共计 6672 个字符,预计需要花费 17 分钟才能阅读完成。
一、特点与解释
-
Xadmin 介绍
直接替换掉 Django 自带的 admin 系统,并提供了很多有用的东西;完全的可扩展的插件支持,基于 Twitter Bootstrap 的漂亮 UI
本课程使用版本为:python3.7+Django2.2.3+xadmin2
-
Xadmin 特点
- 完全替代 Django admin
- 支持基于 Twitter Bootstrap 的 UI 主题
- 支持可扩展的插件
- 更好的过滤器,日期范围,数量范围等
- 内置 xls,csv,xml 和 json 格式数据导出
- 仪表板页面和小部件支持
- 现场书签
- 完整的 CURD 方法(增删改查)
二、xadmin 安装与配置
-
安装
pip install xadmin2
-
配置 settings.py
INSTALLED_APPS = [ .... 'xadmin', 'crispy_forms', ] # 修改使用中文界面 LANGUAGE_CODE = 'zh-Hans' # 修改时区 TIME_ZONE = 'Asia/Shanghai' -
配置路由
import xadmin urlpatterns = [# path('admin/', admin.site.urls), path('xadmin/', xadmin.site.urls), ] -
执行迁移 创建 xadmin 所需表
python manage.py migrate
-
创建用户
python manage.py createsuperuser
三、模型类
-
班级表
from django.db import models # Create your models here. # 班级表 class Grades(models.Model): gname = models.CharField(max_length=15, verbose_name='班级名称') gnum = models.IntegerField(verbose_name='班级总人数') ggirlnum = models.IntegerField(verbose_name='女生人数') gboynum = models.IntegerField(verbose_name='男生人数') isDelete = models.BooleanField(default=False, verbose_name='是否删除') def __str__(self): return self.gname class Meta: db_table = 'grades' -
学生表
# 学生表 class Students(models.Model): sname = models.CharField(max_length=10, verbose_name='学生名字') ssex = models.BooleanField(default=True, verbose_name='性别') sage = models.IntegerField(default=20, verbose_name='年龄') sgrade = models.ForeignKey(Grades, on_delete=models.CASCADE, verbose_name='班级') isDelete = models.BooleanField(default=False, verbose_name='是否删除') join = models.DateField(auto_now_add=True) def __str__(self): return self.sname class Meta: db_table = 'students'
四、Xadmin 使用
-
增加用户组件报错解决
原因:render 函数在 django2.1 上有变化
解决方案:
-
在 Python 终端输入命令 help(‘xadmin’) 查看 xadmin 安装位置 得到如下输出
FILE /Users/xialigang/Desktop/do_xadmin/venv/lib/python3.7/site-packages/xadmin/__init__.py
-
-
进入 xadmin 安装路径,编辑 xadmin/views/dashboard.py
36 #render() got an unexpected keyword argument 'renderer' 37 # 修改 bug, 添加 renderer 38 def render(self, name, value, attrs=None, renderer=None): -
设置 app 标题
App/apps.py
rom django.apps import AppConfig class AppConfig(AppConfig): # app 名 name = 'App' verbose_name = '模型管理'
| App/\_\_init_\_.py | |
| ```python | |
| default_app_config='App.apps.AppConfig' |

-
站点的全局配置
主题配置
- enable_themes = True 开启主题切换功能
-
use_bootswatch = True 支持切换主题
全局配置
-
site_title =“lucky 后台管理系统”设置站点标题
-
site_footer =“lucky 底部栏”设置站点的页脚
-
menu_style =“accordion”设置菜单折叠,在左侧,默认的
- global_search_models = [Grades, Students] 设置全局搜索模型
-
global_models_icon 设置 models 的全局图标
global_models_icon = {Grades: "glyphicon glyphicon-user", Students: "fa fa-cloud" }
实例
| import xadmin | |
| from xadmin import views | |
| class BaseSetting(object): | |
| """xadmin 的基本配置""" | |
| enable_themes = True # 开启主题切换功能 | |
| use_bootswatch = True # 支持切换主题 | |
| xadmin.site.register(views.BaseAdminView, BaseSetting) | |
| class GlobalSettings(object): | |
| """xadmin 的全局配置""" | |
| site_title = "lucky 后台管理系统" # 设置站点标题 | |
| site_footer = "lucky 底部栏" # 设置站点的页脚 | |
| menu_style = "accordion" # 设置菜单折叠,在左侧,默认的 | |
| global_search_models = [Grades, Students] | |
| # 设置 models 的全局图标, Grades, Students 为模型类名 | |
| global_models_icon = {Grades: "glyphicon glyphicon-user", Students: "fa fa-cloud" | |
| } | |
| xadmin.site.register(views.CommAdminView, GlobalSettings) |
-
模型类配置属性与实例
-
菜单的图标
model_icon
model_icon = 'fa fa-image' -
列表显示内容
list_display
list_display = ('pk', 'gname', 'gnum', 'ggirlnum', 'gboynum', 'isDelete') -
设置默认可编辑字段
list_display_links
list_display_links = ('gname', 'gnum') -
分页显示
list_per_page
list_per_page = 2 -
显示数据详情
show_detail_fields
show_detail_fields = ['gname'] -
指定列表页的数据定时刷新
refresh_times
refresh_times=(3,5) # 3/ 5 秒进行刷新 -
该指定可以过滤的列的名字, 系统会自动生成搜索器
list_filter
list_filter = ('gname',) -
表单显示内容
fields
fields = ('gname', 'gnum', 'ggirlnum', 'gboynum', 'isDelete') -
搜索字段
search_fields
search_fields = ('gname', 'gnum' ) -
模型类配置使用实例
from App.models import Grades, Students class GradesAdmin(object): # 菜单的图标 model_icon = 'fa fa-image' # 列表显示内容 list_display = ('pk', 'gname', 'gnum', 'ggirlnum', 'gboynum', 'isDelete') # 设置默认可编辑字段 list_display_links = ('gname', 'gnum') # 分页显示 list_per_page = 2 # 显示数据详情 show_detail_fields = ['gname'] # 3/ 5 秒进行刷新 refresh_times=(3,5) # 过滤器 list_filter = ('gname',) # 表单显示内容 fields = ('gname', 'gnum', 'ggirlnum', 'gboynum', 'isDelete') # 搜索字段 search_fields = ('gname', 'gnum' ) xadmin.site.register(Grades, GradesAdmin) class StudentsAdmin(object): # 菜单的图标 model_icon = 'fa fa-image' # 列表显示内容 list_display = ('pk','sname', 'ssex', 'sage', 'sgrade') # list_display_links 设置默认可编辑字段 list_display_links = ('sname', 'sage') # 分页显示 list_per_page = 2 # 过滤器 list_filter = ('sname',) # 表单显示内容 fields = ('sname','ssex', 'sage', 'sgrade', 'isDelete') # 搜索字段 search_fields = ('sname', 'sage' ) xadmin.site.register(Students, StudentsAdmin)
-
-
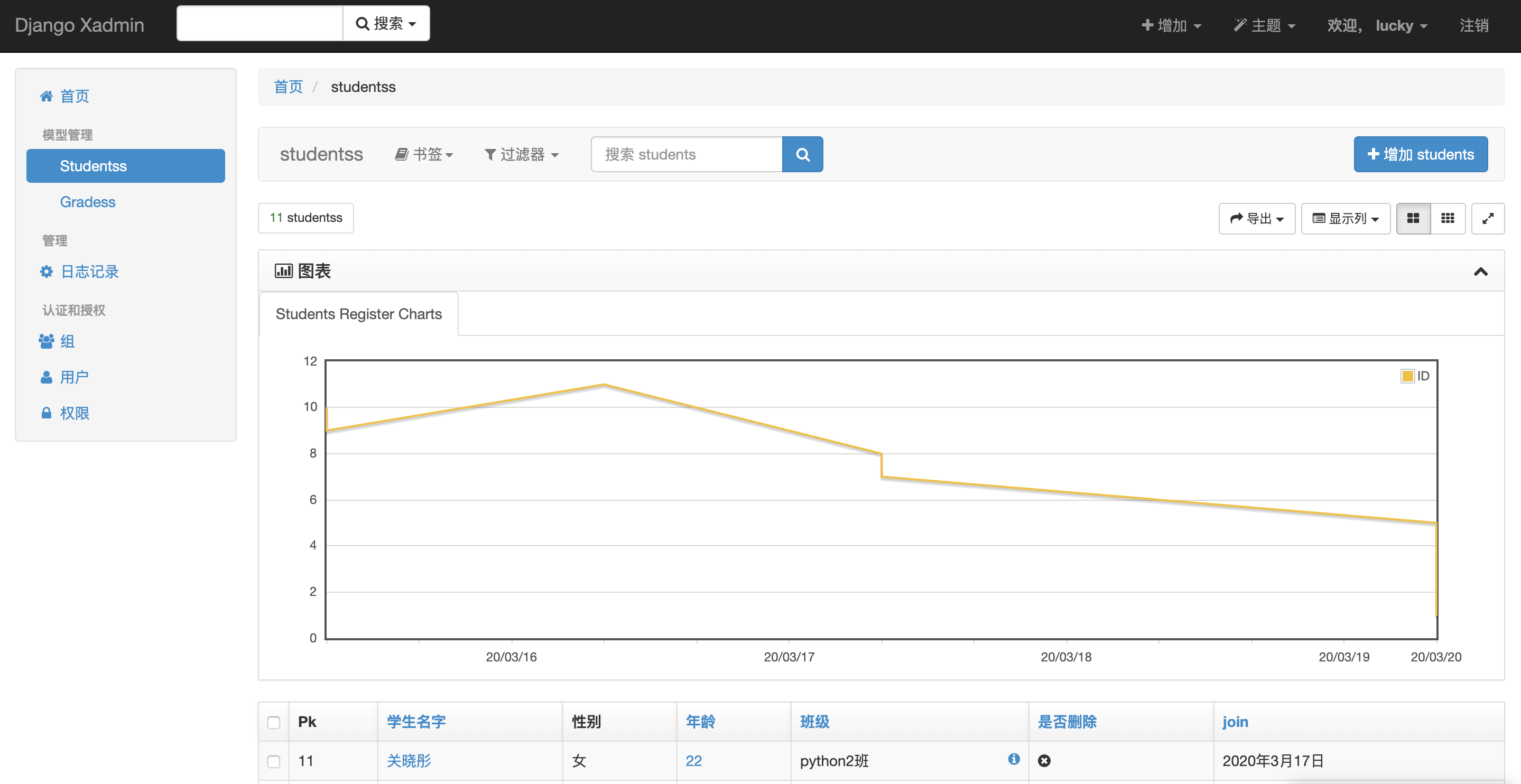
图表主要属性
- title 图表的显示名称
- x-field 图表的 X 轴数据列, 一般是日期, 时间等
- y-field 图表的 Y 轴数据列, 该项是一个 list, 可以同时设定多个列, 这样多个列的数据会在同一个图表中显示
- order 排序信息, 如果不写则使用数据列表的排序
配置 students 走势展示图表
class StudentsAdmin(object): ... data_charts = {"students_count": {'title': "Students Register Charts", "x-field": "join", "y-field": ("id",), "order": ('join',)}, }

-
自定义导航菜单顺序
class GlobalSettings(object): """xadmin 的全局配置""" ... # 菜单顺序 def get_site_menu(self): return ({'title': '模型管理', 'menus': ({'title': '班级信息', 'url': self.get_model_url(Grades, 'changelist'), 'icon': 'glyphicon glyphicon-user'}, {'title': '学生信息', 'url': self.get_model_url(Students, 'changelist'), 'icon':'fa fa-cloud'}, )}, ) xadmin.site.register(views.CommAdminView, GlobalSettings) 注意:参数 changelist 为固定值

-
设置只读字段
说明:在使用 xadmin 的时候,ModelAdmin 默认只有对于 model 的增删改查,但是总是有些字段是不希望用户来编辑的。而 readonly_fields 设置之后不管是 admin 还是其他用户都会变成只读,而我们通常只是想限制普通用户。这时我们就可以通过重写 get_readonly_fields 方法来实现对特定用户的只读显示
class StudentsAdmin(object): ... def get_readonly_fields(self, **kwargs): """重新定义此函数,限制普通用户所能修改的字段""" print(self.org_obj) if self.user.is_superuser: self.readonly_fields = [] return self.readonly_fields readonly_fields = ('sname',) -
list_display 使用自定义函数
需求:性别改为男女
class StudentsAdmin(object): # 菜单的图标 model_icon = 'fa fa-image' def gender(self, obj): if obj.ssex: return "男" else: return "女" gender.short_description = '性别' # 列表显示内容 list_display = ('pk','sname', 'gender', 'sage', 'sgrade') ...

-
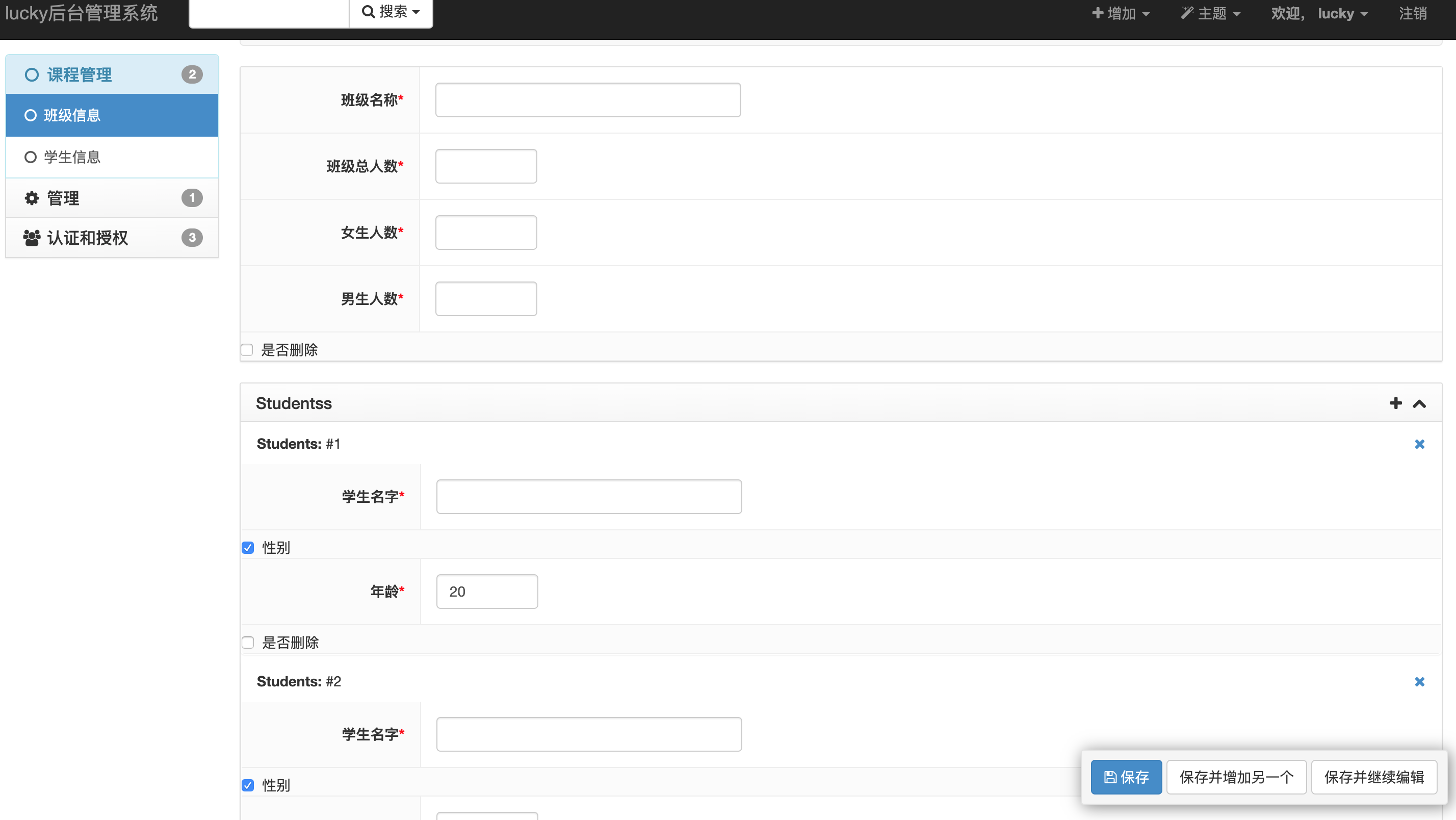
inlines 机制
说明:如果想添加数据的同时方便添加关联 model,inlines 机制 同一个页面 可以添加 所有的相关信息
需求:在添加班级的时候添加几个学生
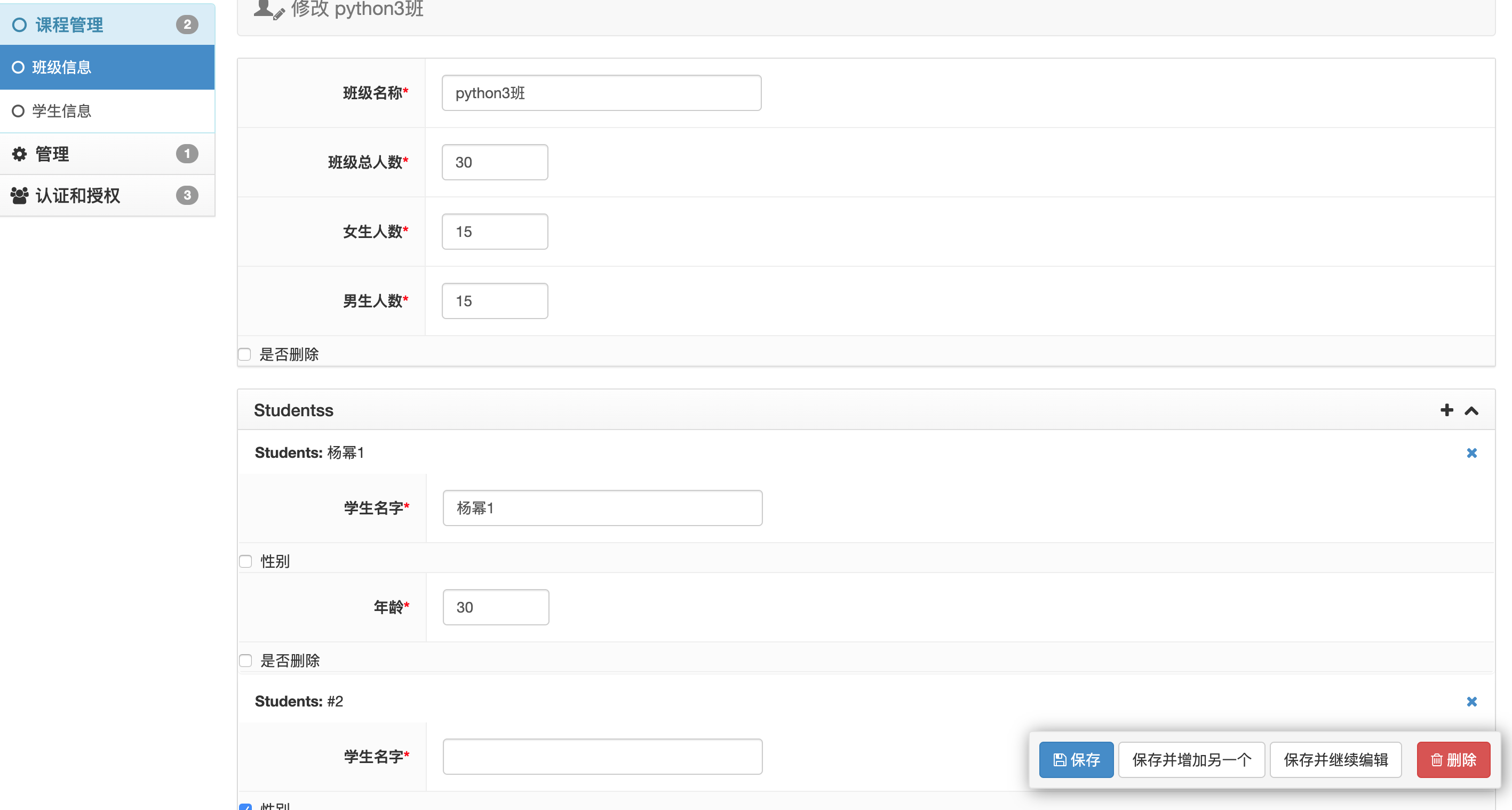
class StudentsInline: model = Students # 要添加数据关联模型 extra = 2 # 添加数据的条数 class GradesAdmin(object): inlines = [StudentsInline] 注意:还可以在修改班级的时候修改对应关联模型的数据
添加数据

修改数据

-
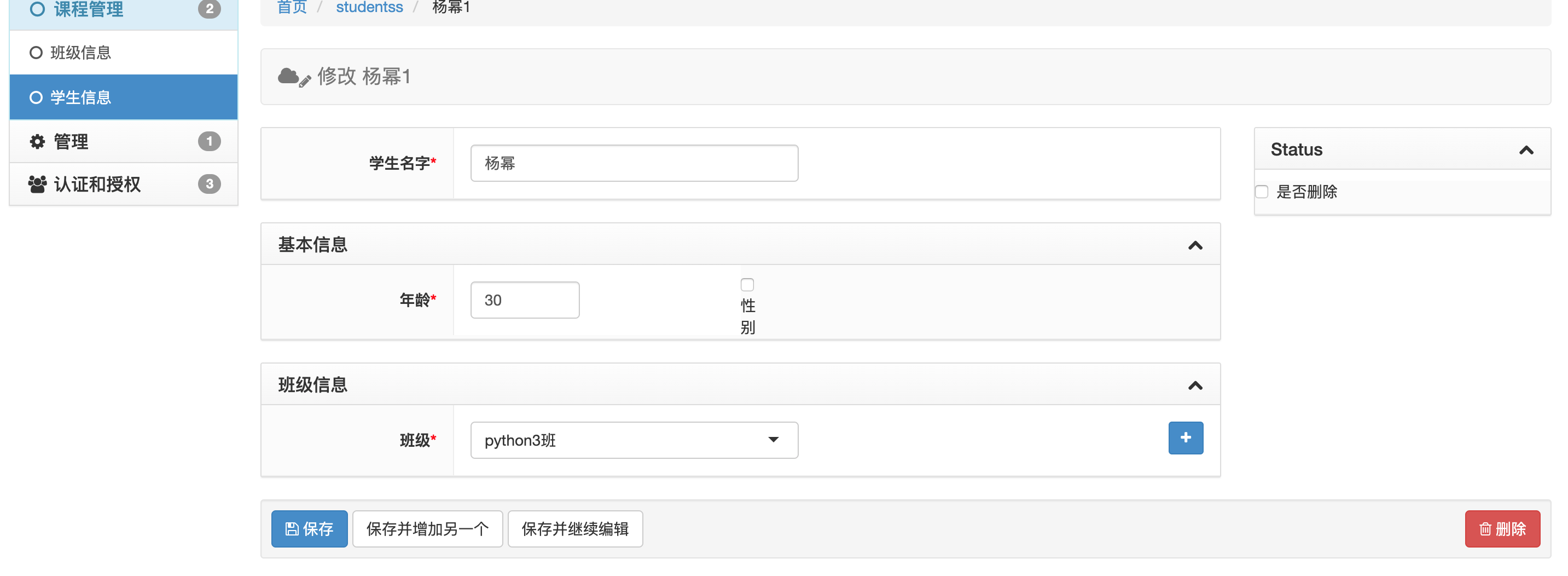
重载修改显示样式
说明:在要改变数据时候样式的模型类 Admin 添加如下代码
class StudentsAdmin(object): ... def get_form_layout(self): if self.org_obj: self.form_layout = ( Main(Fieldset('', 'sname', css_class='unsort no_title' # 没有标题 ), Fieldset(('基本信息'), Row('ssex', 'sage'), # 显示在一行 'email' ), Fieldset(('班级信息'), 'sgrade' ), ), Side(# 侧面展示 Fieldset(('Status'), 'isDelete' ), ) ) return super().get_form_layout()

-
模型编辑页面 Field 分区显示–form_layout
在 admin.py 中我们可以通过 Fieldsets 去设置字段的分块显示
界面显示会上下分区,分为名字为空和名字为其它的两个区域。而在 xadmin.py 中,这个字段不再生效,需用 form_layout 去设置。
可分为 Main 主区域和 Side 侧边区域,Main 或 Side 中又可通过 Fieldset 再分多个区域。Fieldset 为一个元组,第一个字段为需要设置的名称,其它字段均为模型中的字段名
如下:
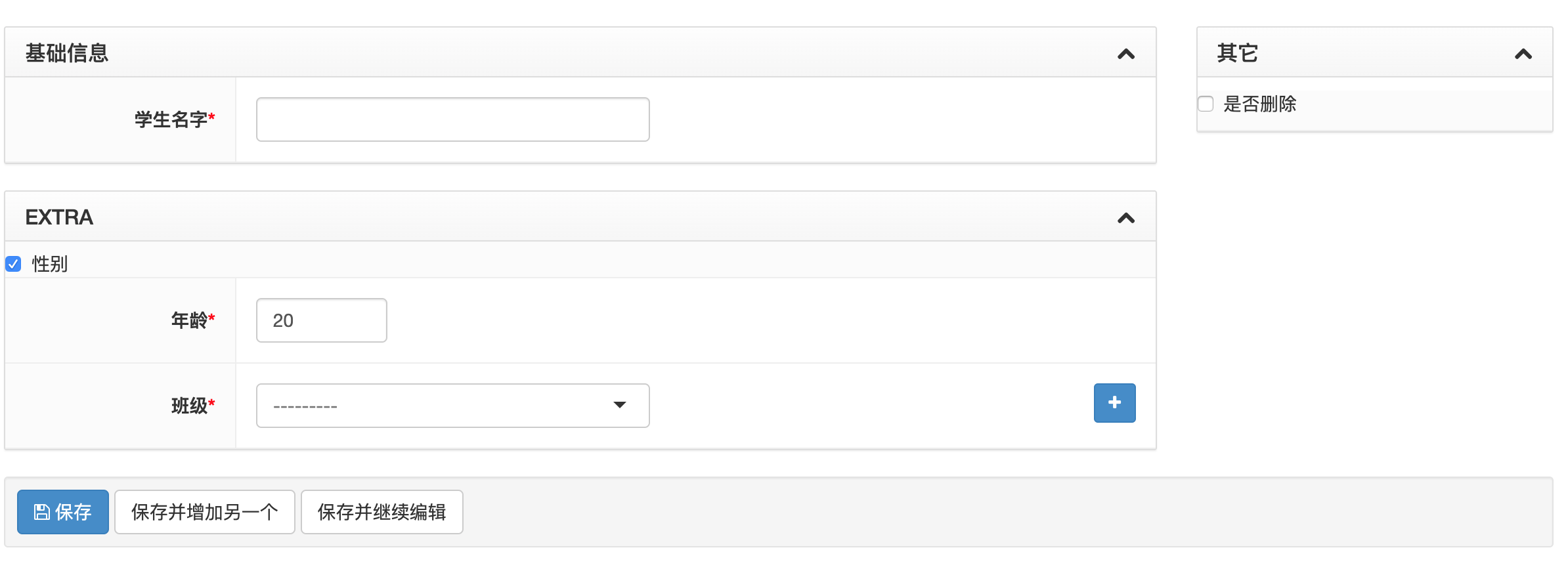
class StudentsAdmin(object): ... form_layout = ( Main(Fieldset('基础信息', 'sname'), Fieldset('EXTRA', 'ssex', 'sage', 'sgrade'), ), Side(Fieldset('其它', 'isDelete'), ) ) 注意:如果 form_layout 与 get_form_layout 同时存在 则 form_layout 仅在添加数据的时候进行分区样式展示 如果 get_form_layout 不存在 则添加与修改都进行分区显示

-
增加页面显示列的跳转
显示自定义的 html 代码
models.py
class Grade(models.Model): . . . def go_to(self): from django.utils.safestring import mark_safe # mark_safe 后就不会转义 return mark_safe("<a href='http://www.baidu.com'> 跳转 </a>") go_to.short_description = "跳转" admin.py
class GradeAdmin(object): list_display = ['go_to']

















