共计 2415 个字符,预计需要花费 7 分钟才能阅读完成。
一、URL 重写介绍
和 apache 等 web 服务软件一样,rewrite 的主要功能是实现 URL 地址的重定向。Nginx 的 rewrite 功能需要 PCRE 软件的支持,即通过 perl 兼容正则表达式语句进行规则匹配的。默认参数编译 nginx 就会支持 rewrite 的模块,但是也必须要 PCRE 的支持。
Rewrite 功功能是 Nginx 服务器提供的一个重要功能。几乎是所有的 web 产品必备技能,用于实现 URL 重写。URL 重写是非常有用的功能,比如它可以在我们在改变网站结构后,不需要客户端修改原来的书签,也不需要其他网站修改对我们网站的友情链接,还可以在一定程度上提高网站的安全性,能够让我们的网站显得更专业。
二、应用场景
域名变更(京东)
用户跳转(从某个连接跳到另一个连接)
伪静态场景(便于 CDN 缓存动态页面数据)
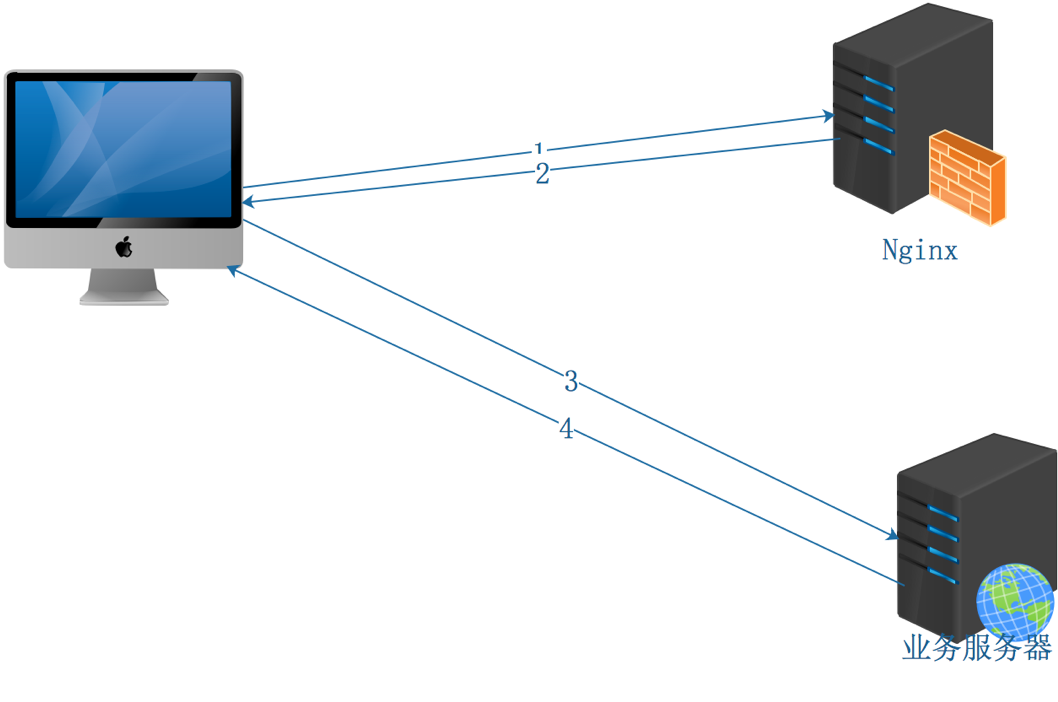
三、URL 重写原理

四、URL 重写
URL 模块语法
- set 设置变量
- if 负责语句中的判断
- return 返回返回值或 URL
- break 终止后续的 rewrite 规则
- rewrite 重定向 URL
set 指令 自定义变量
Syntax:
set $variable value;
Default:
—
Context:
server, location, if
| 将 http://www.ayitula.com 重写为 http://www.ayitula.com/baism | |
| location / { | |
| set $name baism; | |
| rewrite ^(.*)$ http://www.ayitula.com/$name; | |
| } |
if 指令 负责判断
Syntax:
if (condition) {…}
Default:
—
Context:
server, location
条件匹配
# 模糊匹配 ~ 匹配 !~ 不匹配 ~* 不区分大小写的匹配
# 精确匹配 = !=
| location / { | |
| root html; | |
| index index.html index.htm; | |
| if ($http_user_agent ~* 'Chrome') { | |
| break; | |
| return 403; | |
| #return http://www.jd.com; | |
| } | |
| } |
return 指令 定义返回数据
Syntax: return code [text];
return code URL;
return URL;
Default: —
Context: server, location, if
| location / { | |
| root html; | |
| index index.html index.htm; | |
| if ($http_user_agent ~* 'Chrome') { | |
| return 403; | |
| #return http://www.jd.com; | |
| } | |
| } |
break 指令 停止执行当前虚拟主机的后续 rewrite 指令集
Syntax: break;
Default:—
Context:server, location, if
| location / { | |
| root html; | |
| index index.html index.htm; | |
| if ($http_user_agent ~* 'Chrome') { | |
| break; | |
| return 403; | |
| } | |
| } |
rewrite 指令 实现重写 url
rewrite <regex> <replacement> [flag];
关键字 正则 替代内容 flag 标记
flag:
- last #本条规则匹配完成后,继续向下匹配新的 location URI 规则
- break #本条规则匹配完成即终止,不再匹配后面的任何规则
- redirect #返回 302 临时重定向,浏览器地址会显示跳转后的 URL 地址
- permanent #返回 301 永久重定向,浏览器地址栏会显示跳转后的 URL 地址
重定向就是将网页自动转向重定向,permanent 和 redirect 从定向的区别
301 永久性重定向:新网址完全继承旧网址,旧网址的排名等完全清零
301 重定向是网页更改地址后对搜索引擎友好的最好方法,只要不是暂时搬移的情况,都建议使用 301 来做转址。
302 临时性重定向:对旧网址没有影响,但新网址不会有排名
搜索引擎会抓取新的内容而保留旧的网址
permanent 标志:永久重定向
| 域名跳转 | |
| www.ayitula.com 重写为 www.jd.com | |
| server { | |
| listen 80; | |
| server_name www.ayitula.com; | |
| location / {rewrite ^/$ http://www.jd.com permanent;} | |
| } |
redirect 标志:临时重定向
| 域名跳转 | |
| www.ayitula.com 重写为 www.jd.com | |
| server { | |
| listen 80; | |
| server_name www.ayitula.com; | |
| location / {rewrite ^/$ http://www.jd.com redirect;} | |
| } |
break 标志:类似临时重定向
| 域名跳转 | |
| www.ayitula.com 重写为 www.jd.com | |
| server { | |
| listen 80; | |
| server_name www.ayitula.com; | |
| location / {rewrite ^/$ http://www.jd.com break;} | |
| } |
last 标志:
url 重写后,马上发起一个新的请求,再次进入 server 块,重试 location 匹配,超过 10 次匹配不到报 500 错误,地址栏 url 不变
last 一般出现在 server 或 if 中
根据用户浏览器重写访问目录
| 如果是 chrome 浏览器 就将 | |
| http://192.168.10.42/$URI | |
| 重写为 | |
| http://http://192.168.10.42/chrome/$URI | |
| 实现 步骤 | |
| 1)URL 重写 | |
| 2)请求转给本机 location | |
| location / { | |
| ..... | |
| if ($http_user_agent ~* 'chrome'){ | |
| #^ 以什么开头 ^a | |
| #$ 以什么结尾 c$ | |
| #. 除了回车以外的任意一个字符 | |
| #* 前面的字符可以出现多次或者不出现 | |
| #更多内容看正则表达式 re | |
| rewrite ^(.*)$ /chrome/$1 last; | |
| } | |
| location /chrome { | |
| root html ; | |
| index index.html; | |
| } | |
| } |
















