共计 2709 个字符,预计需要花费 7 分钟才能阅读完成。
本站提供 Linux 服务器运维,自动化脚本编写等服务,如有需要请联系博主微信:xiaozme
WebP Server 这是一个基于 Golang 的服务器,允许您动态提供 WebP 图像,在不改变图片 URL 路径的情况下,自动将 JPEG、PNG、BMP、GIF 等图像转换为 WebP 格式,从而减小图片体积,降低流量消耗和提高加载速度。

什么是 WebP?
WebP 是一种同时提供了有损压缩与无损压缩(可逆压缩)的图片文件格式,由 Google 推出,WEBP 的格式压缩率非常高,在同质量的情况下 .webp 格式的图片体积会小很多。主流的 FireFox/Chrome 浏览器已经支持 webp 图像,但目前 Safari 还不支持。
WebP Server 的作用
WebP Server 相当于一个旁路的 WEB 服务器,管理员配置好 WebP Server 后,可以自动将 JPEG、PNG、BMP、GIF 等图像转换为 WebP 格式,同时 URL 地址不会发生改变,对于 FireFox/Chrome 支持 webp 图像的浏览器,直接返回 webp 格式给用户,对于 Safari 不支持 webp 的浏览器则输出原图,做到用户无感知访问。
配置 WebP Server
这篇文章我们以 WordPress 站点为例来实际操作一下,xiaoz 的环境如下:
- 操作系统:CentOS 7
- 站点程序:WordPress
- 当前 Web 服务器:nginx
下载 WebP Server
作者已经提供编译好的二进制版本,可以前往:https://github.com/webp-sh/webp_server_go/releases进行下载,下方的命令可能随着时间推移不是最新版本。
| # 下载 WebP Server | |
| wget -O webp-server https://github.com/webp-sh/webp_server_go/releases/download/0.1.2/webp-server-linux-amd64 | |
| #添加执行权限 | |
| chmod +x webp-server |
创建 systemd 服务
为保持 WebP Server 后台运行,使用 systemd 服务来管理更加方便,systemd 的实践可以参考我之前的文章《Linux 系统编写 Systemd Service 实践》,不过这里 WebP Server 已经为我们提供好了 systemd 文件,我们直接使用即可。
执行下面的命令生成 systemd 服务文件
./webp-server -dump-systemd
产生的服务文件内容如下:
| [Unit] | |
| Description=WebP Server Go | |
| Documentation=https://github.com/webp-sh/webp_server_go | |
| After=nginx.target | |
| [Service] | |
| Type=simple | |
| StandardError=journal | |
| WorkingDirectory=/opt/webps | |
| ExecStart=/opt/webps/webp-server --config /opt/webps/config.json | |
| Restart=always | |
| RestartSec=3s | |
| [Install] | |
| WantedBy=multi-user.target |
这个服务文件直接读取的 /opt/webps/ 目录,因此我们需要先创建这个目录,并将 webp-server 放到这个目录下:
| # 创建目录 | |
| mkdir -p /opt/webps/ | |
| #将 webp-server 移动到对应目录 | |
| mv webp-server /opt/webps/ |
创建配置文件
新建一个 /opt/webps/config.json 作为 WebP Server 的配置文件:
| # 新建文件 | |
| vi /opt/webps/config.json |
内容如下:
| { | |
| "HOST": "127.0.0.1", | |
| "PORT": "3333", | |
| "QUALITY": "80", | |
| "IMG_PATH": "/data/wwwroot/xiaoz.me", | |
| "EXHAUST_PATH": "/data/caches/xiaoz.me", | |
| "ALLOWED_TYPES": ["jpg","png","jpeg","bmp"] | |
| } |
各参数含义如下,请根据实际情况修改:
- HOST: 监听 IP
- PORT: 监听端口
- QUALITY: 优化程度,默认为 80
- IMG_PATH: 站点图片存放路径,一般是站点根目录
- EXHAUST_PATH: 缓存路径,这个目录需要自己创建
- ALLOWED_TYPES: 哪些图片后缀需要转换为
webp
运行 WebP Server
上面配置完成后,输入下面的命令来运行 WebP Server
| # 刷新服务 | |
| systemctl daemon-reload | |
| #启动 WebP Server | |
| systemctl start webp-server | |
| #开机启动 | |
| systemctl enable webp-server |
nginx 反向代理
在您的站点配置文件中,添加下面的反向代理配置, 并重启 Nginx 生效。
| location ^~ /wp-content/uploads/ { | |
| proxy_set_header Host $http_host; | |
| proxy_pass http://127.0.0.1:3333; | |
| } |
对比验证
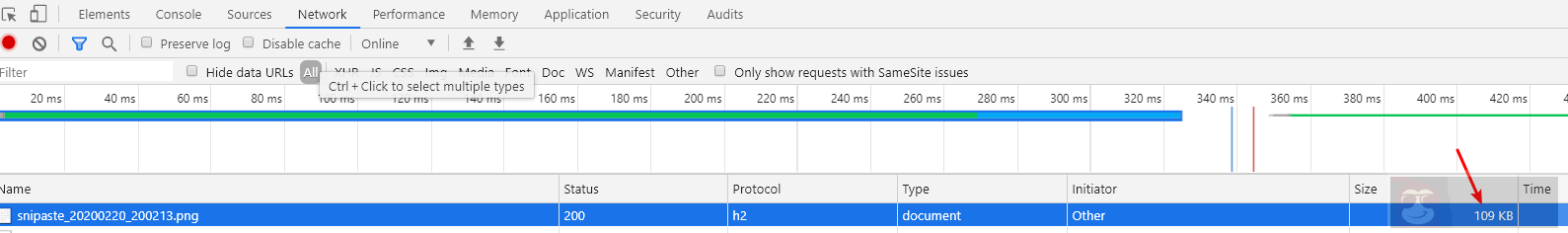
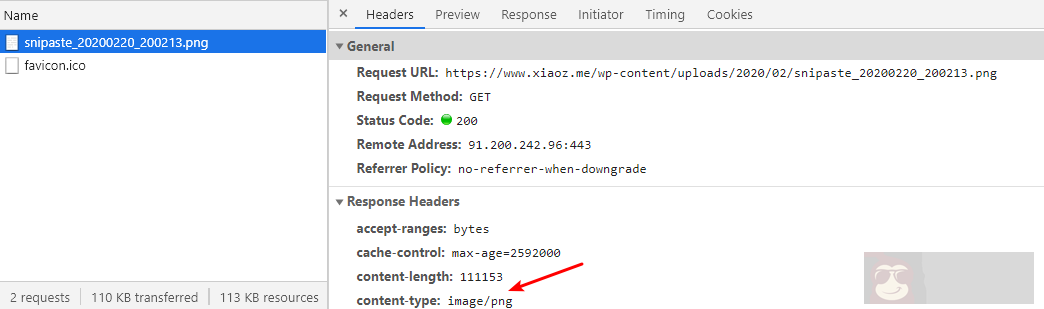
使用浏览器打开 https://cdn.xiaoz.top/wp-content/uploads/2020/02/snipaste_20200220_200213.png 查看到图片大小为109Kb,图像 MIME 类型为image/png


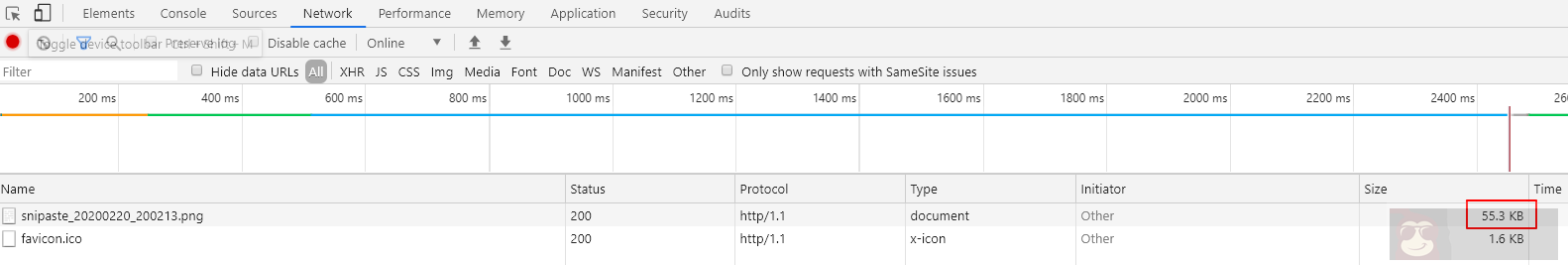
再访问 WebP Server 的地址进行对比,可以看到图像被压缩为了55.3Kb,MIME 类型变为了image/webp,压缩效果非常明显。


其它压缩工具
对图片压缩感兴趣的同学还可以参考我之前发布的几篇文章:
总结
WebP Server 可以做到不改变图片 URL 路径的情况下,根据访客浏览器判断输出 WebP 图像还是原图,这一点非常方便。但如果网站启用了 CDN 后,CDN 边缘节点会将优化过的 WebP 图像进行缓存,若访客使用 Safari 这类不支持 WebP 图像的浏览器将导致图像无法显示。因此 WebP Server 不太适合 CDN 场景,除非您直接考虑放弃 Safari 用户。
除此之外,又拍云 CDN也支持 WebP 图像自适应,从 CDN 方面着手即可解决 WebP Server 无法使用 CDN 的痛点。
- WebP Server 项目地址:https://github.com/webp-sh/webp_server_go
- WebP Server 帮助文档:https://webp.sh/docs/
















