共计 5081 个字符,预计需要花费 13 分钟才能阅读完成。
HTML(结构): 超文本标记语言(Hyper Text Markup Language),决定网页的结构和内容。 CSS(表现): 层叠样式表(Cascading Style Sheets),设定网页的表现样式。 JavaScript(行为): 是一种弱类型脚本语言,其源代码不需经过编译,而是由浏览器解释运行,用于控制网页的行为。
CSS 层叠样式表是一门标记语言,而不是编程语言,因此不可以自定义变量,不可以引用等,换句话说就是不具备任何语法支持,它的主要缺陷如下:
语法不够强大,比如无法嵌套书写,导致模块化开发中需要书写很多重复的选择器
没有变量和合理的样式复用机制,使得逻辑上相关的属性值必须以字面的形式重复输出,导致难以维护
这就导致了我们在工作中无端增加了许多工作量。为了解决这个问题,前端开发人员会使用一种称之为【CSS 预处理器】的工具,提供 CSS 缺失的样式层复用机制,减少冗余代码,提高样式代码的可维护性。大大提高了前端在样式上的开发效率
什么是 CSS 预处理器
CSS 预处理器定义了一种新的语言,其基本思想是用一种专门的编程语言,为 CSS 增加了一些编程的特性,将 CSS 作为目标生成文件,然后开发者就只要使用这种语言进行 CSS 的编码工作。转化成通俗易懂的话来说就是 ” 用一种专门的编程语言,进行 Web 页面样式设计,再通过编译器转化为正常的 CSS 文件,以供项目使用 ”
常用的 CSS 预处理器有哪些
SASS:基于 Ruby,通过服务端处理,功能强大,解析效率高。需要学习 Ruby 语言,上手难度高于 LESS
LESS:基于 NodeJS,通过客户端处理,使用简单。功能比 SASS 简单,解析效率也低于 SASS,但在实际开发中足够了,所以我们后台人员如果需要的话,建议使用 LESS
行为层(JavaScript)
JavaScript 是一门弱类型脚本语言,其源代码在发往客户端运行之前不需要经过编译,而是将文本格式的字符代码发送给浏览器由浏览器解释运行
Native 原生 JS 开发原生 JS 开发,也就是让我们按照【ECMAScript】标准的开发方式,简称是 ES,特点是大部分浏览器都支持。截止到目前,ES3 标准已发布如下版本:
ES3 ES4(内部,未正式发布) ES5(全浏览器支持) ES6(常用,当前主流版本) ES7 ES8 ES9(草案阶段)
区别就是逐步增加新特性浏览器不支持新特性是前端发展的一个很大阻碍,需要进行额外的操作,把 ES6 写完的代码打包编译成 ES5,这样才能让全浏览器支持
TypeScript 微软的标准
TypeScript 是一种由微软开发的自由和开源的编程语言。它是 JavaScript 的一个超集,而且本质上向这个语言添加了可选的静态类型和基于类的面向对象编程。由安德斯·海尔斯伯格(C#、Delphi、TypeScript 之父;.NET 创立者)主导
该语言的特点就是除了具备的 ES 的特性之外还纳入了许多不在标准范围内的新特性,所以会导致很多浏览器不能直接支持 TypeScript 语法,需要编译后(编译成 JS)才能被浏览器正确执行
JavaScript 框架
JQuery:大家熟知的 JavaScript 框架,优点是简化了 DOM 操作,缺点是 DOM(W3C 文档对象模型, 是中立于平台和语言的接口,它允许程序和脚本动态地访问和更新文档的内容、结构和样式)操作太频繁,影响前端性能;在前端眼里使用它仅仅是为了兼容 IE6、7、8;
Angular:Google 收购的前端框架,由一群 Java 程序员开发,其特点是将后台的 MVC 模式搬到了前端并增加了模块化开发的理念,与微软合作,采用 TypeScript 语法开发;对后台程序员友好,对前端程序员不太友好;最大的缺点是版本迭代不合理(如:1 代 -> 2 代,除了名字,基本就是两个东西);
React:Facebook 出品,一款高性能的 JS 前端框架;特点是提出了新概念【虚拟 DOM】用于减少真实 DOM 操作,在内存中模拟 DOM 操作,有效的提升了前端渲染效率;缺点是使用复杂,因为需要额外学习一门【JSX】语言;
Vue:一款渐进式(等用到一个新功能再学习这个功能)JavaScript 框架,所谓渐进式就是逐步实现新特性的意思,如实现模块化开发、路由、状态管理等新特性。其特点是综合了 Angular(模块化)和 React(虚拟 DOM)的优点;
Axios:前端通信框架;因为 Vue 的边界很明确,就是为了处理 DOM,所以并不具备通信能力,此时就需要额外使用一个通信框架与服务器交互;当然也可以直接选择使用 jQuery 提供的 AJAX 通信
UI 框架
Ant-Design:阿里巴巴出品,基于 React 的 UI 框架
ElementUI:饿了么出品,基于 Vue 的 UI 框架(主流)
Boostrap:Twitter 推出的一个用于前端开发的开源工具包
AmazeUI:一款 HTML5 跨屏前端框架
JavaScript 构建工具
Babel:JS 编译工具,主要用于浏览器不支持的 ES 新特性,比如用于编译 TypeScript
WebPack:模块化打包器,主要作用是打包、压缩、合并及按序加载
二、前后端分离的演变史
1. 后端为主的 MVC 时代
为了降低开发的复杂度,以后端为出发点,比如:Struts2、SpringMVC 等框架的使用,就是后端的 MVC 时代;
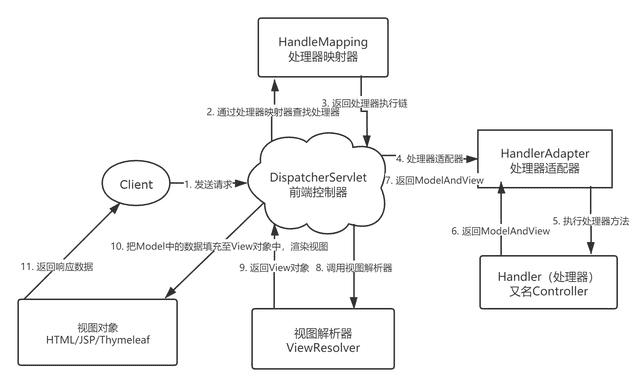
以 SpringMVC 流程为例(注意区分:MVC 是模式,SpringMVC 是框架):

发起请求到前端控制器(DispatcherServlet)
前端控制器请求 HandlerMapping 查找 Handler,可以根据 xml 配置、注解进行查找
处理器映射器 HandlerMapping 向前端控制器返回 Handler
前端控制器调用处理器适配器去执行 Handler
处理器适配器去执行 Handler
Handler 执行完成给适配器返回 ModelAndView
处理器适配器向前端控制器返回 ModelAndView,ModelAndView 是 SpringMVC 框架的一个底层对象,包括 Model 和 View
前端控制器请求视图解析器去进行视图解析,根据逻辑视图名解析成真正的视图(JSP)
视图解析器向前端控制器返回 View
前端控制器进行视图渲染,视图渲染将模型数据(在 ModelAndView 对象中)填充到 request 域
前端控制器向用户响应结果
优点
MVC 是一个非常好的协作模式,能够有效降低代码的耦合度,从架构上能够让开发者明白代码应该写在哪里。为了让 View 更纯粹,还可以使用 Thymeleaf、Freemarker 等模板引擎,使模板里无法写入 Java 代码,让前后端分工更加清晰
缺点
前端开发重度依赖开发环境,开发效率低,这种架构下,前后端协作有两种模式:
第一种是前端写 DEMO,写好后,让后端去套模板。好处是 DEMO 可以本地开发,很高效。不足是还需要后端套模板,有可能套错,套完后还需要前端确定,来回沟通调整的成本比较大
另一种协作模式是前端负责浏览器端的所有开发和服务器端的 View 层模板开发。好处是 UI 相关的代码都是前端去写就好,后端不用太关注,不足就是前端开发重度绑定后端环境,环境成为影响前端开发效率的重要因素
前后端职责纠缠不清:模板引擎功能强大,依旧可以通过拿到的上下文变量来实现各种业务逻辑。这样,只要前端弱势一点,往往就会被后端要求在模板层写出不少业务代码。还有一个很大的灰色地带是 Controller,页面路由等功能本应该是前端最关注的,但却是由后端来实现。Controller 本身与 Model 往往也会纠缠不清,看了让人咬牙的业务代码经常会出现在 Controller 层。这些问题不能全归结于程序员的素养,否则 JSP 就够了
对前端发挥的局限性:性能优化如果只在前端做,空间非常有限,于是我们经常需要后端合作,但由于后端框架限制,我们很难使用【Comet】、【BigPipe】等技术方案来优化性能
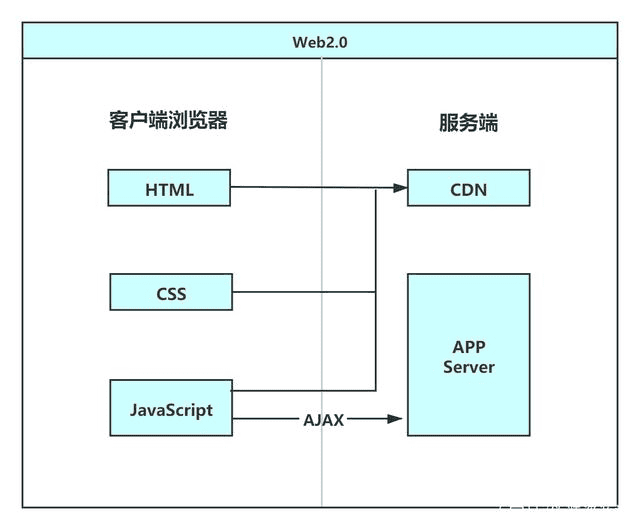
2. 基于 AJAX 带来的 SPA 时代
时间回到 2005 年 AJAX(Asynchronous JavaScript And XML,异步 JavaScript 和 XML,老技术新用法)被证实提出并开始使用 CDN 作为静态资源存储,于是出现了 JavaScript 王者归来(在这之前 JS 都是用来在网页上贴广告的)的 SPA(Single Page Application)单页面应用时代

优点
这种模式下,前后端的分工非常清晰,前后端的关键协作点是 AJAX 接口。看起来是如此美妙,但回过头来看,这与 JSP 时代区别不大。复杂度从服务端的 JSP 已到了浏览器的 JavaScript,浏览器端变得很复杂。类似 SpringMVC, 这个时代开始出现浏览器端的分层架构:

缺点
前后端接口的约定:如果后端的接口一塌糊涂或者业务模型不够稳定,那么前端开发会很痛苦;不少团队有也有类似尝试,通过接口规则、接口平台等方式来做。有了和后端一起沉淀的接口规则,还可以用来模拟数据,使得前后端可以在约定接口后实现高效并行开发
前端开发的复杂度控制:SPA 应用大多以功能交互型为主,JavaScript 代码过十万行很正常。大量 JS 代码的组织,与 View 层的绑定等,都不是容易的事情
3. 前端为主的 MV* 时代
此处的 MV* 模式如下:
MVC(同步通信为主):Model、View、Controller
MVP(异步通信为主):Model、View、Presenter
MVVM(异步通信为主):MOdel、View、ViewModel
为了降低前端开发复杂度,涌现了大量的前端框架,比如:AngularJS、React、Vue.js、EmberJS 等,这些框架总的原则是先按类型分层,比如 Templates、Controllers、Models,然后再在层内做切分、如下图:

优点
前后端职责很清晰:前端工作在浏览器端,后端工作在服务端。清晰的分工,可以让开发并行,测试数据的模拟不难,前端可以本地开发。后端则可以专注于业务逻辑的处理,输出 RESTful
前端开发的复杂度可控:前端代码很重,但合理的分层,让前端代码能各司其职
部署相对独立:可以快速改进产品体验
缺点
代码不能复用。比如后端依旧需要对数据做各种校验,校验逻辑无法复用浏览器端的代码。如果可以复用,那么后端的数据校验可以相对简单化
全异步,对 SEO(Search Engine Optimization,搜索引擎优化)不利,往往还需要服务端做同步渲染的降级方案。静态资源通过同步加载,也就是直接将内容写在 HTML 文件里,是可以直观看到的信息。这样就有利于搜索引擎爬取关键词。相反的,异步加载,例如 AJAX,只用事件触发的时候才会加载,这种加载方式就是对搜索引擎爬取关键词无益的。
性能并非最佳,特别是移动互联网环境下
SPA 不能满足所有需求,依旧存在大量多页面应用。URL Design 需要后端配合,前端无法完全掌控
4.NodeJS 带来的全栈时代
前端为主的 MV* 模式解决了很多很多问题,但如上所述,依旧存在不少不足之处。随着 NodeJS 的兴起,JavaScript 开始有能力运行在服务端。这意味着可以有一种新的研发模式:

在这种研发模式下,前后端的职责很清晰。对前端来说,两个 UI 层各司其职:
Front-End UI Layer 处理浏览器层的展现逻辑。通过 CSS 渲染样式,通过 JavaScript 添加交互功能,HTML 的生成也可以放在这层,具体看应用场景
Back-End UI Layer 处理路由、模板、数据获取、Cookie 等。通过路由,前端终于可以自主把控 URL Design,这样无论是单页面应用还是多页面应用,前端都可以自由调控。后端也终于可以摆脱对展现的强关注,转而可以专心于业务逻辑层的开发
通过 Node,Web Server 层也是 JavaScript 代码,这意味着部分代码可前后复用,需要 SEO 的场景可以在服务端同步渲染,由于异步请求太多导致的性能问题也可以通过服务端来缓解。前一种模式的不足,通过这种模式几乎都能完美解决掉
与 JSP 模式相比,全栈模式看起来是一种回归,也的确是一种向原始开发模式的回归,不过是一种螺旋上升式的回归
基于 NodeJS 的全栈模式,依旧面临很多挑战:
需要前端对服务端编程由更进一步的认识。比如 TCP、IP 等网络知识的掌握
NodeJS 层与 Java 层的高效通信,NodeJS 模式下,都在服务器端,RESTful HTTP 通信未必高效,通过 SOAP 等方式通信更高效。一切需要在验证中前行。
对部署、运维层面的熟练了解,需要更多知识点和实操经验
大量历史遗留问题如何过度。这可能是最大的阻力
















