共计 1100 个字符,预计需要花费 3 分钟才能阅读完成。
| 导读 | 这篇文章主要为大家介绍了 React 可定制黑暗模式切换开关组件示例详解,有需要的朋友可以借鉴参考下,希望能够有所帮助,祝大家多多进步,早日升职加薪 |
正文

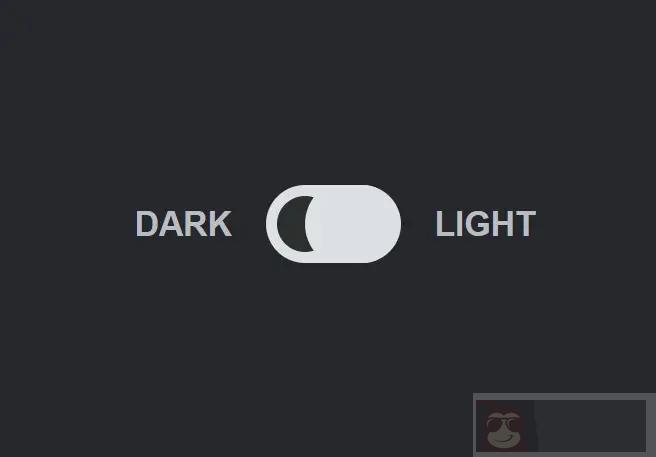
一个用于 React 的可定制的黑暗模式切换开关组件。
如何使用它。
1. 安装和下载
npm install @anatoliygatt/dark-mode-toggle @emotion/react @emotion/styled
2. 导入 DarkModeToggle 组件
| import {useState} from 'react'; | |
| import {DarkModeToggle} from '@anatoliygatt/dark-mode-toggle'; |
3. 将黑暗模式切换添加到应用程序中
| function Example() {const [mode, setMode] = useState('dark'); | |
| return ( {setMode(mode); | |
| }} | |
| /> | |
| ); | |
| } |
4. 默认的组件道具
| mode = 'dark', | |
| dark, | |
| light, | |
| onChange, | |
| size = 'sm', // lg, md | |
| inactiveLabelColor = '#b9bdc1', | |
| inactiveLabelColorOnHover = '#fcfefe', | |
| inactiveLabelColorOnActive = '#cdd1d5', | |
| activeLabelColor = '#5b5e62', | |
| activeLabelColorOnHover = '#404346', | |
| activeLabelColorOnActive = '#010101', | |
| inactiveTrackColor = '#dce0e3', | |
| inactiveTrackColorOnHover = '#fcfefe', | |
| inactiveTrackColorOnActive = '#cdd1d5', | |
| activeTrackColor = '#404346', | |
| activeTrackColorOnHover = '#2d2f31', | |
| activeTrackColorOnActive = '#141516', | |
| inactiveThumbColor = '#2d2f31', | |
| activeThumbColor = '#dce0e3', | |
| focusRingColor = 'rgb(59 130 246 / 0.5)', | |
| ariaLabel, |
预览

The postDark Mode Toggle Component For Reactappeared first onReactScript.
以上就是 React 可定制黑暗模式切换开关组件的详细内容。
正文完
星哥玩云-微信公众号
















