共计 1582 个字符,预计需要花费 4 分钟才能阅读完成。

最近发现了一个有意思的评论插件 Gitment[1],从实现和效果上都不错,给大家介绍一下[2]。如果你有个人博客,可以考虑使用;如果你没有个人博客,也可以了解下实现的思路,开开脑洞。
之前普遍使用的多说评论关闭了,相信很多人的博客都受到了影响。我个人的博客评论也因此换过 Discuz、网易评论插件、畅言评论插件,都不甚理想。这次看到 Gitment 还是有些惊喜。
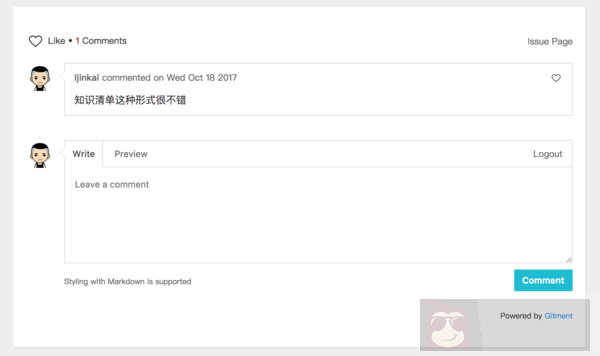
实现的最终效果如图:

基本原理是利用 GitHub 项目上的 Issues 功能来实现内容的存储,使用 GitHub 的账号登录体系。和自己的博客集成起来也比较简单,一个 css 文件,一个 js 文件,一段初始化代码就可以了。
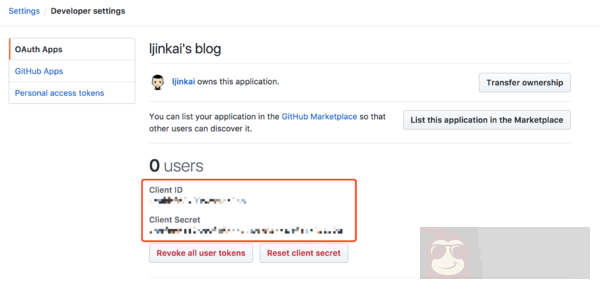
可以通过这个地址 [3] 来注册一个应用,按提示填写即可。

成功之后会得到一个 client ID 和一个 client secret,在后面的初始化插件时会用到。

加载对应的 css 文件、js 文件、初始化代码到要显示的页面:
| <div id="container"></div> | |
| <link rel="stylesheet" href="https://imsun.github.io/gitment/style/default.css"> | |
| <script src="https://imsun.github.io/gitment/dist/gitment.browser.js"></script> | |
| <script> | |
| var gitment = new Gitment({ | |
| id: '页面 ID', // 可选。这个选项不写(不是留空),默认为 location.href | |
| owner: '你的 GitHub ID', | |
| repo: '存储评论的 repo', | |
| oauth: { | |
| client_id: '你的 client ID', | |
| client_secret: '你的 client secret', | |
| }, | |
| }); | |
| gitment.render('container'); //container 为你要显示评论的 id | |
| </script> |
关于初始化部分的参数更多说明,可参看

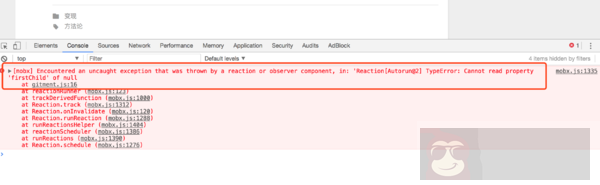
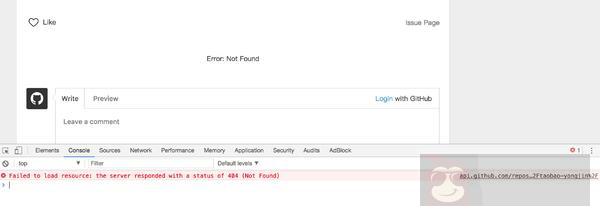
如果你遇到这样的报错,说明你的 gitment.render(‘container’); 里的 container 在页面上没有对应上,请仔细检查。

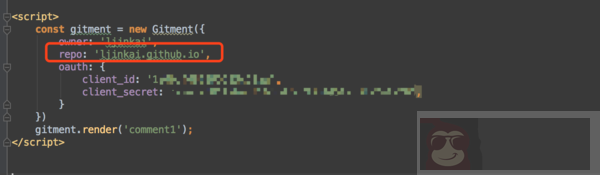
如果遇到这样的问题,很可能是你初始化的 repo 地址没有写对,repo 一定要写成对应的 id,而不是 http 的地址,图中的 id 是我自己 GitHub 上的一个项目,也就是要存储评论内容的项目,如图:

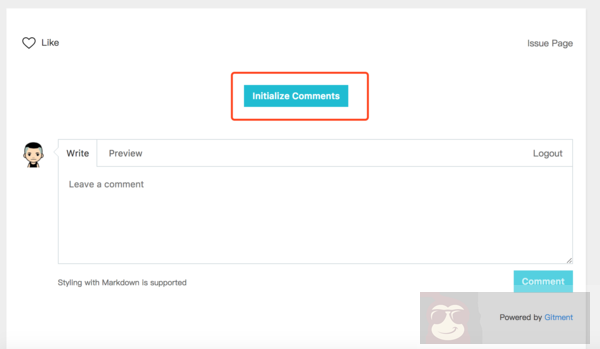
集成成功后你就可以看见显示的评论插件内容了。这时候还需要一步就是登陆自己的 GitHub 账号,点击图中的“Initilize Comments”。

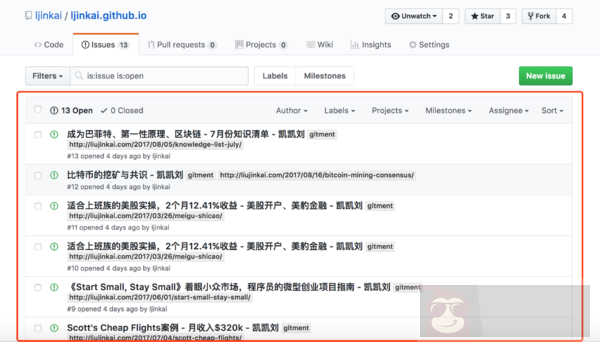
最后你可以在 Issues 部分看到的评论存储为:

你也可以自定义样式和布局,更多说明请参考:https://github.com/imsun/gitment#customize
最后总结一下,这款 Gitment 的优点是集成简单,自定义比较方便,自带 GitHub 账号登录;缺点就是仅支持 GitHub 账号登录,每次发布的新文章要点击按钮来初始化,略麻烦;目前手机端适配还并不理想。如果你对评论插件的要求不是那么严格,可以考虑使用这款插件。
















