共计 2832 个字符,预计需要花费 8 分钟才能阅读完成。
| 导读 | 一个语义元素能够清楚的描述其意义给浏览器和开发者。 |
语义 = 意义
语义元素 = 有意义的元素
一个语义元素能够清楚的描述其意义给浏览器和开发者。
无语义 元素实例: <div> 和 <span> – 无需考虑内容.
语义元素实例: <form>, <table>, and <img> – 清楚的定义了它的内容.
Internet Explorer 9+, Firefox, Chrome, Safari 和 Opera 支持语义元素。
注意: Internet Explorer 8 及更早版本不支持该元素。但是文章底部提供了兼容的解决方法.
许多现有网站都包含以下 HTML 代码:
<div id=”nav”>, <div class=”header”>, 或者 <div id=”footer”>, 来指明导航链接, 头部, 以及尾部.
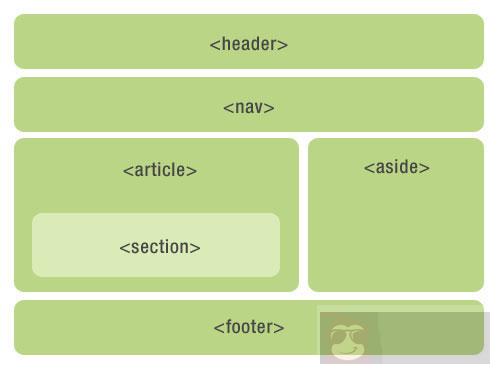
HTML5 提供了新的语义元素来明确一个 Web 页面的不同部分:
- <header>
- <nav>
- <section>
- <article>
- <aside>
- <figcaption>
- <figure>
- <footer>

<section> 标签定义文档中的节(section、区段)。比如章节、页眉、页脚或文档中的其他部分。
根据 W3C HTML5 文档: section 包含了一组内容及其标题。
实例
| <section> | |
| <h1>WWF</h1> | |
| <p>The World Wide Fund for Nature (WWF) is....</p> | |
| </section> |
<article> 标签定义独立的内容。.
<article> 元素使用实例:
- Forum post
- Blog post
- News story
- Comment
实例
| <article> | |
| <h1>Internet Explorer 9</h1> | |
| <p>Windows Internet Explorer 9(缩写为 IE9) 在 2011 年 3 月 14 日 21:00 发布。</p> | |
| <article> |
<nav> 标签定义导航链接的部分。
<nav> 元素用于定义页面的导航链接部分区域,但是,不是所有的链接都需要包含在 <nav> 元素中!
实例
| <nav> | |
| <a href="https://www.linuxprobe.com/html/">HTML</a> | | |
| <a href="https://www.linuxprobe.com/css/">CSS</a> | | |
| <a href="https://www.linuxprobe.com/js/">JavaScript</a> | | |
| <a href="https://www.linuxprobe.com/jquery/">jQuery</a> | |
| </nav> |
<aside> 标签定义页面主区域内容之外的内容(比如侧边栏)。
aside 标签的内容应与主区域的内容相关.
实例
| <p>y family and I visited The Epcot center this summer.</p> | |
| <asidev | |
| <h4>Epcot Center</h4v | |
| <p>The Epcot Center is a theme park in Disney World, Florida.</p> | |
| </aside> |
<header> 元素描述了文档的头部区域
<header> 元素主要用于定义内容的介绍展示区域.
在页面中你可以使用多个 <header> 元素.
以下实例定义了文章的头部:
实例
| <article> | |
| <header> | |
| <1>Internet Explorer 9</h1> | |
| <p><time pubdate datetime="2011-03-15"></time></p> | |
| </header> | |
| <p>Windows Internet Explorer 9(缩写为 IE9) 是在 2011 年 3 月 14 日 21:00 发布的 </p> | |
| </article> |
<footer> 元素描述了文档的底部区域.
<footer> 元素应该包含它的包含元素
一个页脚通常包含文档的作者,著作权信息,链接的使用条款,联系信息等
文档中你可以使用多个 <footer> 素.
实例
| <footer> | |
| <p>Posted by: Hege Refsnes</p> | |
| <p><time pubdate datetime="2012-03-01"></time></p> | |
| </footer> |
<figure> 标签规定独立的流内容(图像、图表、照片、代码等等)。
<figure> 元素的内容应该与主内容相关,但如果被删除,则不应对文档流产生影响。
<figcaption> 标签定义 <figure> 元素的标题.
<figcaption> 元素应该被置于 “figure” 元素的第一个或最后一个子元素的位置。
实例
| <figure> | |
| <img decoding="async" loading="lazy" src="https://www.linuxprobe.com/img_pulpit.jpg" alt="The Pulpit Rock" width="304" height="228"> | |
| <figcaption>Fig1. - The Pulpit Pock, Norway.</figcaption> | |
| </figure> |
以上的元素都是块元素 (除了 <figcaption>).
为了让这些块及元素在所有版本的浏览器中生效,你需要在样式表文件中设置一下属性 (以下样式代码可以让旧版本浏览器支持本章介绍的块级元素):
| header, section, footer, aside, nav, article, figure | |
| {display: block;} |
IE8 及更早 IE 版本无法在这些元素中渲染 CSS 效果,以至于你不能使用 <eader>, <section>, <footer>, <aside>, <nav>, <article>, <figure>, 或者其他的 HTML5 elements.
解决办法: 你可以使用 HTML5 Shiv Javascript 脚本来解决 IE 的兼容问题。HTML5 Shiv 下载地址:https://cdn.static.runoob.com/libs/html5shiv/3.7/html5shiv.min.js
下载后,将以下代码放入到网页中:
| <!--[if lt IE 9]> | |
| <script src="https://www.linuxprobe.com/html5shiv.js"></script> | |
| <![endif]--> |
以上代码在浏览器小于 IE9 版本时会加载 html5shiv.js 文件. 你必须将其放置于
元素中,因为 IE 浏览器需要在头部加载后渲染这些 HTML5 的新元素
















