共计 400 个字符,预计需要花费 1 分钟才能阅读完成。
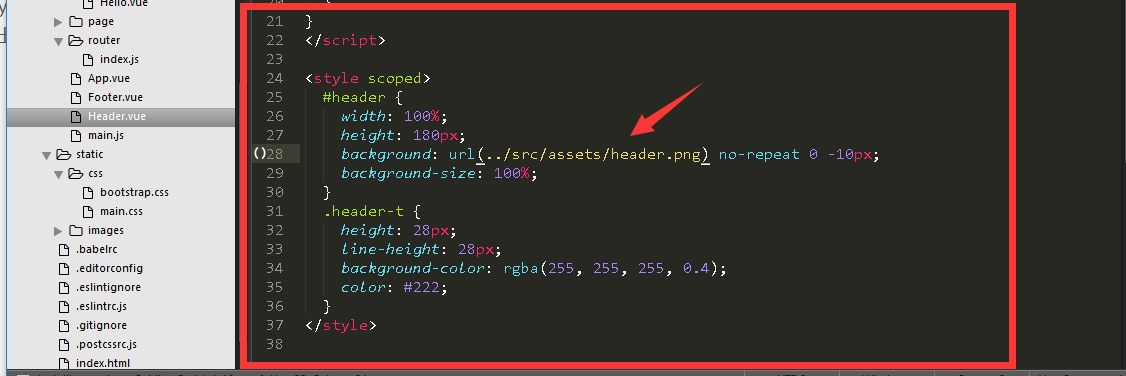
写在 vue 文件里面的 style 样式,在添加例如背景图片的时候,如果用的是相对路径,那么 build 出来的 css 文件的路径将会出错,导致找不到图片。

通过查找资料

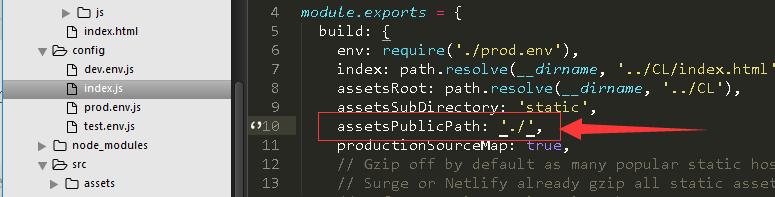
要修改主要有两个,一个就是 config/index.js 文件,将 assetsPublicPath 的路径改为 ’./’,这是发布路径,如果构建后的产品文件有用于发布 CDN 或者放到其他域名的服务器,可以在这里进行设置设置之后构建的产品文件在注入到 index.html 中的时候就会带上这里的发布路径

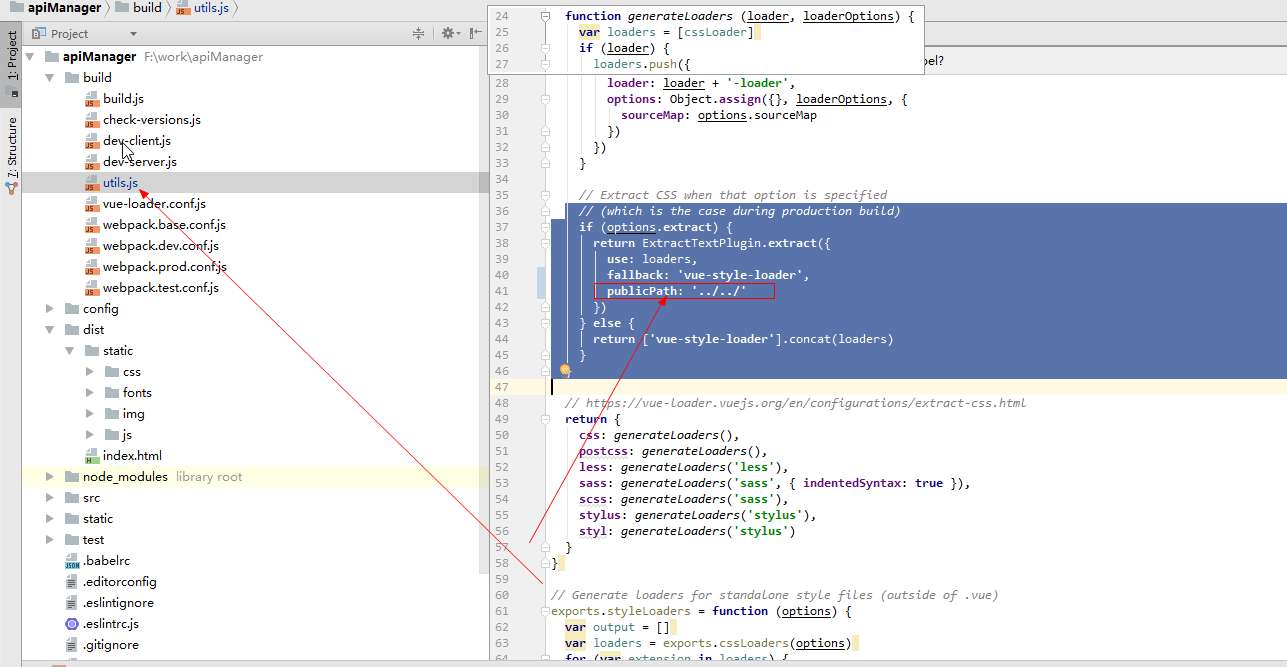
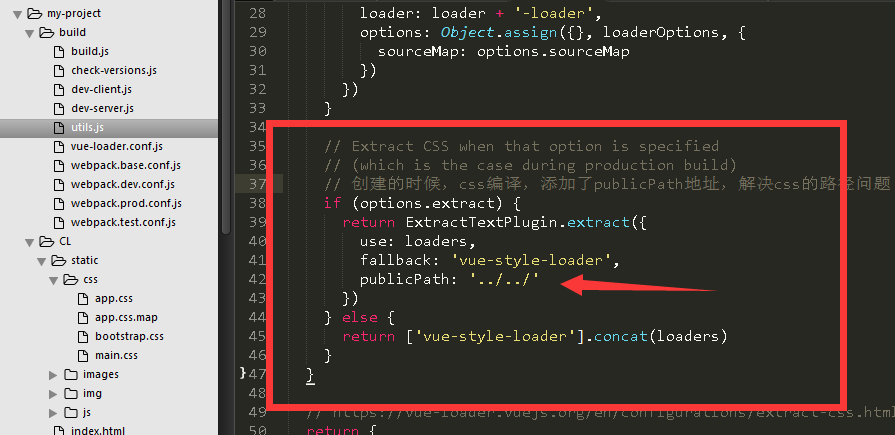
另外一个修改就是上图了,添加,publicPath: ‘../../’ 这一行,这是配置 extract-text-plugin 插件的提取样式,具体是什么我也不清楚。

问题说完了,希望对大家有帮助,写下来也是方便自己日后出现问题可以查看。谢谢!
本文永久更新链接地址 :http://www.linuxidc.com/Linux/2017-11/148705.htm
正文完
星哥玩云-微信公众号















