共计 738 个字符,预计需要花费 2 分钟才能阅读完成。
| 导读 | 当时做项目时搜索了这篇文章,觉得很实用,所以转载下来,分享给大家,便于在项目中运用 |
之前使用过用 printf debugging,自此之后我用这种方法似乎总能更快地解决 bug。在某些情况下需要更好的工具,下面是其中的一些佼佼者,我敢肯定你会发现它们的有用之处:
1. debugger
你可以使用“debugger;”语句在代码中加入强制断点。需要断点条件吗?只需将它包装它在 IF 子句中:
if (somethingHappens) {debugger;}
只需记住在上线前移除。
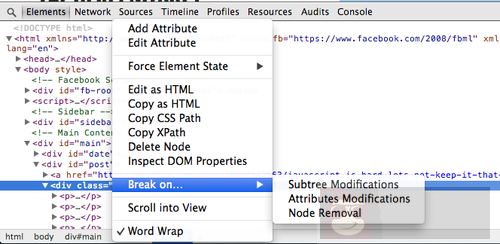
2. 当节点变化时断开
有时 DOM 像有了自己的想法。当不可思议的变化发生时很难找到问题的根源。Chrome 开发人员工有调试这个问题的超级有用技能。这就是所谓的“Break on…”,你可以通过在元素选项卡上右键 DOM 节点找到它。
断点可以在节点被删除后设置,当节点的属性更改或者其子树中的节点变化时。

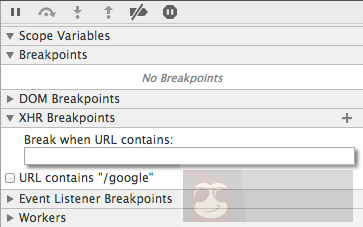
3. Ajax 断点
XHR 断点或我称作的 Ajax 断点,也允许当一个预期 Ajax 请求创建时断开。当调试你的 web 应用的网络时这是个让人吃惊的工具

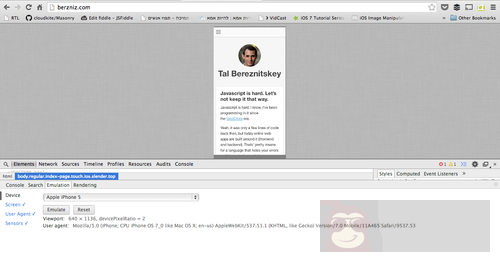
4. 模拟不同的移动设备
Chrome 增加了内置的移动设备模拟工具,这将简化你的日常工作。选择任何非 Console 的选项卡找到它们,按键盘上的 esc 键并选择你想摸你的移动设备。你当然不会得到一个真正的 iPhone,但尺寸、触摸事件和 agemt 都会为你效仿。

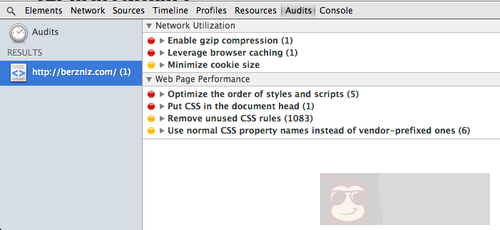
5. 通过审核提升你的站点
YSlow 是个伟大的工具。Chrome 也在开发人员工具下包含一个称作 Audits 的类似工具。使用快速审核一下你的网站,来获得有用实际的优化技巧。

还有什么呢? 没有这些工具我不能想象如何开发
正文完
星哥玩云-微信公众号
















