共计 3259 个字符,预计需要花费 9 分钟才能阅读完成。
| 导读 | 今天在项目中需要通过行政区域选择,然后选择该行政区域下面的景区,也就是要构建行政区划、景区两表数据表的树。 |
全国的行政区域到县已经 3500 多了,再加上景区会有几万个点,这棵选择树不论是在后台还是在前台构建都比较大,会影响系统性能,需要前后端结合,动态构建,使用时用懒加载,提升系统性能。
一、后台构建两个表的数据选择查询功能
1、行政区域需要按省、市、县的 adcode 和级别查询,以便于动态构建。
两个参数,adcode 后台查询时会将后面的 0 去掉匹配,级别如果 0 或空,查询匹配下所有的,为数字只查本级。
这里有两个参数,用 @requestParam 传递的,注意要用 post,前端 VUE 使用 get 传递时会报错。
@PostMapping("/listjson")
@ApiOperation("根据查询条件获取区划清单")
public AjaxResult listJson(@RequestParam(name="adcode", required = true) String adcode, @RequestParam(name="level",required = true) String level)
{System.out.println(adcode);
List2、查询行政区域下的景区,根据 adcode 查询,一个参数,参数放在路径中传递的。
@GetMapping("/listByCode/{adcode}")
@ApiOperation("根据查询条件获取景区清单")
public AjaxResult listByCode(@PathVariable String adcode)
{List 二、在 VUE 中引入 Treeselect
由于后面要用懒加载,在引用 Treeselect 给件同时,还要引入 LOAD_CHILDREN_OPTIONS,Treeselect 要加到 components 中。
import {LOAD_CHILDREN_OPTIONS, Treeselect} from '@riophae/vue-treeselect'
import '@riophae/vue-treeselect/dist/vue-treeselect.css'
export default {components: { Treeselect},
data() {
return {
// 地点列表
regionOptions: [], 三、使用 Treeselect 组件
noChildrenText=“更新中…”, // 由于缺省会将没有加载下级节点的 children 设置为 null,系统缺省会显示 No sub-options,点击节点是,显示更新中更好,更新完成显示子节点。:load-options=“loadOptions”// 增加此选项,在后方扩展子节点是会调用此方法,第一是点击左边的三解形,第二下面将非叶子节点设置为不能选择,点击节点也会自动扩展。:disable-branch-nodes=“true”> // 将树枝节点设置为不能选择,树枝节点是行政区域,也不我们需要的景区 ID,所以不能选择,否则数据会乱。 四、构建初始的省级目录
组件打开初始化时,构建一级选择树
created() {this.getList()
this.getTreeselect()},
methods: {
/** 生成查询行政区划下拉树结构第一级 */
getTreeselect() {let formData = new FormData() // 构建需要查询的参数,先选择省节点
formData.append('adcode', '000000')
formData.append('level', '1')
listJson(formData).then(response => { //listJson 对应是询后台行政区域的接口函数
let data = response.data
data.forEach(element => {element['id'] = element.code // 后台传递过来的是 code 和 name,需要换为 treeselect 所需要的 id 和 label
element['label'] = element.name
element['level'] = '1' // 设置为 1 级,后续判断需要
element['children'] = null // 要设置为空,才能触发:load-options="loadOptions" 动用
})
this.regionOptions = data
})
},
五、构建动态生成的二、三、四级目录
// 动态添加树的子节点
loadOptions({action, parentNode, callback}) {if (action === LOAD_CHILDREN_OPTIONS) {let formData = new FormData()
formData.append('adcode', parentNode.id)
switch (parentNode.level) { // 判断选择级别
case '1' :
/** 生成查询行政区划下拉树结构第二级 */
formData.append('level', '2')
listJson(formData).then(res => { // 选择市,构建 2 级
if (res.code === 200) { // 后台返回是用 code 表示返回状态代码,与后台匹配
let data = res.data
data.forEach(element => {element['id'] = element.code
element['label'] = element.name
element['level'] = '2'
element['children'] = null
})
parentNode.children = data // 增加子节点
}
})
callback()
break
case '2' :
/** 生成查询行政区划下拉树结构第三级 */
formData.append('level', '3')
listJson(formData).then(res => {if (res.code === 200) {
let data = res.data
data.forEach(element => {element['id'] = element.code
element['label'] = element.name
element['level'] = '3'
element['children'] = null
})
parentNode.children = data
}
})
callback()
break
case '3' :
/** 生成查询行政区下的景区清单 */
listByCode(parentNode.id).then(res => { // 第四级是景区,使用的是景区表,根据 adcode 查询
if (res.code === 200) {
let data = res.data
console.log(data)
data.forEach(element => {
// 为景区增加一个图标,以示区别
element['label'] = element['label'] + '' // 使用 emoji 文件,标识这是景区,treeselect 没有 icon 图标
element['level'] = '4'
})
parentNode.children = data
}
})
callback()
break
}
}
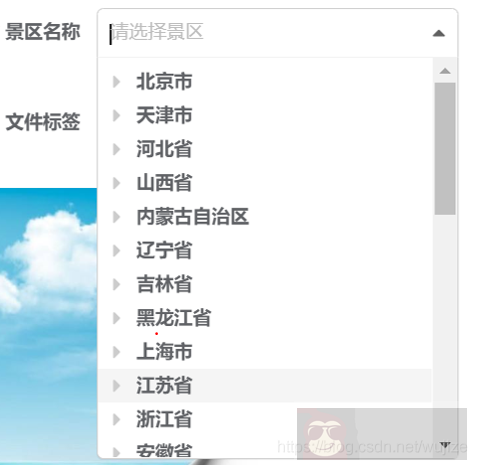
} 六、最后效果

这个方法动态实现 Treeselect 构建,可以解决巨树构建问题。
正文完
星哥玩云-微信公众号
















