共计 1228 个字符,预计需要花费 4 分钟才能阅读完成。
| 导读 | 这篇文章主要为大家介绍了可定制 react18 input otp 一次性密码输入组件,有需要的朋友可以借鉴参考下,希望能够有所帮助,祝大家多多进步,早日升职加薪 |
正文

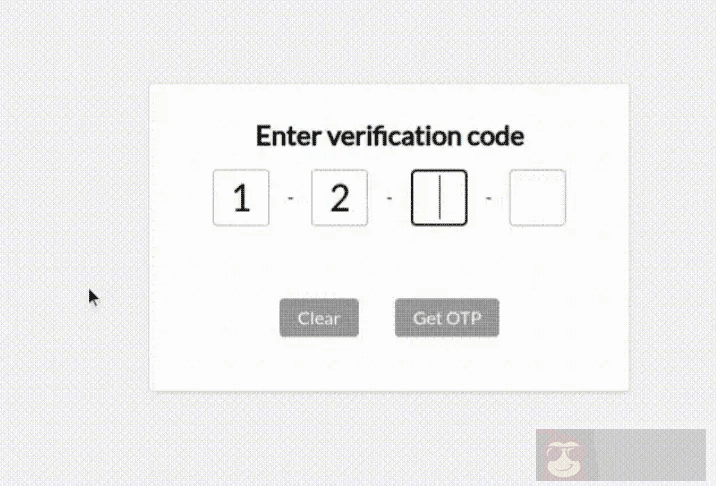
一个完全可定制的、用于 React 驱动的应用程序的一次性密码(OTP)、电话号码和 pin 码输入组件。
主要特点
基本用法
1. 安装和导入
# Yarn
$ yarn add react18-input-otp
# NPM
$ npm i react18-input-otpimport React, {Component} from 'react';
import OtpInput from 'react18-input-otp';// OR
import React, {useState} from 'react';
import OtpInput from 'react18-input-otp';2. 将 OtpInput 组件添加到应用程序中
export default class App extends Component {state = { otp: ''};
handleChange = (otp) => this.setState({otp});
render() {return -} />;
}
} // OR
export default function ReactOtpInput() {const [otp, setOtp] = useState('');
const handleChange = (enteredOtp) => {setOtp(enteredOtp);
};
return -} />;
} 3. 所有默认的道具
numInputs: 4,
onChange: (otp) => console.log(otp),
isDisabled: false,
shouldAutoFocus: false,
value: '',
isInputSecure: false,
onSubmit: (otp) => console.log(otp), 预览

The postCustomizable One-time Password Input Component – react18-input-otpappeared first onReactScript.
以上就是可定制 react18 input otp 一次性密码输入组件的详细内容
正文完
星哥玩云-微信公众号
















