共计 1325 个字符,预计需要花费 4 分钟才能阅读完成。
| 导读 | 这篇文章主要介绍了 Vue 组件公用方法提取 mixin 实现,多个组件共用一个方法时可以用 mixin 抽取到一个 js 文件中,作为共用方法,下面一起进入文章了解更多详细内容吧 |
一. 应用场景
多个组件共用一个方法时可以用 mixin 抽取到一个 js 文件中,作为共用方法
二. 实现方法
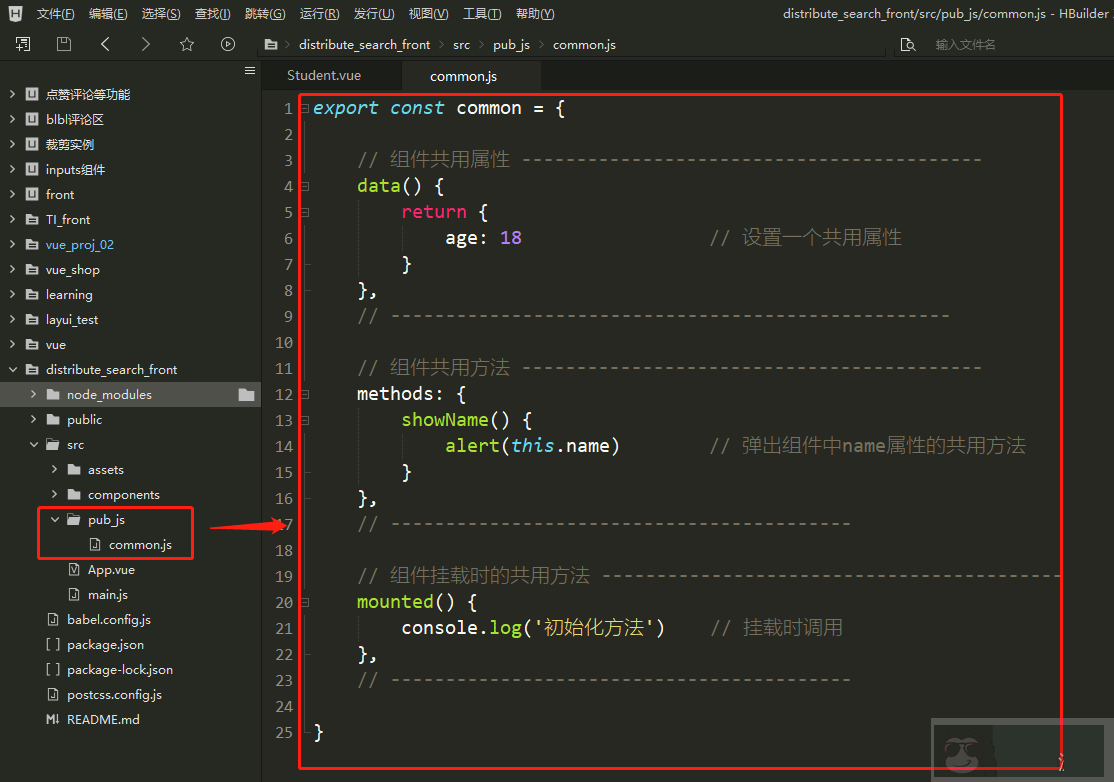
1. 提取 js 共用方法文件

export const common = {
// 组件共用属性 ----------------------------------
data() {
return {age: 18 // 设置一个共用属性}
},
// ---------------------------------------------
// 组件共用方法 ---------------------------------------------
methods: {showName() {alert(this.name) // 弹出组件中 name 属性的共用方法
}
},
// --------------------------------------------------------
// 组件挂载时的共用方法 ----------------------
mounted() {console.log('初始化方法') // 挂载时调用
},
// ----------------------------------------
}2. 引入
组件
弹出姓名
// 引入 js 文件中的方法对象 --------------------
import {common,} from '../pub_js/common.js'
// ----------------------------------------
export default {
name: 'Student',
data() {
return {name: '张三'}
},
// 调用 mixin 将组件 js 与共用 js 合并 ---
mixins: [common,],
// --------------------------------
} 三. 注意事项
1.data 中的属性合并后,如果有命名冲突的情况,以组件中的属性为主,【组件属性覆盖共用 js 中的属性】
2.methods 中的方法合并后,如果有命名冲突的情况,以组件中的方法为主,【组件方法覆盖共用 js 中的方法】
3.mounted 等生命周期方法合并后,会先调用共用 js 中的的生命周期函数,再调用组件中的生命周期函数,【不会进行覆盖】
4. 如果是全局共用的方法,可以直挂载到 main.js 中↓
import Vue from 'vue'
import App from './App.vue'
Vue.config.productionTip = false
// 挂载全局共用方法 -----------------------
import {common,} from 'pub_js/common.js'
Vue.mixin(common)
// --------------------------------------
new Vue({render: h => h(App),
}).$mount('#app')
正文完
星哥玩云-微信公众号














