共计 1000 个字符,预计需要花费 3 分钟才能阅读完成。
| 导读 | 我们可以使用正则表达式来代表一些我们希望的字符串类型, 比如正整数, 下面这篇文章主要给大家介绍了关于正则表达式匹配 0 -10 的正整数以及使用细节的相关资料, 文中通过实例代码介绍的非常详细, 需要的朋友可以参考下 |
注:如嫌繁琐;实现方法可直接看一、实现方法;使用细节可直接看 三、总结
一、实现方法
法一:
let reg=/^(\d|10)$/;
reg.test(9.2)//false;
reg.test(9)//true;法二
let reg=/^([0-9]|10)$/
reg.test(9.2)//false;
reg.test(9)//true; 二、错误写法
1. 正则表达式里面不能随便打 空格呀,也会被当做一个 匹配符号。
1) 代码
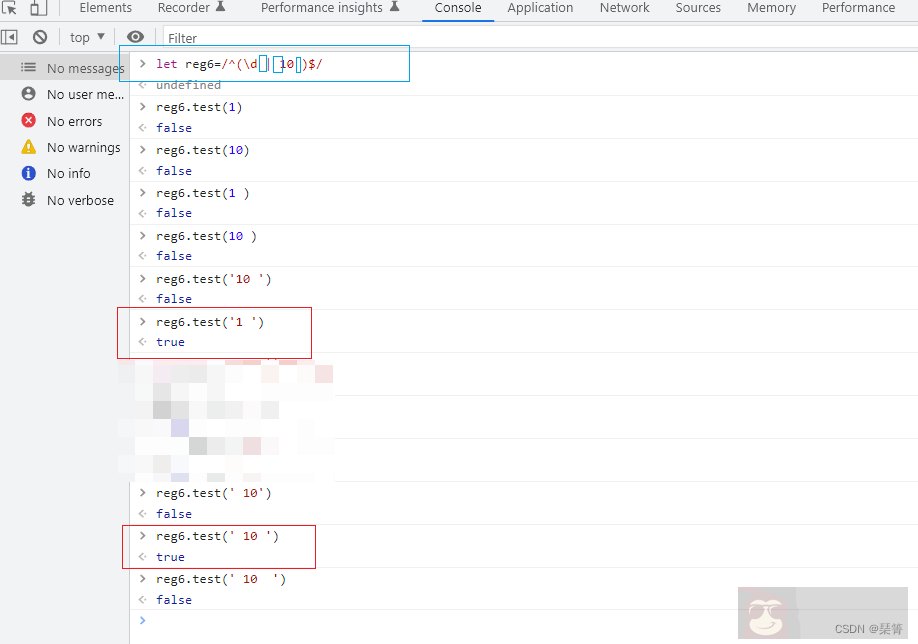
let reg6=/^(\d | 10)$/2) 结果:因为正则表达式中加了空格(\d 后面加了一个空格,10 前后分别加了一个空格),所以只能匹配:0- 9 后面加一个空格的字符串,如 ’9 ‘; 还有字符串 ‘ 10 ‘, 前后各有一个空格。具体情况如下图所示

2. 正则表达式表示 或 选择时,不仅需要 用 | 分割开各个选项,还要用小括号 把所有选项括起来!否则就会出问题呀,如下面的代码,不添加小括号,匹配到的字符串和 我想要匹配 0 -10 的整数完全不同。
1) 代码
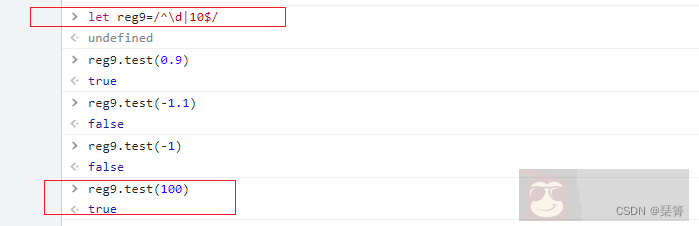
let reg9=/^\d|10$/2) 结果

附:正则表达式 1-100 的整数
下面有 1 -100 和 0 -100 的正则表达式
1-100 正则表达式:
var reg = new RegExp("^([1-9]|[1-9]\\d|100)$");
var a=101;
if(!reg.test(a)) {alert("请输入 1 -100 的整数!")
}0-100 正则表达式:
var reg = new RegExp("^(\\d|[1-9]\\d|100)$");
var a=101;
if(!reg.test(a)) {alert("请输入 0 -100 的整数!")
} 总结
1. 正则表达式中不能随便用空格呀,虽然没有显式的使用 /s 空格匹配符,但还是会 被当做 一个匹配符号,必须匹配对应个数的空格才可以匹配成功
2. 有多个选项可以选择时,选项之间用 | 分开,所有选项要用 () 括起来这些选项,否则也是有问题的。/^\d|10$/ 无法实现匹配 0-10 的正整数;/^(\d|10)$/ 可以正确匹配 0 -10 的正整数
正文完
星哥玩云-微信公众号
















