共计 1977 个字符,预计需要花费 5 分钟才能阅读完成。
| 导读 | 最近项目进入了即将验收阶段,项目部署是必不可少的。由于某些原因,我们把前端项目 (Angular4) 和后端项目(JavaWeb),由于要部署了四个项目:Angular4(微信端),微信端数据服务,JavaWeb(PC 端)*2,并且是放在同一个服务器下。Java 项目比较好部署,Tomcat/Jetty 都可以轻松部署好。但是 Angular 部署起来不是那么的容易(当然是对于我这种菜鸟而言),我先说下为什么我说不容易的原因。 |
最初时,我用 ng build –prod –aot 编译打包的时候。这里注意一下,由于现在官方已经内置了,所以打包的时候只需要输入 ng build –prod 即可了。这里可以以我的项目体积相比较一下:
ng build : 8,348,761 字节
ng build –aot : 9,232,405 字节
ng build –prod : 1,839,811 字节
ng build –prod –aot : 1,839,811 字节最后可以看出,ng build –prod 即可完成产品化最小打包。这里我有一点不懂,预编译构建反而比常规构建的体积还要大,希望大神可以帮忙解答。
这里就不再讲如何让项目更小了。
当我把 dist 里面的文件拷到 Tomcat 的 ROOT 文件夹下,打开 http://127.0.0.1 的时候,熟悉的项目页面展示了出来。习惯性按了 F5 刷新,发现出现了 404 错误。在百度找了相关的问题,得出:在第一次进入页面时,跑正常流程以及正常流程都是由 Angular 的路由机制进行处理。然而如果有刷新操作,那么则是向后端服务发送的请求,如果后端没有把你的请求重定向到 index.html(此处是指单页面应用入口),那就会报 404 找不到页面错误。
哇,好啰嗦啊。不过至少明白了是什么原因,知道了什么原因那就应该想该如何去解决吧!
将 Angular 的 url 风格配置成 hash 风格,这个办法是我见的最多的了,都是从 StackOverflow 上面抄来抄去的。现在普遍都用 H5 的 pushstate 风格了,并且 angular 官方告诉我们,如果没有足够使用 hash 风格的理由,还是尽量使用 H5 风格,您现在还来个 #锚点不太合适吧?而且也有人指出如果配置了 hash 风格,在微信支付或是 angular 的深路径依然会出 404 的问题。如果你执意要用,那也没问题,详细可见官方文档
既然它报 404,你就在 tomcat 指定错误页为根目录不就好了吗?
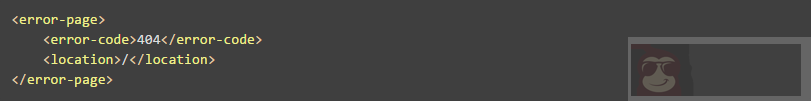
描述:打开 Tomcat 容器目录,Tomcat/conf/web.xml,移到底部,在上加上以下代码:

配置完后,重启 Tomcat。这下再怎么刷新,页面都展示没问题了。但是我们发现,虽然页面能展示,但是在 network 标签下,我们是可以看到 404 的请求的。也就是说,我们刷新的那一刻,angular 是找不到页面的,只是被 Tomcat 当作 404 指引到了 index.html 去了。Tomcat 把一位误入歧途的人引回了正路,只不过也同时在他身上印下了“他曾经是坏人”的标记。我们先不说配错误页的方法合不合适,先说有这个 404 的标记会给我们带来什么问题。首先,只要是遇到了有 404 错误页处理的平台,你肯定是完了。比如微信,他检测到了你出现了 404 页,他马上给你一个帮丢失的孩子找到家的一个页面。
很良心,很善良吧,他对公益是做好了,但你的工作要丢了啊。你的页面要是放在公众号里面,一授权就进入了找小孩的页面,你们经理不砍死你就好了。所以这个办法用不用,你自己看着办吧!
那你页面找不到,我后端就指导你咯!我写个拦截器,或者过滤器。你发送任何请求前,我先重定向到你 index.html 去,这总没问题吧!当然没问题呀,这就是针对病因找特效药啊~ 这一切似乎完美解决~ 但是,我们发现,我们今天的主题都没讲到,肯定得挑这个解决办法的一点问题啊!不然就显得我们的终极大招平淡无奇了。
由于我们项目是前后分离,无状态化服务。后端负责数据库操作,把相关接口数据返回给前端,前端只负责处理显示逻辑以及与后端进行交互。频繁转发,
后端 ps:你都让我不用处理页面了,还让我转发,是不是傻啊?如果你们后端就是不想做转发的工作,你能怎么办?当然是欺负运维啊!
如果是运维大神,那估计你可以在旁边喝茶就好了。如果是…萌新?那你作为前端,就可以帮 (zhuang) 忙(bi)了,用 nginx 啊!反向代理,负载均衡,balabala…
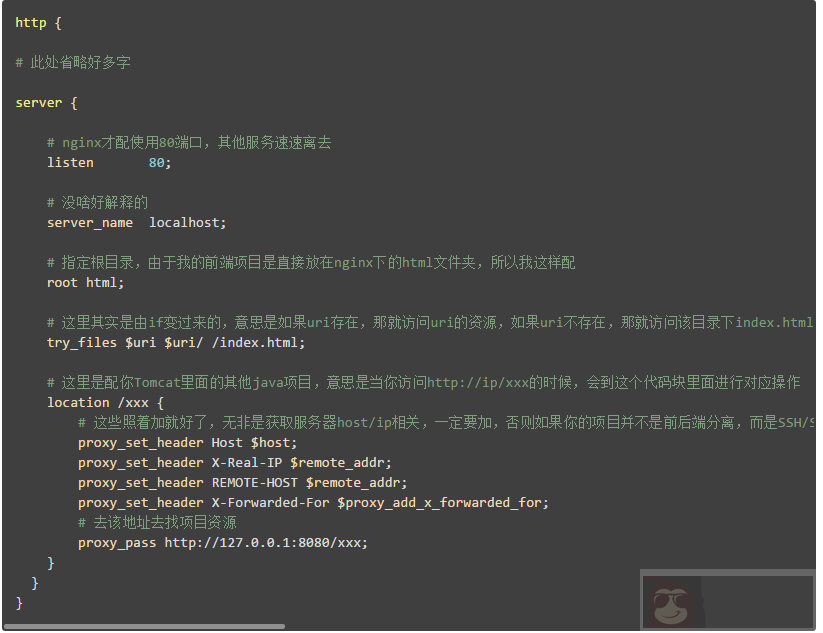
这里假装你有 nginx 环境,我这里用到的是 windows。打开 nginx.conf 文件,不写具体描述了,自己看注释,如果不想看的,可以直接去下载该配置文件。
 要注意的是根目录配置并不是 location / {},这代表着所有请求都做转发。
要注意的是根目录配置并不是 location / {},这代表着所有请求都做转发。















