共计 7750 个字符,预计需要花费 20 分钟才能阅读完成。
| 导读 | 网站数据统计分析工具是各网站站长和运营人员经常使用的一种工具,常用的有 谷歌分析、百度统计和腾讯分析等等。所有这些统计分析工具的第一步都是网站访问数据的收集。目前主流的数据收集方式基本都是基于 javascript 的。在此简要分析数据收集的原理,并按照步骤,带领大家一同搭建一个实际的数据收集系统。 |
简单来说,网站统计分析工具需要收集到用户浏览目标网站的行为(如打开某网页、点击某按钮、将商品加入购物车等)及行为附加数据(如某下单行为产生的订单金额等)。早期的网站统计往往只收集一种用户行为:页面的打开。而后用户在页面中的行为均无法收集。这种收集策略能满足基本的流量分析、来源分析、内容分析及访客属性等常用分析视角,但是,随着 ajax 技术的广泛使用及电子商务网站对于电子商务目标的统计分析的需求越来越强烈,这种传统的收集策略已经显得力不能及。
后来,Google 在其产品谷歌分析中创新性的引入了可定制的数据收集脚本,用户通过谷歌分析定义好的可扩展接口,只需编写少量的 javascript 代码就可以实现自定义事件和自定义指标的跟踪和分析。目前百度统计、搜狗分析等产品均照搬了谷歌分析的模式。
其实说起来两种数据收集模式的基本原理和流程是一致的,只是后一种通过 javascript 收集到了更多的信息。下面看一下现在各种网站统计工具的数据收集基本原理。
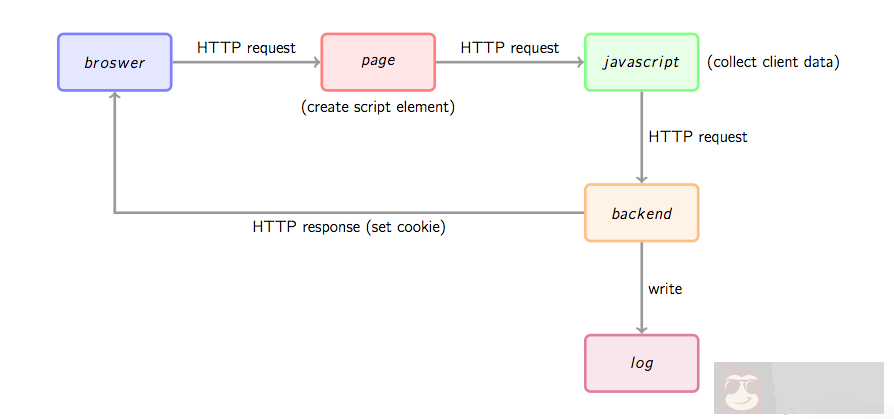
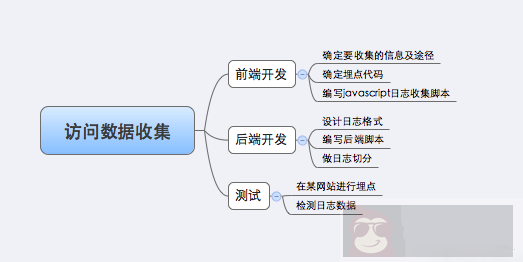
首先通过一幅图总体看一下数据收集的基本流程。

首先,用户的行为会触发浏览器对被统计页面的一个 http 请求,这里姑且先认为行为就是打开网页。当网页被打开,页面中的埋点 javascript 片段会被执行,用过相关工具的朋友应该知道,一般网站统计工具都会要求用户在网页中加入一小段 javascript 代码,这个代码片段一般会动态创建一个 script 标签,并将 src 指向一个单独的 js 文件,此时这个单独的 js 文件(图 1 中绿色节点)会被浏览器请求到并执行,这个 js 往往就是真正的数据收集脚本。数据收集完成后,js 会请求一个后端的数据收集脚本(图 1 中的 backend),这个脚本一般是一个伪装成图片的动态脚本程序,可能由 php、python 或其它服务端语言编写,js 会将收集到的数据通过 http 参数的方式传递给后端脚本,后端脚本解析参数并按固定格式记录到访问日志,同时可能会在 http 响应中给客户端种植一些用于追踪的 cookie。
上面是一个数据收集的大概流程,下面以谷歌分析为例,对每一个阶段进行一个相对详细的分析。
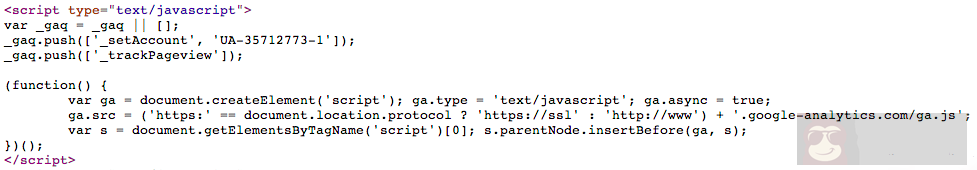
若要使用谷歌分析(以下简称 GA),需要在页面中插入一段它提供的 javascript 片段,这个片段往往被称为埋点代码。下面是我的博客中所放置的谷歌分析埋点代码截图:

其中_gaq 是 GA 的的全局数组,用于放置各种配置,其中每一条配置的格式为:
_gaq.push([‘Action’,‘param1’,‘param2’, …]);
Action 指定配置动作,后面是相关的参数列表。GA 给的默认埋点代码会给出两条预置配置,_setAccount 用于设置网站标识 ID,这个标识 ID 是在注册 GA 时分配的。_trackPageview 告诉 GA 跟踪一次页面访问。更多配置请参考:https://developers.google.com/analytics/devguides/collection/gajs/。实际上,这个_gaq 是被当做一个 FIFO 队列来用的,配置代码不必出现在埋点代码之前,具体请参考上述链接的说明。
就本文来说,_gaq 的机制不是重点,重点是后面匿名函数的代码,这才是埋点代码真正要做的。这段代码的主要目的就是引入一个外部的 js 文件(ga.js),方式是通过 document.createElement 方法创建一个 script 并根据协议(http 或 https)将 src 指向对应的 ga.js,最后将这个 element 插入页面的 dom 树上。
注意 ga.async = true 的意思是异步调用外部 js 文件,即不阻塞浏览器的解析,待外部 js 下载完成后异步执行。这个属性是 HTML5 新引入的。
数据收集脚本(ga.js)被请求后会被执行,这个脚本一般要做如下几件事:
1、通过浏览器内置 javascript 对象收集信息,如页面 title(通过 document.title)、referrer(上一跳 url,通过 document.referrer)、用户显示器分辨率(通过 windows.screen)、cookie 信息(通过 document.cookie)等等一些信息。
2、解析_gaq 收集配置信息。这里面可能会包括用户自定义的事件跟踪、业务数据(如电子商务网站的商品编号等)等。
3、将上面两步收集的数据按预定义格式解析并拼接。
4、请求一个后端脚本,将信息放在 http request 参数中携带给后端脚本。
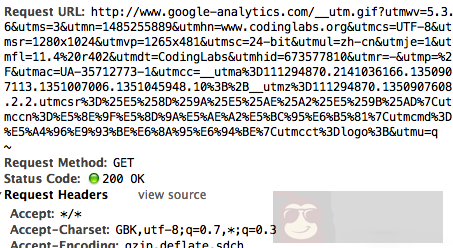
这里唯一的问题是步骤 4,javascript 请求后端脚本常用的方法是 ajax,但是 ajax 是不能跨域请求的。这里 ga.js 在被统计网站的域内执行,而后端脚本在另外的域(GA 的后端统计脚本是 http://www.google-analytics.com/__utm.gif),ajax 行不通。一种通用的方法是 js 脚本创建一个 Image 对象,将 Image 对象的 src 属性指向后端脚本并携带参数,此时即实现了跨域请求后端。这也是后端脚本为什么通常伪装成 gif 文件的原因。通过 http 抓包可以看到 ga.js 对__utm.gif 的请求:

可以看到 ga.js 在请求__utm.gif 时带了很多信息,例如 utmsr=1280×1024 是屏幕分辨率,utmac=UA-35712773- 1 是_gaq 中解析出的我的 GA 标识 ID 等等。
值得注意的是,__utm.gif 未必只会在埋点代码执行时被请求,如果用_trackEvent 配置了事件跟踪,则在事件发生时也会请求这个脚本。
由于 ga.js 经过了压缩和混淆,可读性很差,我们就不分析了,具体后面实现阶段我会实现一个功能类似的脚本。
GA 的__utm.gif 是一个伪装成 gif 的脚本。这种后端脚本一般要完成以下几件事情:
1、解析 http 请求参数的到信息。
2、从服务器(WebServer)中获取一些客户端无法获取的信息,如访客 ip 等。
3、将信息按格式写入 log。
4、生成一副 1×1 的空 gif 图片作为响应内容并将响应头的 Content-type 设为 image/gif。
5、在响应头中通过 Set-cookie 设置一些需要的 cookie 信息。
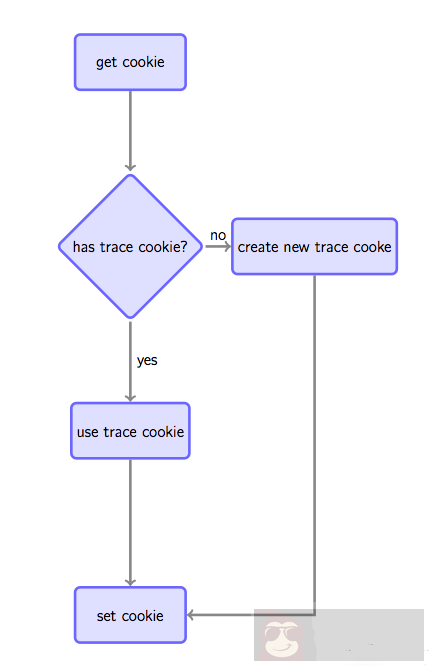
之所以要设置 cookie 是因为如果要跟踪唯一访客,通常做法是如果在请求时发现客户端没有指定的跟踪 cookie,则根据规则生成一个全局唯一的 cookie 并种植给用户,否则 Set-cookie 中放置获取到的跟踪 cookie 以保持同一用户 cookie 不变(见图 4)。

这种做法虽然不是完美的(例如用户清掉 cookie 或更换浏览器会被认为是两个用户),但是是目前被广泛使用的手段。注意,如果没有跨站跟踪同一用户的需求,可以通过 js 将 cookie 种植在被统计站点的域下(GA 是这么做的),如果要全网统一定位,则通过后端脚本种植在服务端域下(我们待会的实现会这么做)。
根据上述原理,我自己搭建了一个访问日志收集系统。总体来说,搭建这个系统要做如下的事:

下面详述每一步的实现。我将这个系统叫做 MyAnalytics。
为了简单起见,我不打算实现 GA 的完整数据收集模型,而是收集以下信息。

埋点代码我将借鉴 GA 的模式,但是目前不会将配置对象作为一个 FIFO 队列用。一个埋点代码的模板如下:
//这里我启用了二级域名 analytics.codinglabs.org,统计脚本的名称为 ma.js。当然这里有一点小问题,因为我并没有 https 的服务器,所以如果一个 https 站点部署了代码会有问题,不过这里我们先忽略吧。
我写了一个不是很完善但能完成基本工作的统计脚本 ma.js:
(function () {var params = {};
//Document 对象数据
if(document) {
params.domain = document.domain || '';
params.url = document.URL || '';
params.title = document.title || '';
params.referrer = document.referrer || '';
}
//Window 对象数据
if(window && window.screen) {
params.sh = window.screen.height || 0;
params.sw = window.screen.width || 0;
params.cd = window.screen.colorDepth || 0;
}
//navigator 对象数据
if(navigator) {params.lang = navigator.language || '';}
// 解析_maq 配置
if(_maq) {for(var i in _maq) {switch(_maq[i][0]) {
case '_setAccount':
params.account = _maq[i][1];
break;
default:
break;
}
}
}
// 拼接参数串
var args = '';
for(var i in params) {if(args != '') {args += '&';}
args += i + '=' + encodeURIComponent(params[i]);
}
// 通过 Image 对象请求后端脚本
var img = new Image(1, 1);
img.src = 'http://analytics.codinglabs.org/1.gif?' + args;
})();整个脚本放在匿名函数里,确保不会污染全局环境。功能在原理一节已经说明,不再赘述。其中 1.gif 是后端脚本。
日志采用每行一条记录的方式,采用不可见字符 ^A(ascii 码 0x01,Linux 下可通过 ctrl + v ctrl + a 输入,下文均用“^A”表示不可见字符 0x01),具体格式如下:
时间 ^AIP^A 域名 ^AURL^A 页面标题 ^AReferrer^A 分辨率高 ^A 分辨率宽 ^A 颜色深度 ^A 语言 ^A 客户端信息 ^A 用户标识 ^A 网站标识
为了简单和效率考虑,我打算直接使用 nginx 的 access_log 做日志收集,不过有个问题就是 nginx 配置本身的逻辑表达能力有限,所以我选用了 OpenResty 做这个事情。OpenResty 是一个基于 Nginx 扩展出的高性能应用开发平台,内部集成了诸多有用的模块,其中的核心是通过 ngx_lua 模块集成了 Lua,从而在 nginx 配置文件中可以通过 Lua 来表述业务。关于这个平台我这里不做过多介绍,感兴趣的同学可以参考其官方网站 http://openresty.org/,或者这里有其作者章亦春(agentzh)做的一个非常有爱的介绍 OpenResty 的 slide:http://agentzh.org/misc/slides/ngx-openresty-ecosystem/,关于 ngx_lua 可以参考:https://github.com/chaoslawful/lua-nginx-module。
首先,需要在 nginx 的配置文件中定义日志格式:
log_format tick“$msec^A$remote_addr^A$u_domain^A$u_url^A$u_title^A$u_referrer^A$u_sh^A$u_sw^A$u_cd^A$u_lang^A$http_user_agent^A$u_utrace^A$u_account”;
注意这里以 u_开头的是我们待会会自己定义的变量,其它的是 nginx 内置变量。
然后是核心的两个 location:
location /1.gif {
#伪装成 gif 文件
default_type image/gif;
#本身关闭 access_log,通过 subrequest 记录 log
access_log off;
access_by_lua "
-- 用户跟踪 cookie 名为__utrace
local uid = ngx.var.cookie___utrace
if not uid then
-- 如果没有则生成一个跟踪 cookie,算法为 md5(时间戳 +IP+ 客户端信息)
uid = ngx.md5(ngx.now() .. ngx.var.remote_addr .. ngx.var.http_user_agent)
end
ngx.header['Set-Cookie'] = {'__utrace=' .. uid .. '; path=/'}
if ngx.var.arg_domain then
-- 通过 subrequest 到 /i-log 记录日志,将参数和用户跟踪 cookie 带过去
ngx.location.capture('/i-log?' .. ngx.var.args .. '&utrace=' .. uid)
end
";
#此请求不缓存
add_header Expires "Fri, 01 Jan 1980 00:00:00 GMT";
add_header Pragma "no-cache";
add_header Cache-Control "no-cache, max-age=0, must-revalidate";
#返回一个 1×1 的空 gif 图片
empty_gif;
}
location /i-log {
#内部 location,不允许外部直接访问
internal;
#设置变量,注意需要 unescape
set_unescape_uri $u_domain $arg_domain;
set_unescape_uri $u_url $arg_url;
set_unescape_uri $u_title $arg_title;
set_unescape_uri $u_referrer $arg_referrer;
set_unescape_uri $u_sh $arg_sh;
set_unescape_uri $u_sw $arg_sw;
set_unescape_uri $u_cd $arg_cd;
set_unescape_uri $u_lang $arg_lang;
set_unescape_uri $u_utrace $arg_utrace;
set_unescape_uri $u_account $arg_account;
#打开日志
log_subrequest on;
#记录日志到 ma.log,实际应用中最好加 buffer,格式为 tick
access_log /path/to/logs/directory/ma.log tick;
#输出空字符串
echo '';
}要完全解释这段脚本的每一个细节有点超出本文的范围,而且用到了诸多第三方 ngxin 模块(全都包含在 OpenResty 中了),重点的地方我都用注释标出来了,可以不用完全理解每一行的意义,只要大约知道这个配置完成了我们在原理一节提到的后端逻辑就可以了。
真正的日志收集系统访问日志会非常多,时间一长文件变得很大,而且日志放在一个文件不便于管理。所以通常要按时间段将日志切分,例如每天或每小时切分一个日志。我这里为了效果明显,每一小时切分一个日志。我是通过 crontab 定时调用一个 shell 脚本实现的,shell 脚本如下:
_prefix="/path/to/nginx"
time=`date +%Y%m%d%H`
mv ${_prefix}/logs/ma.log ${_prefix}/logs/ma/ma-${time}.log
kill -USR1 `cat ${_prefix}/logs/nginx.pid` 这个脚本将 ma.log 移动到指定文件夹并重命名为 ma-{yyyymmddhh}.log,然后向 nginx 发送 USR1 信号令其重新打开日志文件。
然后再 /etc/crontab 里加入一行:
59 * * * * root /path/to/directory/rotatelog.sh在每个小时的 59 分启动这个脚本进行日志轮转操作。
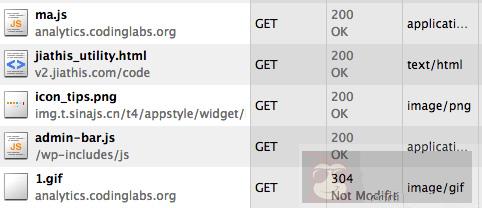
下面可以测试这个系统是否能正常运行了。我昨天就在我的博客中埋了相关的点,通过 http 抓包可以看到 ma.js 和 1.gif 已经被正确请求:

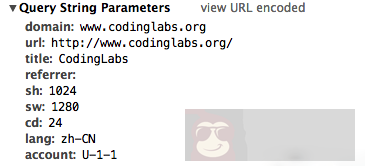
同时可以看一下 1.gif 的请求参数:

相关信息确实也放在了请求参数中。
然后我 tail 打开日志文件,然后刷新一下页面,因为没有设 access log buffer,我立即得到了一条新日志:
1351060731.360^A0.0.0.0^Awww.codinglabs.org^Ahttp://www.codinglabs.org/^ACodingLabs^A^A1024^A1280^A24^Azh-CN^AMozilla/5.0 (Macintosh; Intel Mac OS X 10_8_2) AppleWebKit/537.4 (KHTML, like Gecko) Chrome/22.0.1229.94 Safari/537.4^A4d612be64366768d32e623d594e82678^AU-1-1
注意实际上原日志中的 ^A 是不可见的,这里我用可见的 ^A 替换为方便阅读,另外 IP 由于涉及隐私我替换为了 0.0.0.0。
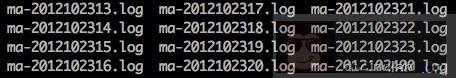
看一眼日志轮转目录,由于我之前已经埋了点,所以已经生成了很多轮转文件:

通过上面的分析和开发可以大致理解一个网站统计的日志收集系统是如何工作的。有了这些日志,就可以进行后续的分析了。本文只注重日志收集,所以不会写太多关于分析的东西。
注意,原始日志最好尽量多的保留信息而不要做过多过滤和处理。例如上面的 MyAnalytics 保留了毫秒级时间戳而不是格式化后的时间,时间的格式化是后面的系统做的事而不是日志收集系统的责任。后面的系统根据原始日志可以分析出很多东西,例如通过 IP 库可以定位访问者的地域、user agent 中可以得到访问者的操作系统、浏览器等信息,再结合复杂的分析模型,就可以做流量、来源、访客、地域、路径等分析了。当然,一般不会直接对原始日志分析,而是会将其清洗格式化后转存到其它地方,如 MySQL 或 HBase 中再做分析。
分析部分的工作有很多开源的基础设施可以使用,例如实时分析可以使用 Storm,而离线分析可以使用 Hadoop。当然,在日志比较小的情况下,也可以通过 shell 命令做一些简单的分析,例如,下面三条命令可以分别得出我的博客在今天上午 8 点到 9 点的访问量(PV),访客数(UV)和独立 IP 数(IP):
awk -F^A '{print $1}' ma-2012102409.log | wc -l
awk -F^A '{print $12}' ma-2012102409.log | uniq | wc -l
awk -F^A '{print $2}' ma-2012102409.log | uniq | wc -l其它好玩的东西朋友们可以慢慢挖掘。















