共计 761 个字符,预计需要花费 2 分钟才能阅读完成。
如果你的网站是纯静态的,那么你可以使用阿里云 OSS 对象存储来托管你的网站,网站访问速度快而且可靠性达 99.999999%,阿里云百科网来分享如何使用阿里云 OSS 安装静态网站教程:
注意:所谓静态网站是指所有的网页都由静态内容构成,包括客户端执行的脚本,例如 JavaScript。OSS 不支持涉及到需要服务器端处理的内容,例如 PHP,JSP,APS.NET 等。
OSS 安装静态网站
一:新建 Bucket
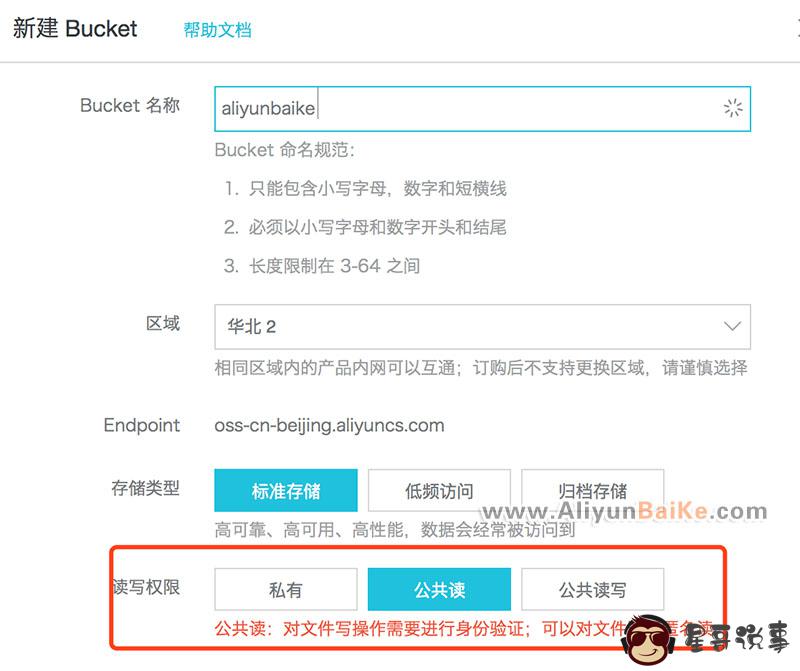
2. 新建 Bucket
注:
静态网站用于外部访问,建议选择“公共读”。
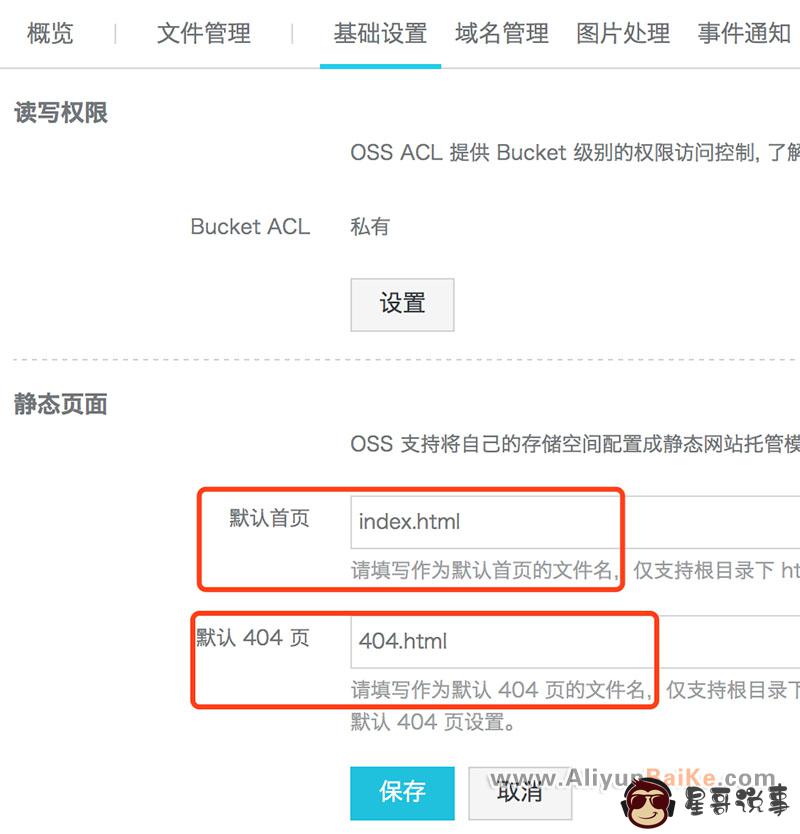
二:Bucket 默认首页和 404 页面设置
默认首页:index.html(根据自身静态网页情况)
默认 404 页:404.html(根据自身静态网页情况)
三:上传网站 HTML 源码到 Bucket
将静态网站 html 源码上传到新建 Bucket 的根目录。
四:域名解析
1、登录到你的域名控制台;
2、添加解析;
3、记录类型:CNAME
4、记录值填 OSS 后台,对应 Bucket 概览中的外网访问域名,例如: 你的 Bucket 名.oss-cn-beijing.aliyuncs.com
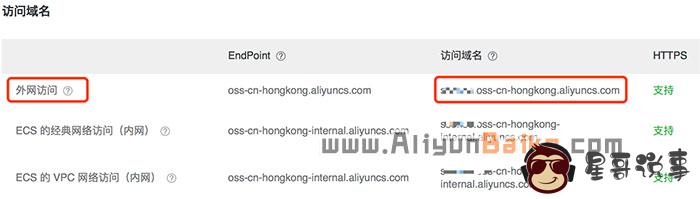
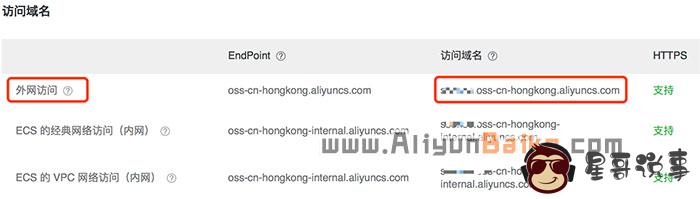
外网访问域名获取方法,选择你的 Bucket—“概览”中即可查看到“外网访问”,域名 CNAME 解析到外网访问网址即可,如下图所示:

 阿里云 OSS 外网访问网址
阿里云 OSS 外网访问网址
至此,阿里云 OSS 安装静态网站教程完毕,更多疑问请留言!
2023 阿里云又降价了!
①真便宜: 阿里云 2 核 4G 服务器 6M 带宽 68 元 1 年,有高配 (价格很低 值得买)
②高性能: 阿里云企业级高性能云服务器特惠活动
③代金券:2023 阿里云代金券一键领取中
正文完
星哥玩云-微信公众号