共计 3022 个字符,预计需要花费 8 分钟才能阅读完成。
| 导读 | 如果你用过网页版的百度地图,你大概 3D 全景图浏览是一种怎样的酷炫体验:在一个点可以 360 度环顾周围的建筑、景色,当然也可以四周移动,就像身临其境。 |

利用一张全景图围成一个球,自身位置位于球体内。由于图片是矩形,所以最上和最下的缝合处很明显就能够看得出来。
球面全景图是最接近人眼的构建模式,若利用多个立面构建,拼接方法繁琐,性能消耗高。
因此,本文介绍的是上述通过一张全景图构成的球面全景图。
一个立方体,有六个面组成,所以就需要六张图片啦。自身的位置位于立方体中间。这也是最常见的全景图构建模式。
这个则是前两种构建模式的结合版啦。
在浏览器中实现 3D 全景浏览开发,首先需要几样东西:
比如说 Google Chrome 9+ 和 Mozilla Firefox 4+ 等。
这里就不介绍这个插件了,所以阅读本文需要 Three.js 简单的基础 O(∩_∩)O~
下载地址:https://github.com/mrdoob/three.js
这是基于 Three.js 开发的柱状全景图插件
下载地址:https://github.com/JeremyHeleine/Photo-Sphere-Viewer

像上图那样的 360 度全景图,最好是左右能够完美拼接的,这样环顾时才自然。
现在也有能够生成全景图的工具,这里就不介绍啦。
全景图素材站点:http://www.tupian114.com/tupian/quanjing.html

需要一个标签元素做为全景图的容器, 并引入所需的两个插件。
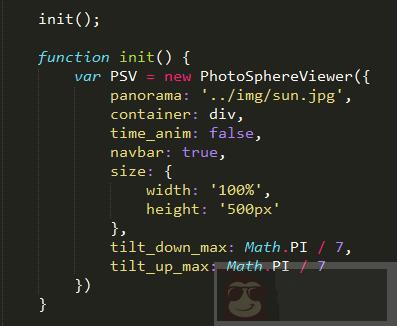
初始化插件,创建一个 photosphereviewer 对象。

其中,前两个选项 panorama 和 container 是必须的,其他都为可选项。
然后,3D 全景效果就这样实现啦,简单吧。
那接下来就介绍一下配置参数及方法吧。
panorama:(必选) 全景图的路径。
container:(必选) 放置全景图的容器。
autoload:(默认为 true)true 为自动加载全景图,false 为迟点加载全景图 (通. 过 load 方法)。
usexmpdata:(默认值为 true)photo sphere viewer 是否必须读入 xmp 数据,false 为不必须。
cors_anonymous:(默认值为 true)true 为不能通过 cookies 获得用户
pano_size:(默认值为 null) 全景图的大小,是否裁切。
default_position:(默认值为 0) 定义默认位置,用户看见的第一个点,例如:{long: math.pi, lat: math.pi/2}。
min_fov:(默认值为 30) 观察的最小区域,单位 degrees,在 1 -179 之间。
max_fov:(默认值为 90) 观察的最大区域,单位 degrees,在 1 -179 之间。
allow_user_interactions:(默认值为 true) 设置为 false,则禁止用户和全景图交互 (导航条不可用)。
allow_scroll_to_zoom:(默认值为 true) 若设置为 false,则用户不能通过鼠标滚动进行缩放图片。
tilt_up_max:(默认值为 math.pi/2) 向上倾斜的最大角度,单位 radians。
tilt_down_max:(默认值为 math.pi/2) 向下倾斜的最大角度,单位 radians。
min_longitude:(默认值为 0) 能够展示的最小经度。
max_longitude:(默认值为 2PI) 能够展示的最大维度。
zoome_level:(默认值为 0) 默认的缩放级别,值在 0 -100 之间。
long_offset:(默认值为 PI/360)mouse/touch 移动时每像素经过的经度值。
lat_offset:(默认值为 pi/180)mouse/touch 移动时每像素经过的纬度值。
time_anim(默认值为 2000) 全景图在 time_anim 毫秒后会自动进行动画。(设置为 false 禁用它)
reverse_anim:(默认值为 true) 当水平方向到达最大 / 最小的经度时,动画方向是否反转 (仅仅是不能看到完整的圆)。
anim_speed:(默认值为 2rpm) 动画每秒 / 分钟多少的速度。
vertical_anim_speed:(默认值为 2rpm) 垂直方向的动画每秒 / 分钟多少的速度。
vertical_anim_target:(默认值为 0) 当自动旋转时的维度,默认为赤道。
navbar:(默认为 false) 显示导航条。
navbar_style:(默认值为 false) 导航条的样式。有效的属性:
backgroundColor:导航条背景色 (默认值 rgba(61, 61, 61, 0.5));
buttonsColor:按钮前景色 (默认值 rgba(255, 255, 255, 0.7));
buttonBackgroundColor:按钮激活时的背景色 (默认值 rgba(255, 255, 255, 0.1));
buttonsHeight:按钮高度,单位 px(默认值 20);
autorotateThickness:自动旋转图片的层 (默认值 1);
zoomRangeWidth:缩放游标的宽度,单位 px(默认值 50);
zoomRangeThickness:缩放游标的层 (默认值 1);
zoomRangeDisk:缩放游标的放大率,单位 px(默认值 7);
fullscreenRatio:全屏图标的比例 (默认值 4/3);
fullscreenThickneee:全屏图片的层,单位 px(默认值 2)
loading_msg:(默认值为 Loading…) 加载信息。
loading_img:(默认值 为 null)loading 图片的路径。
loading_html:(默认值 为 null)html 加载器 (添加到容器中的元素或字符串)。
size:(默认值为 null) 全景图容器的最终尺寸,例如 {width: 500, height: 300}。
onready:(默认值为 null) 全景图准备好并且第一张图片展示出来后的回调函数。
addAction():添加事件 ( 插件没有提供执行事件的方法,似乎是提供给插件内部使用的)。
fitToContainer():调整全景图容器大小为指定大小。
getPosition():获取坐标经纬度。
getPositionInDegrees():获取经纬度度数。
getZoomLevel():获取缩放级别。
load():加载全景图 ()。
moveTo(longitude, latitude):根据经纬度移动到某一点。
rotate(dlong, dlat):根据经纬度度数移动到某一点。
toggleAutorotate():是否开启全景图自动旋转。
toggleDeviceOrientation():是否开启重力感应方向控制。
toggleFullscreen():是否开启全景图全屏。
toggleStereo():是否开启立体效果 ( 可用于 WebVR 哦)。
zoom(level):设置缩放级别。
zoomIn():放大。
zoomOut():缩小。
















