共计 841 个字符,预计需要花费 3 分钟才能阅读完成。
| 导读 | 这篇文章主要介绍了 jQuery 实现简易商城系统项目实操,文章围绕主题展开详细的内容介绍,具有一定的参考价值,感兴趣的小伙伴可以参考一下 |
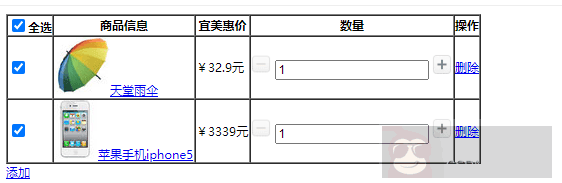
一. 效果图

二.body
全选
商品信息
宜美惠价
数量
操作
天堂雨伞 ¥32.9 元
删除
苹果手机 iphone5 ¥3339 元
删除
添加
三.jQuery
$(function(){
// 点击加号触发事件
$('[src="https://www.linuxprobe.com/images/add.gif"]').click(function(){var num=parseInt($(this).prev().val());
$(this).prev().val(num+1);
});
// 点击减号触发事件
$('[src="https://www.linuxprobe.com/images/subtraction.gif"]').click(function(){var num=parseInt($(this).next().val());
if(num=len-1 & t1==true){$('[name="c1"]').prop("checked",false);
}
});
// 添加事件
$('[class="add"]').click(function(){var newD=$('tr:eq(2)').clone();
$('tr:last').after(newD);
});
// 输入框
$('[type="text"]').change(function(){var te=$(this).val();
te=te.toString();
for(i=0;i 四.css
*{font-size:12px;}本章使用 jQuery 的方式实现了一个简易的商城系统, 这一个比较潦草, 明天再实现一个比较好看的.
到此这篇关于 jQuery 实现简易商城系统项目实操的文章就介绍到这了
正文完
星哥玩云-微信公众号















