共计 2825 个字符,预计需要花费 8 分钟才能阅读完成。
| 导读 | 这篇文章主要介绍了关于 vue 的 slot 分发内容 (多个分发),具有很好的参考价值,希望对大家有所帮助。如有错误或未考虑完全的地方,望不吝赐教 |
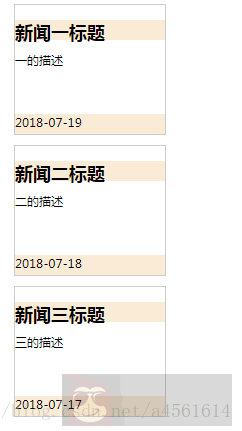
slot 分发内容 (多个分发)
组件模板 - 元素可以用一个特殊的属性 name 来配置如何分发内容。多个 slot 可以有不同的名字。具名 slot 将匹配内容片段中有对应 slot 特性的元素
< style media="screen">
.panel{
margin:10px;width:150px;
border:1px solid #ccc
}
.panel-header,.panel-bottom{
height: 20px;
background-color:antiquewhite;
}
.panel-body{min-height: 50px;}
< /style>< div class="app">
< !-- 多个 slot 分发内容 v-for 遍历 -->
< panel2 v-for="item in list">
< h2 slot="title">{{item.title}}
< p slot="desc">{{item.desc}}
< span slot="tims">{{item.tims}}
< /panel2>
< /div>< !-- 组件模板 -->
< script type="text/x-Template" id="panelTpl">
< div class="panel">
< div class="panel-header">
< div class="panel-body">
< slot name="desc">
< /div>
< div class="panel-bottom">
< /div>
< /script>< script type="text/javascript">
var panelTpl={template:'#panelTpl'}
var vm=new Vue({
el:'.app',
components:{// 注册组件
"panel2":panelTpl
},
data:{
list:[{title:'新闻一标题',desc:'一的描述',tims:'2018-07-19'},
{title:'新闻二标题',desc:'二的描述',tims:'2018-07-18'},
{title:'新闻三标题',desc:'三的描述',tims:'2018-07-17'}
]
}
});
< /script>
slot 的多种用法
基本用法
// 组件
< template>
< div class="com">
< slot name="header">
< slot> 如果没有插槽或者不具名就是显示当前
< slot name="floot">
< /div>
< /template>
< script>
export default { }
< /script>
// 使用
< template>
< div id="app">
< com>
< div class="header" slot="header">
我将会插入到名为 header 的插槽当中
< /div>
< div class="floot" slot="floot">
我将会插入到名为 floot 的插槽当中
< /div>
< /com>
< /div>
< /template>
< script>
import com from '@/components/com.vue';
export default {
name:"App",
components:{com}
}
< /script> 插槽中使用 data
// 组件
< template>
< div class="com">
< slot name="header" :slotData="comData">//slotData 表示插槽 key 值
< slot> 如果没有插槽或者不具名就是显示当前
< slot name="floot" :slotData="comData">
< /div>
< /template>
< script>
export default {data() {
return {
comData:{
header:"我将会插入到名为 header 的插槽当中",
floot:"我将会插入到名为 floot 的插槽当中"
}
}
},
}
< /script>
// 使用
< template>
< div id="app">
< com>
< template v-slot:header="{slotData}">
// 必须使用 template 包裹,v-slot 后面跟着的是插槽名,slotData 插槽里表示的 key 值
< div class="header">
{{slotData.header}}
< /div>
< /template>
< template v-slot:floot="{slotData}">
< div class="floot">
{{slotData.floot}}
< /div>
< /template>
< /com>
< /div>
< /template>
< script>
import com from '@/components/com.vue';
export default {
name:"App",
components:{com}
}
< /script> 动态插槽
// 组件
< template>
< div class="com">
< slot name="header" :slotData="comData">
< slot name="body" :slotData="comData">
< slot name="floot">
< /div>
< /template>
< script>
export default {data() {
return {
comData:{
header:"我将会插入到名为 header 的插槽当中",
body:"我将会插入到名为 body 的插槽当中"
}
}
},
}
< /script>
// 使用
< template>
< div id="app">
< com>
< template v-slot:[slotName]="{slotData}">
< div class="slot">
{{slotData[slotName]}}
< /div>
< /template>
< div class="floot" slot="floot">
< button @click="changeSlotName"> 改变动态插槽
< /div>
< /com>
< /div>
< /template>
< script>
import com from '@/components/com.vue';
export default {
name:"App",
components:{com},
data(){
return{slotName:"header"}
},
methods: {changeSlotName(){this.slotName = this.slotName === "header" ? "body" : "header";}
}
}
< /script>以上为个人经验,希望能给大家一个参考。
正文完
星哥玩云-微信公众号
















