共计 1243 个字符,预计需要花费 4 分钟才能阅读完成。
一、概述
模板是 HTML 页面,可以根据传递的数据进行填充
二、模板存放目录
在工程下创建 templates 模板目录进行模板文件的存放
三、将 templates 标记为模板文件夹
- 如果使用的 pycharm 进行工程的创建 则 templates 已经选好为 Jinja2 模板引擎
- 如果为手动创建工程 则需手动选择模板引擎
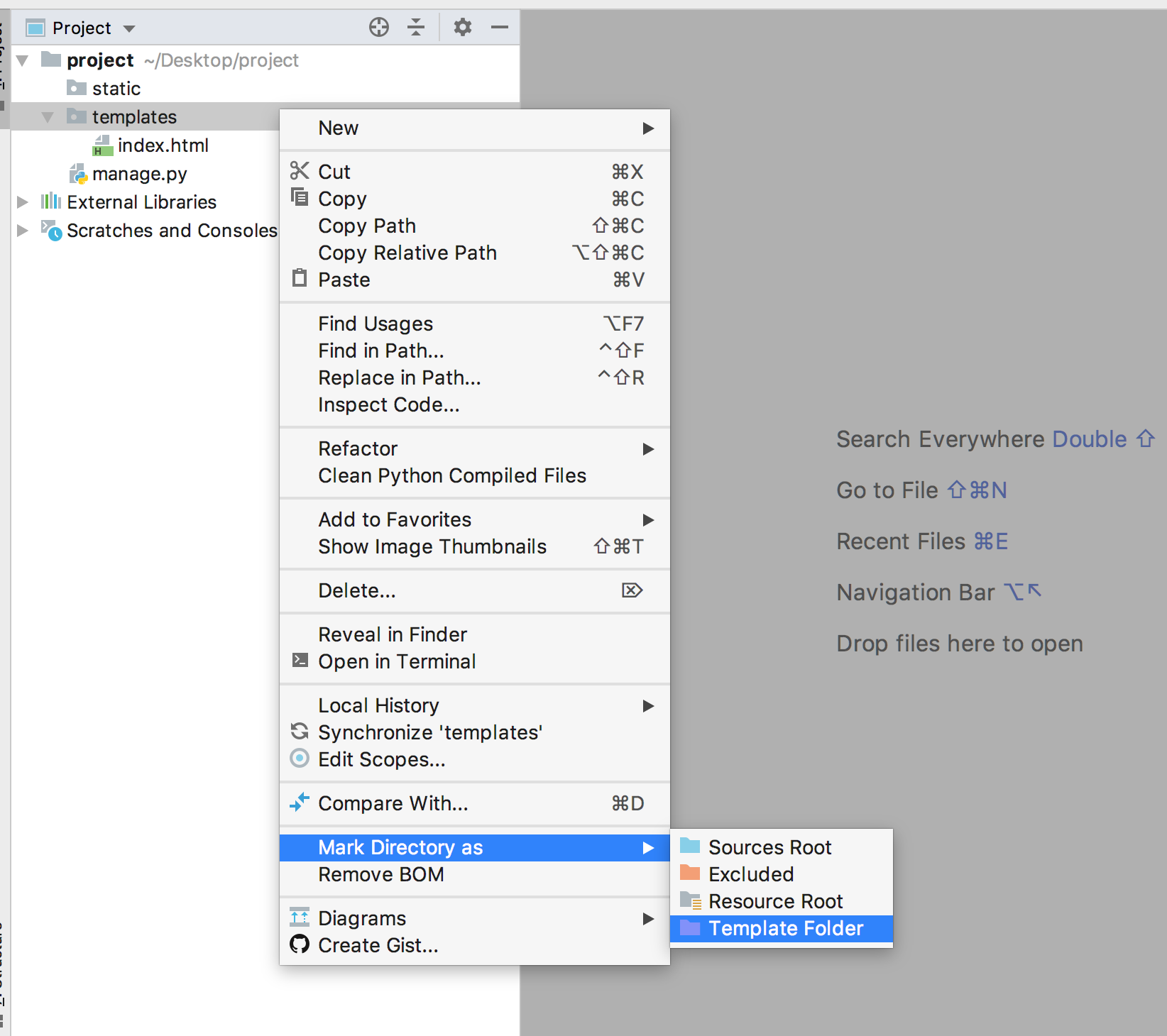
- 选择 templates->Mark Directory as -> Template Folder

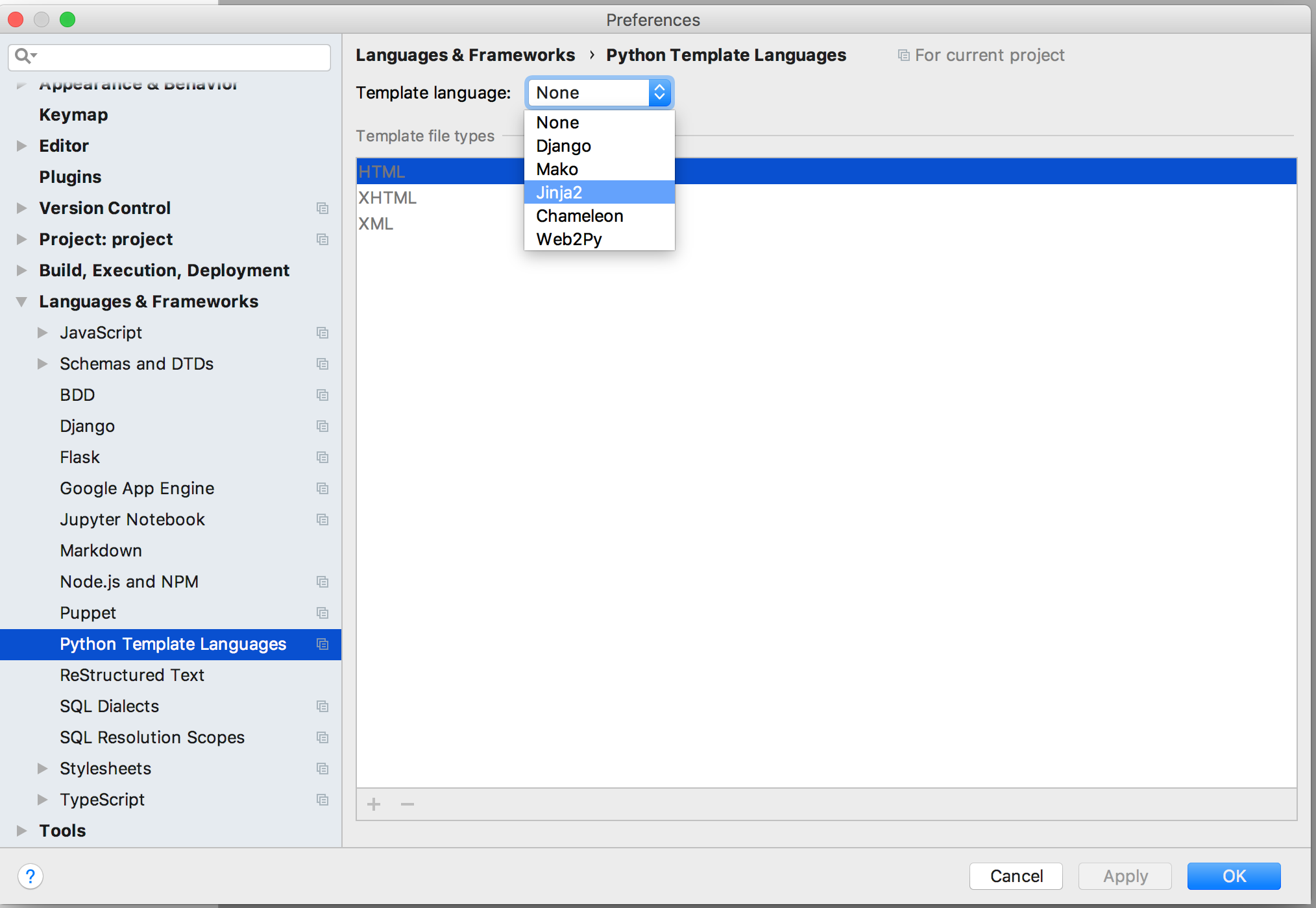
- 选择 Template language -> Jinja2 -> ok

四、定义模板 index.html
- 目的
作为主页使用
- 模板
| <html lang="en"> | |
| <head> | |
| <meta charset="UTF-8"> | |
| <title> 主页 </title> | |
| </head> | |
| <body> | |
| <h1>Lucky is a ver good man</h1> | |
| </body> | |
| </html> |
- 视图函数
| from flask import Flask,render_template # 导入 Flask 类与渲染模板 render_template | |
| # 路由地址 | |
| def index(): # 视图函数 | |
| return render_template('index.html') # 渲染首页模板 |
-
测试网址
http://127.0.0.1:5000
五、展示所有用户
- 视图
| def user(): | |
| # 查询所有用户数据 | |
| userData = User.query.all() | |
| return render_template("user.html", userData=userData) |
- 模板 user.html
| <html lang="en"> | |
| <head> | |
| <meta charset="UTF-8"> | |
| <title> 用户信息 </title> | |
| <style> | |
| table{border-collapse: collapse; /* 合并单元格 */ | |
| margin: auto; /* 居中 */ | |
| } | |
| tr>td{width: 150px; /* 宽度 */ | |
| border:1px solid chartreuse; /* 边框 */ | |
| text-align: center; /* 文字水平居中 */ | |
| } | |
| </style> | |
| </head> | |
| <body> | |
| <table> | |
| <caption><h2> 用户信息展示表 </h2></caption> | |
| <tr> | |
| <td>ID</td> | |
| <td> 用户名 </td> | |
| <td> 密码 </td> | |
| <td> 性别 </td> | |
| <td> 年龄 </td> | |
| </tr> | |
| {% for user in userData %} | |
| <tr> | |
| <td>{{user.id}}</td> | |
| <td>{{user.username}}</td> | |
| <td>{{user.password}}</td> | |
| <td>{{user.sex}}</td> | |
| <td>{{user.age}}</td> | |
| </tr> | |
| {% endfor %} | |
| </table> | |
| </body> | |
| </html> |
-
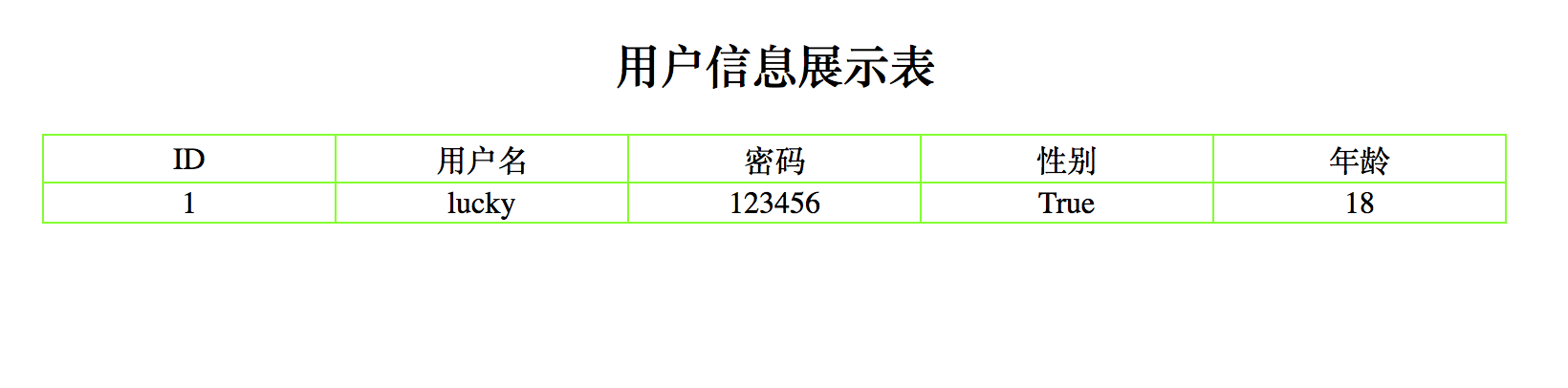
测试网址
http://127.0.0.1:5000/user/

正文完
星哥玩云-微信公众号
















