共计 2397 个字符,预计需要花费 6 分钟才能阅读完成。
| 导读 | 这篇教程将会教你怎么制作你的第一个 Atom 文本编辑器的插件。我们将会制作一个山寨版的 Sourcerer,这是一个从 StackOverflow 查询并使用代码片段的插件。到教程结束时,你将会制作好一个将编程问题(用英语描述的)转换成获取自 StackOverflow 的代码片段的插件,像这样: |

Atom 文本编辑器是用 web 技术创造出来的。我们将完全使用 JavaScript 的 EcmaScript 6 规范来制作插件。你需要熟悉以下内容:
- · 使用命令行
- · JavaScript 编程
- · Promises
- · HTTP
你可以跟着教程一步一步走,或者看看放在 GitHub 上的仓库,这里有插件的源代码。这个仓库的历史提交记录包含了这里每一个标题。
根据 Atom 官网 的说明来下载 Atom。我们同时还要安装上 apm(Atom 包管理器的命令行工具)。你可以打开 Atom 并在应用菜单中导航到 Atom > Install Shell Commands 来安装。打开你的命令行终端,运行 apm -v 来检查 apm 是否已经正确安装好,安装成功的话打印出来的工具版本和相关环境信息应该是像这样的:
| apm -v | |
| > apm 1.9.2 | |
| > npm 2.13.3 | |
| > node 0.10.40 | |
| > python 2.7.10 | |
| > git 2.7.4 |
让我们使用 Atom 提供的一个实用工具创建一个新的 package(软件包)来开始这篇教程。
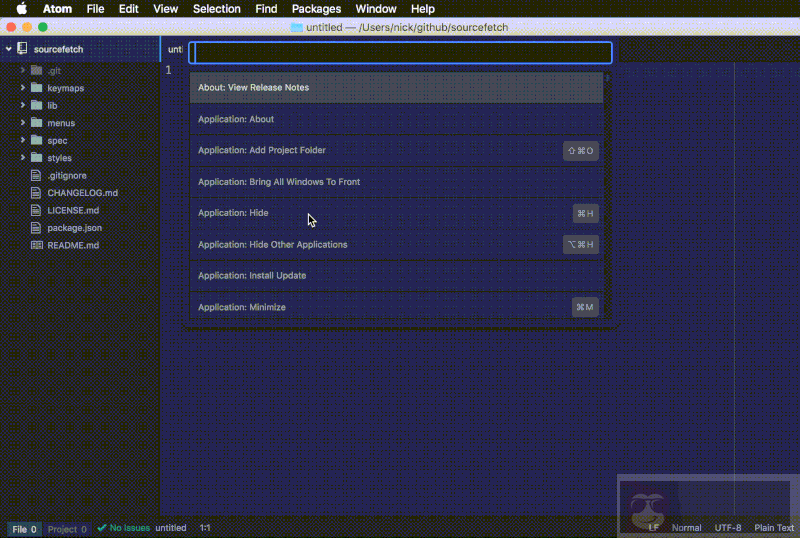
- 启动编辑器,按下 Cmd+Shift+P(MacOS)或者 Ctrl+Shift+P(Windows/Linux)来打开 命令面板。
- 搜索“Package Generator: Generate Package”并点击列表中正确的条目,你会看到一个输入提示,输入软件包的名称:“sourcefetch”。
- 按下回车键来生成这个骨架代码包,它会自动在 Atom 中打开。
如果你在侧边栏没有看到软件包的文件,依次按下 Cmd+K Cmd+B(MacOS)或者 Ctrl+K Ctrl+B(Windows/Linux)。

在开始编程前让我们来试用一下这个骨架代码包。我们首先需要重启 Atom,这样它才可以识别我们新增的软件包。再次打开命令面板,执行 Window: Reload 命令。
重新加载当前窗口以确保 Atom 执行的是我们最新的源代码。每当需要测试我们对软件包的改动的时候,就需要运行这条命令。
通过导航到编辑器菜单的 Packages > sourcefetch > Toggle 或者在命令面板执行 sourcefetch:toggle 来运行软件包的 toggle 命令。你应该会看到屏幕的顶部出现了一个小黑窗。再次运行这条命令就可以隐藏它。

打开 lib/sourcefetch.js,这个文件包含有软件包的逻辑和 toggle 命令的定义。
| toggle() {console.log('Sourcefetch was toggled!'); | |
| return (this.modalPanel.isVisible() ? | |
| this.modalPanel.hide() : | |
| this.modalPanel.show()); | |
| } |
toggle 是这个模块导出的一个函数。根据模态面板的可见性,它通过一个三目运算符 来调用 show 和 hide 方法。modalPanel 是 Panel(一个由 Atom API 提供的 UI 元素)的一个实例。我们需要在 export default 内部声明 modalPanel 才可以让我们通过一个实例变量 this 来访问它。
this.subscriptions.add(atom.commands.add('atom-workspace', {'sourcefetch:toggle': () => this.toggle()}));
上面的语句让 Atom 在用户运行 sourcefetch:toggle 的时候执行 toggle 方法。我们指定了一个 匿名函数 () => this.toggle(),每次执行这条命令的时候都会执行这个函数。这是事件驱动编程(一种常用的 JavaScript 模式)的一个范例。
命令只是用户触发事件时使用的一些字符串标识符,它定义在软件包的命名空间内。我们已经用过的命令有:
- · package-generator:generate-package
- · Window:reload
- · sourcefetch:toggle
软件包对应到命令,以执行代码来响应事件。
让我们来进行第一次代码更改——我们将通过改变 toggle 函数来实现逆转用户选中文本的功能。
如下更改 toggle 函数。
| toggle() { | |
| let editor | |
| if (editor = atom.workspace.getActiveTextEditor()) {let selection = editor.getSelectedText() | |
| let reversed = selection.split('').reverse().join('') | |
| editor.insertText(reversed) | |
| } | |
| } |
- 通过在命令面板运行 Window: Reload 来重新加载 Atom。
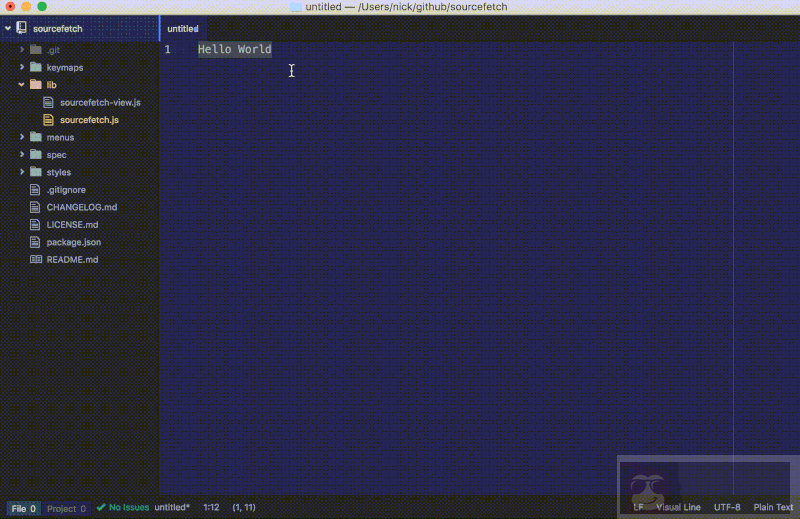
- 通过导航到 File > New 来创建一个新文件,随便写点什么并通过光标选中它。
- 通过命令面板、Atom 菜单或者右击文本然后选中 Toggle sourcefetch 来运行 sourcefetch:toggle 命令。
更新后的命令将会改变选中文本的顺序:

在 sourcefetch 教程仓库 查看这一步的全部代码更改。
















