共计 10292 个字符,预计需要花费 26 分钟才能阅读完成。
要玩转 css3 的 3d,就必须了解几个词汇,便是透视 (perspective)、旋转(rotate) 和移动 (translate)。 透视 即是以现实的视角来看屏幕上的 2D 事物,从而展现 3D 的效果。旋转 则不再是 2D 平面上的旋转,而是三维坐标系的旋转,就包括 X 轴,Y 轴,Z 轴旋转。平移 同理。
当然用理论来说明,估计你还不明白。下面是 3 个 gif:
- 沿着 X 轴旋转

- 沿着 Y 轴旋转

- 沿着 Z 轴旋转

旋转应该没问题了,那理解平移起来就比较容易了,就是在在 X 轴、Y 轴、z 轴移动。
你可能会说透视比较不好理解,下面我介绍一下透视的几个属性。
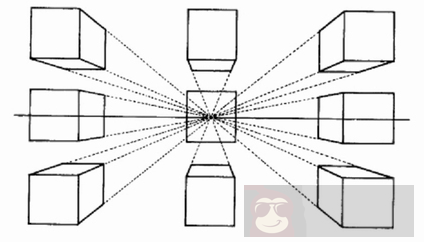
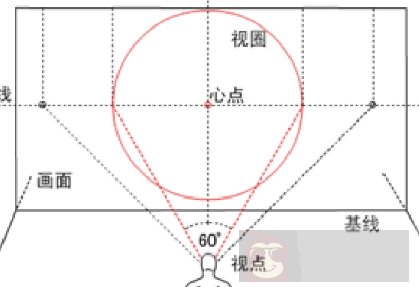
perspective英文名便是透视,没有这东西就没办法形成 3D 效果,但是这个东西是怎么让我们浏览器形成 3D 效果的呢,可以看下面这张图,其实学过绘画的应该知道透视关系,而这里就是这个道理。

但是在 css 里它是有数值的,例如 perspective: 1000px 这个代表什么呢?我们可以这样理解,如果我们直接眼睛靠着物体看,物体就超大占满我们的视线,我们离它距离越来越大,它在变小,立体感也就出来了是不是,其实这个数值构造了一个我们眼睛离屏幕的距离,也就构造了一个虚拟 3D 假象。
由上面我们了解了 perspective,而加上了这个origin 是什么,我们前面说的这个是眼睛离物体的距离,而这个就是眼睛的视线,我们的视点的不同位置就决定了我们看到的不同景象,默认是中心,为perspectice-origin: 50% 50%, 第一个数值是 3D 元素所基于的 X 轴,第二个定义在 y 轴上的位置

perspective又来了,没错,它是 css 中 3D 的关键,transform-style默认是flat,如果你要在元素上视线 3D 效果的话,就必须用上transform-style: preserve-3d, 否则就只是平面的变换,而不是 3D 的变换
以上我们稍微了解概念,下面就开始实战吧!
我们看一个效果,是不是很酷炫~

很简单的一个容器包裹着一个装了 6 个 piece 的piece-box
| <div class="container"> | |
| <div class="piece-box"> | |
| <div class="piece piece-1"></div> | |
| <div class="piece piece-2"></div> | |
| <div class="piece piece-3"></div> | |
| <div class="piece piece-4"></div> | |
| <div class="piece piece-5"></div> | |
| <div class="piece piece-6"></div> | |
| </div> | |
| </div> |
通过上面的讲解,应该对 perspective 比较熟悉了吧,
| /* 容器 */ | |
| .container { | |
| -webkit-perspective: 1000px; | |
| -moz-perspective: 1000px; | |
| -ms-perspective: 1000px; | |
| perspective: 1000px; | |
| } | |
| /*piece 盒子 */ | |
| .piece-box { | |
| perspective-origin: 50% 50%; | |
| -webkit-transform-style: preserve-3d; | |
| -moz-transform-style: preserve-3d; | |
| -ms-transform-style: preserve-3d; | |
| transform-style: preserve-3d; | |
| } |
| /* 容器 */ | |
| .container { | |
| -webkit-perspective: 1000px; | |
| -moz-perspective: 1000px; | |
| -ms-perspective: 1000px; | |
| perspective: 1000px; | |
| } | |
| /*piece 盒子 */ | |
| .piece-box { | |
| position: relative; | |
| width: 200px; | |
| height: 200px; | |
| margin: 300px auto; | |
| perspective-origin: 50% 50%; | |
| -webkit-transform-style: preserve-3d; | |
| -moz-transform-style: preserve-3d; | |
| -ms-transform-style: preserve-3d; | |
| transform-style: preserve-3d; | |
| } | |
| /*piece 通用样式 */ | |
| .piece { | |
| position: absolute; | |
| width: 200px; | |
| height: 200px; | |
| background: red; | |
| opacity: 0.5; | |
| } | |
| .piece-1 {background: #FF6666;} | |
| .piece-2 {background: #FFFF00;} | |
| .piece-3 {background: #006699;} | |
| .piece-4 {background: #009999;} | |
| .piece-5 {background: #FF0033;} | |
| .piece-6 {background: #FF6600;} |
当然,在你完成这步之后你还是只看到一个正方形,也就是我们的 piece-6, 因为我们的 3Dtransform 还没开始

首先是实现走马灯,我们先不要让它走,先实现灯部分。
如何实现呢?因为要构成一个圆,圆是 360 度,而我们有 6 个 piece,那么,很容易想到,我们需要把每一个 piece 以递增 60 度的方式rotateY,就变成如下

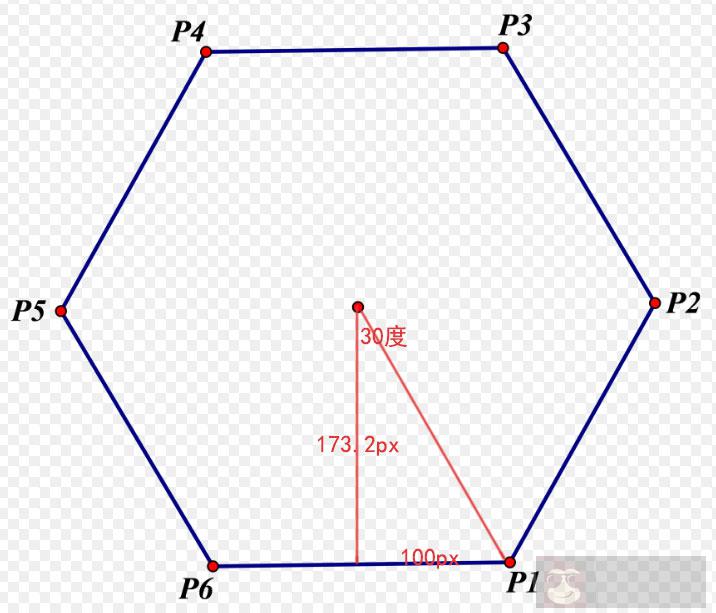
如何把他们从中心拉开呢?
但是拉开的距离如何衡量?

是不是一目了然了~
下面我们再修改下 css
| .piece-1 { | |
| background: #FF6666; | |
| -webkit-transform: rotateY(0deg) translateZ(173.2px); | |
| -ms-transform: rotateY(0deg) translateZ(173.2px); | |
| -o-transform: rotateY(0deg) translateZ(173.2px); | |
| transform: rotateY(0deg) translateZ(173.2px); | |
| } | |
| .piece-2 { | |
| background: #FFFF00; | |
| -webkit-transform: rotateY(60deg) translateZ(173.2px); | |
| -ms-transform: rotateY(60deg) translateZ(173.2px); | |
| -o-transform: rotateY(60deg) translateZ(173.2px); | |
| transform: rotateY(60deg) translateZ(173.2px); | |
| } | |
| .piece-3 { | |
| background: #006699; | |
| -webkit-transform: rotateY(120deg) translateZ(173.2px); | |
| -ms-transform: rotateY(120deg) translateZ(173.2px); | |
| -o-transform: rotateY(120deg) translateZ(173.2px); | |
| transform: rotateY(120deg) translateZ(173.2px); | |
| } | |
| .piece-4 { | |
| background: #009999; | |
| -webkit-transform: rotateY(180deg) translateZ(173.2px); | |
| -ms-transform: rotateY(180deg) translateZ(173.2px); | |
| -o-transform: rotateY(180deg) translateZ(173.2px); | |
| transform: rotateY(180deg) translateZ(173.2px); | |
| } | |
| .piece-5 { | |
| background: #FF0033; | |
| -webkit-transform: rotateY(240deg) translateZ(173.2px); | |
| -ms-transform: rotateY(240deg) translateZ(173.2px); | |
| -o-transform: rotateY(240deg) translateZ(173.2px); | |
| transform: rotateY(240deg) translateZ(173.2px); | |
| } | |
| .piece-6 { | |
| background: #FF6600; | |
| -webkit-transform: rotateY(300deg) translateZ(173.2px); | |
| -ms-transform: rotateY(300deg) translateZ(173.2px); | |
| -o-transform: rotateY(300deg) translateZ(173.2px); | |
| transform: rotateY(300deg) translateZ(173.2px); | |
| } |
是不是已经实现了走马灯了?

要实现走马灯动,其实很简单,我们只要在 piece-box 上加上旋转动画就行了,5s 完成动画,从 0 度旋转到 360 度
| /*piece 盒子 */ | |
| .piece-box { | |
| position: relative; | |
| width: 200px; | |
| height: 200px; | |
| margin: 300px auto; | |
| perspective-origin: 50% 50%; | |
| -webkit-transform-style: preserve-3d; | |
| -moz-transform-style: preserve-3d; | |
| -ms-transform-style: preserve-3d; | |
| transform-style: preserve-3d; | |
| animation: pieceRotate 5s; | |
| -moz-animation: pieceRotate 5s; /* Firefox */ | |
| -webkit-animation: pieceRotate 5s; /* Safari and Chrome */ | |
| -o-animation: pieceRotate 5s ; /* Opera */ | |
| } | |
| /* 走马灯动画 */ | |
| @keyframes pieceRotate | |
| {0% {-webkit-transform: rotateY(0deg); | |
| -ms-transform: rotateY(0deg); | |
| -o-transform: rotateY(0deg); | |
| transform: rotateY(0deg);} | |
| 100% {-webkit-transform: rotateY(360deg); | |
| -ms-transform: rotateY(360deg); | |
| -o-transform: rotateY(360deg); | |
| transform: rotateY(360deg);} | |
| } | |
| /* Firefox */ | |
| @-moz-keyframes pieceRotate | |
| {0% {-webkit-transform: rotateY(0deg); | |
| -ms-transform: rotateY(0deg); | |
| -o-transform: rotateY(0deg); | |
| transform: rotateY(0deg);} | |
| 100% {-webkit-transform: rotateY(360deg); | |
| -ms-transform: rotateY(360deg); | |
| -o-transform: rotateY(360deg); | |
| transform: rotateY(360deg);} | |
| } | |
| /* Safari and Chrome */ | |
| @-webkit-keyframes pieceRotate | |
| {0% {-webkit-transform: rotateY(0deg); | |
| -ms-transform: rotateY(0deg); | |
| -o-transform: rotateY(0deg); | |
| transform: rotateY(0deg);} | |
| 100% {-webkit-transform: rotateY(360deg); | |
| -ms-transform: rotateY(360deg); | |
| -o-transform: rotateY(360deg); | |
| transform: rotateY(360deg);} | |
| } | |
| /* Opera */ | |
| @-o-keyframes pieceRotate | |
| {0% {-webkit-transform: rotateY(0deg); | |
| -ms-transform: rotateY(0deg); | |
| -o-transform: rotateY(0deg); | |
| transform: rotateY(0deg);} | |
| 100% {-webkit-transform: rotateY(360deg); | |
| -ms-transform: rotateY(360deg); | |
| -o-transform: rotateY(360deg); | |
| transform: rotateY(360deg);} | |
| } |
这里就不放 gif 了~hhh 是不是实现了酷炫的效果,还没结束哦~ 更酷炫的正方体组装
css 就为如下,以下就只放piece1,其他读者可以自己类比实现,或者看我 github 的源码
| .piece-1 { | |
| background: #FF6666; | |
| -webkit-transform: rotateY(0deg) translateZ(173.2px); | |
| -ms-transform: rotateY(0deg) translateZ(173.2px); | |
| -o-transform: rotateY(0deg) translateZ(173.2px); | |
| transform: rotateY(0deg) translateZ(173.2px); | |
| animation: piece1Rotate 5s 5s; | |
| -moz-animation: piece1Rotate 5s 5s; /* Firefox */ | |
| -webkit-animation: piece1Rotate 5s 5s; /* Safari and Chrome */ | |
| -o-animation: piece1Rotate 5s 5s; /* Opera */ | |
| -webkit-animation-fill-mode: forwards; /* Chrome, Safari, Opera */ | |
| animation-fill-mode: forwards; | |
| } | |
| /*front*/ | |
| @keyframes piece1Rotate | |
| {0% {-webkit-transform: rotateY(0deg) translateZ(173.2px); | |
| -ms-transform: rotateY(0deg) translateZ(173.2px); | |
| -o-transform: rotateY(0deg) translateZ(173.2px); | |
| transform: rotateY(0deg) translateZ(173.2px);} | |
| 100% {-webkit-transform: rotateY(0deg) translateZ(100px); | |
| -ms-transform: rotateY(0deg) translateZ(100px); | |
| -o-transform: rotateY(0deg) translateZ(100px); | |
| transform: rotateY(0deg) translateZ(100px);} | |
| } | |
| /* Firefox */ | |
| @-moz-keyframes piece1Rotate | |
| {0% {-webkit-transform: rotateY(0deg) translateZ(173.2px); | |
| -ms-transform: rotateY(0deg) translateZ(173.2px); | |
| -o-transform: rotateY(0deg) translateZ(173.2px); | |
| transform: rotateY(0deg) translateZ(173.2px);} | |
| 100% {-webkit-transform: rotateY(0deg) translateZ(100px); | |
| -ms-transform: rotateY(0deg) translateZ(100px); | |
| -o-transform: rotateY(0deg) translateZ(100px); | |
| transform: rotateY(0deg) translateZ(100px);} | |
| } | |
| /* Safari and Chrome */ | |
| @-webkit-keyframes piece1Rotate | |
| {0% {-webkit-transform: rotateY(0deg) translateZ(173.2px); | |
| -ms-transform: rotateY(0deg) translateZ(173.2px); | |
| -o-transform: rotateY(0deg) translateZ(173.2px); | |
| transform: rotateY(0deg) translateZ(173.2px);} | |
| 100% {-webkit-transform: rotateY(0deg) translateZ(100px); | |
| -ms-transform: rotateY(0deg) translateZ(100px); | |
| -o-transform: rotateY(0deg) translateZ(100px); | |
| transform: rotateY(0deg) translateZ(100px);} | |
| } | |
| /* Opera */ | |
| @-o-keyframes piece1Rotate | |
| {0% {-webkit-transform: rotateY(0deg) translateZ(173.2px); | |
| -ms-transform: rotateY(0deg) translateZ(173.2px); | |
| -o-transform: rotateY(0deg) translateZ(173.2px); | |
| transform: rotateY(0deg) translateZ(173.2px);} | |
| 100% {-webkit-transform: rotateY(0deg) translateZ(100px); | |
| -ms-transform: rotateY(0deg) translateZ(100px); | |
| -o-transform: rotateY(0deg) translateZ(100px); | |
| transform: rotateY(0deg) translateZ(100px);} | |
| } |
最后就是正方体的旋转了,前面我们的容器已经用过 animation 了, 读者可能会想我再加个 class 放 animaiton 不就行了,hhh,animaiton会覆盖掉前面的,那前面的走马灯的动画就没了,所以在 html 结构中,我再加了一个 box 包裹piece, 如下
| <div class="container"> | |
| <div class="piece-box"> | |
| <div class="piece-box2"><!-- 新加的容器 --> | |
| <div class="piece piece-1"></div> | |
| <div class="piece piece-2"></div> | |
| <div class="piece piece-3"></div> | |
| <div class="piece piece-4"></div> | |
| <div class="piece piece-5"></div> | |
| <div class="piece piece-6"></div> | |
| </div> | |
| </div> | |
| </div> |
在动画上我们可以控制正方体动画的延时时间,就是等到正方体组装完成后再开始动画
animation: boxRotate 5s 10s infinite;第一个 5s 是动画时长,第二个 10s 是延时时间,然后我们让正方体的旋转,绕 X 轴从 0 度到 360 度, 绕 Y 轴也 0 到 Y 轴 360 度。
| .piece-box2 { | |
| -webkit-transform-style: preserve-3d; | |
| -moz-transform-style: preserve-3d; | |
| -ms-transform-style: preserve-3d; | |
| transform-style: preserve-3d; | |
| animation: boxRotate 5s 10s infinite; | |
| -moz-animation: boxRotate 5s 10s infinite; /* Firefox */ | |
| -webkit-animation: boxRotate 5s 10s infinite; /* Safari and Chrome */ | |
| -o-animation: boxRotate 5s 10s infinite; /* Opera */ | |
| } | |
| /* 正方体旋转动画 */ | |
| @keyframes boxRotate | |
| {0% {-webkit-transform: rotateX(0deg) rotateY(0deg);); | |
| -ms-transform: rotateX(0deg) rotateY(0deg);); | |
| -o-transform: rotateX(0deg) rotateY(0deg);); | |
| transform: rotateX(0deg) rotateY(0deg););} | |
| 100% {-webkit-transform: rotateX(360deg) rotateY(360deg); | |
| -ms-transform: rotateX(360deg) rotateY(360deg); | |
| -o-transform: rotateX(360deg) rotateY(360deg); | |
| transform: rotateX(360deg) rotateY(360deg);} | |
| } | |
| /* Firefox */ | |
| @-moz-keyframes boxRotate | |
| {0% {-webkit-transform: rotateX(0deg) rotateY(0deg);); | |
| -ms-transform: rotateX(0deg) rotateY(0deg);); | |
| -o-transform: rotateX(0deg) rotateY(0deg);); | |
| transform: rotateX(0deg) rotateY(0deg););} | |
| 100% {-webkit-transform: rotateX(360deg) rotateY(360deg); | |
| -ms-transform: rotateX(360deg) rotateY(360deg); | |
| -o-transform: rotateX(360deg) rotateY(360deg); | |
| transform: rotateX(360deg) rotateY(360deg);} | |
| } | |
| /* Safari and Chrome */ | |
| @-webkit-keyframes boxRotate | |
| {0% {-webkit-transform: rotateX(0deg) rotateY(0deg);); | |
| -ms-transform: rotateX(0deg) rotateY(0deg);); | |
| -o-transform: rotateX(0deg) rotateY(0deg);); | |
| transform: rotateX(0deg) rotateY(0deg););} | |
| 100% {-webkit-transform: rotateX(360deg) rotateY(360deg); | |
| -ms-transform: rotateX(360deg) rotateY(360deg); | |
| -o-transform: rotateX(360deg) rotateY(360deg); | |
| transform: rotateX(360deg) rotateY(360deg);} | |
| } | |
| /* Opera */ | |
| @-o-keyframes boxRotate | |
| {0% {-webkit-transform: rotateX(0deg) rotateY(0deg);); | |
| -ms-transform: rotateX(0deg) rotateY(0deg);); | |
| -o-transform: rotateX(0deg) rotateY(0deg);); | |
| transform: rotateX(0deg) rotateY(0deg););} | |
| 100% {-webkit-transform: rotateX(360deg) rotateY(360deg); | |
| -ms-transform: rotateX(360deg) rotateY(360deg); | |
| -o-transform: rotateX(360deg) rotateY(360deg); | |
| transform: rotateX(360deg) rotateY(360deg);} | |
| } |
最后效果,大功告成!




















