共计 9639 个字符,预计需要花费 25 分钟才能阅读完成。
| 导读 | 这篇文章主要介绍了如何利用 PyQT5 制作一个数据图表生成器,可以通过 Pyecharts 模块生成可视化的 html 数据图表,感兴趣的小伙伴可以跟随小编学习一下 |
我的需求:手动配置 X 轴、Y 轴、图表标题等参数自动通过 Pyecharts 模块生成可视化的 html 数据图表,并将浏览器图表展示到 UI 界面上。

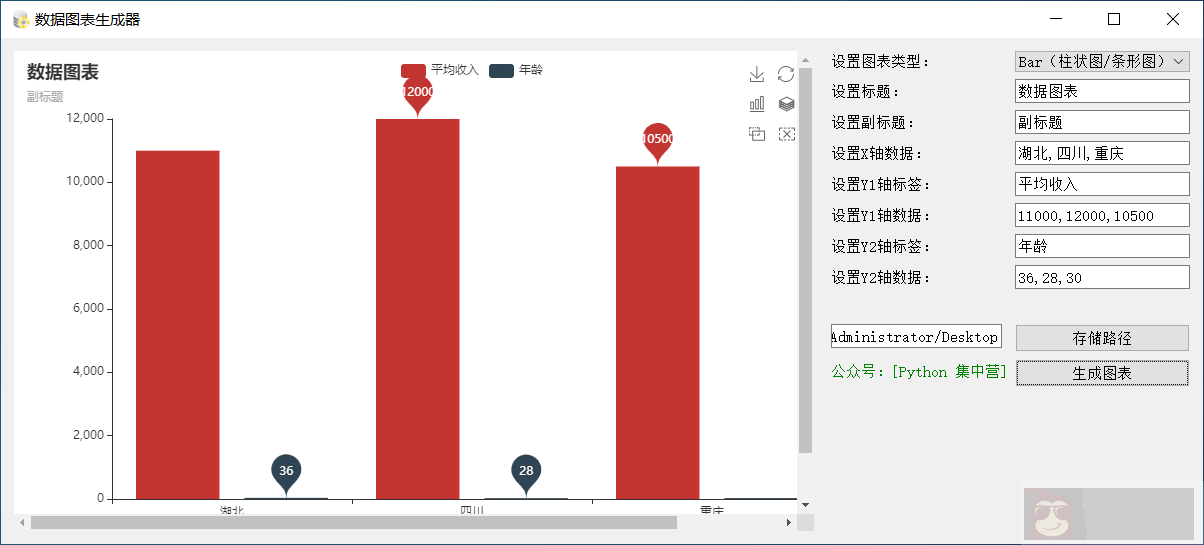
制作出图表后的效果展示如下:

另外,生成后的图表结果会使用 html 的形式保存下来。

导入 UI 界面相关的 PyQt5 第三方模块库。
| from PyQt5.QtCore import * | |
| from PyQt5.QtWidgets import * | |
| from PyQt5.QtGui import * |
若是使用 PyQt5 的版本是 5.10.1 以上,则需要单独安装一下 PyQtWebEngine,说是 QtWebEngineWidgets 模块被新版本移除了。执行一下下面安装单独安装一下 PyQtWebEngine 就 OK 了。
pip install PyQtWebEngine
导入 Web 浏览器引擎的支持。
from PyQt5.QtWebEngineWidgets import QWebEngineView
应用其他的相关模块导入。
| import sys # 应用操作库 | |
| import os | |
| from datetime import datetime | |
| from pyecharts.charts import * # 图表设置展示库 | |
| from pyecharts import options # 图标参数配置库 |
主要的代码块实现过程如下:
| class DataVisual(QWidget): | |
| def __init__(self): | |
| super(DataVisual, self).__init__() | |
| self.cwd = os.getcwd() # 获取当前路径 | |
| self.init_ui() | |
| def init_ui(self): | |
| self.setWindowTitle('数据图表生成器') | |
| self.setWindowIcon(QIcon('数据.ico')) | |
| self.brower = QWebEngineView() | |
| self.brower.setMinimumWidth(800) | |
| self.brower.setMaximumWidth(1400) | |
| self.brower.setUrl(QUrl('')) | |
| form = QFormLayout() | |
| '''折线图 / 柱状图控件开始''' | |
| self.selected_label = QLabel() | |
| self.selected_label.setText('设置图表类型:') | |
| self.selected_cobox = QComboBox() | |
| self.selected_cobox.addItems(['Bar(柱状图 / 条形图)', 'Line(折线 / 面积图)', 'Pie(饼图)']) | |
| self.selected_cobox.currentIndexChanged.connect(self.selected_cobox_change) | |
| self.title_label = QLabel() | |
| self.title_label.setText('设置标题:') | |
| self.title_text = QLineEdit() | |
| self.title_text.setPlaceholderText('请输入图表标题(最大长度 10)') | |
| self.title_text.setMaxLength(10) | |
| self.subtitle_label = QLabel() | |
| self.subtitle_label.setText('设置副标题:') | |
| self.subtitle_text = QLineEdit() | |
| self.subtitle_text.setPlaceholderText('请输入图表副标题(最大长度 20)') | |
| self.title_text.setMaxLength(20) | |
| self.data_label_x = QLabel() | |
| self.data_label_x.setText('设置 X 轴数据:') | |
| self.data_text_x = QLineEdit() | |
| self.data_text_x.setPlaceholderText("湖北, 四川, 重庆, 河北, 云南") | |
| self.data_text_x.setMaxLength(1000) | |
| self.data_label_y1_name = QLabel() | |
| self.data_label_y1_name.setText('设置 Y1 轴标签:') | |
| self.data_text_y1_name = QLineEdit() | |
| self.data_text_y1_name.setPlaceholderText("请输入 Y1 轴标签") | |
| self.data_label_y1 = QLabel() | |
| self.data_label_y1.setText('设置 Y1 轴数据:') | |
| self.data_text_y1 = QLineEdit() | |
| self.data_text_y1.setPlaceholderText("34500, 3000, 3218, 2890, 50023") | |
| self.data_text_y1.setMaxLength(1000) | |
| self.data_label_y2_name = QLabel() | |
| self.data_label_y2_name.setText('设置 Y2 轴标签:') | |
| self.data_text_y2_name = QLineEdit() | |
| self.data_text_y2_name.setPlaceholderText("请输入 Y2 轴标签") | |
| self.data_label_y2 = QLabel() | |
| self.data_label_y2.setText('设置 Y2 轴数据:') | |
| self.data_text_y2 = QLineEdit() | |
| self.data_text_y2.setPlaceholderText("1200, 100, 300, 130, 1004") | |
| self.data_text_y2.setMaxLength(1000) | |
| '''折线图 / 柱状图控件结束''' | |
| '''饼图控件开始''' | |
| self.pie_table_label = QLabel() | |
| self.pie_table_label.setText('设置标题:') | |
| self.pie_table_label.setVisible(False) | |
| self.pie_table_text = QLineEdit() | |
| self.pie_table_text.setPlaceholderText('请输入标题') | |
| self.pie_table_text.setVisible(False) | |
| self.pie_data_label = QLabel() | |
| self.pie_data_label.setText('设置饼图数据:') | |
| self.pie_data_label.setVisible(False) | |
| self.pie_data_text = QLineEdit() | |
| self.pie_data_text.setPlaceholderText("华为:35, 三星:59") | |
| self.pie_data_text.setVisible(False) | |
| self.pie_radius = QLabel() | |
| self.pie_radius.setText('设置数据显示比例:') | |
| self.pie_radius.setVisible(False) | |
| self.pie_radius_text = QLineEdit() | |
| self.pie_radius_text.setPlaceholderText('65%') | |
| self.pie_radius_text.setVisible(False) | |
| self.pie_radius_cle = QLabel() | |
| self.pie_radius_cle.setText('设置圆环空心比例:') | |
| self.pie_radius_cle.setVisible(False) | |
| self.pie_radius_text_cle = QLineEdit() | |
| self.pie_radius_text_cle.setPlaceholderText('60%') | |
| self.pie_radius_text_cle.setVisible(False) | |
| '''饼图控件结束''' | |
| '''公共控件开始''' | |
| self.save_dir_text = QLineEdit() | |
| self.save_dir_text.setPlaceholderText('请选择图表保存地址') | |
| self.save_dir_text.setReadOnly(True) | |
| self.save_dir_btn = QPushButton() | |
| self.save_dir_btn.setText('存储路径') | |
| self.save_dir_btn.clicked.connect(self.save_dir_btn_click) | |
| self.version = QLabel() | |
| self.version.setText(' 公众号:[Python 集中营]') | |
| self.generate_btn = QPushButton() | |
| self.generate_btn.setText('生成图表') | |
| self.generate_btn.clicked.connect(self.generate_btn_click) | |
| '''公共控件结束''' | |
| '''折线图 / 柱状图布局开始''' | |
| form.addRow(self.selected_label, self.selected_cobox) | |
| form.addRow(self.title_label, self.title_text) | |
| form.addRow(self.subtitle_label, self.subtitle_text) | |
| form.addRow(self.data_label_x, self.data_text_x) | |
| form.addRow(self.data_label_y1_name,self.data_text_y1_name) | |
| form.addRow(self.data_label_y1, self.data_text_y1) | |
| form.addRow(self.data_label_y2_name,self.data_text_y2_name) | |
| form.addRow(self.data_label_y2, self.data_text_y2) | |
| '''折线图 / 柱状图布局结束''' | |
| '''柱状图''' | |
| form.addRow(self.pie_table_label, self.pie_table_text) | |
| form.addRow(self.pie_radius, self.pie_radius_text) | |
| form.addRow(self.pie_radius_cle, self.pie_radius_text_cle) | |
| form.addRow(self.pie_data_label, self.pie_data_text) | |
| '''柱状图''' | |
| '''公共布局''' | |
| form.addRow(self.save_dir_text, self.save_dir_btn) | |
| form.addRow(self.version, self.generate_btn) | |
| '''公共布局''' | |
| hbox = QHBoxLayout() | |
| hbox.addWidget(self.brower) | |
| hbox.addSpacing(10) | |
| hbox.addLayout(form) | |
| self.setLayout(hbox) | |
| def save_dir_btn_click(self): | |
| directory = QFileDialog.getExistingDirectory(self, "选取文件夹", self.cwd) | |
| self.save_dir_text.setText(directory) | |
| def selected_cobox_change(self): | |
| selected = self.selected_cobox.currentText().strip() | |
| print(selected) | |
| if selected == 'Line(折线 / 面积图)' \ | |
| or selected == 'Bar(柱状图 / 条形图)': | |
| '''显示控件''' | |
| self.title_label.setVisible(True) | |
| self.title_text.setVisible(True) | |
| self.subtitle_label.setVisible(True) | |
| self.subtitle_text.setVisible(True) | |
| self.data_label_x.setVisible(True) | |
| self.data_text_x.setVisible(True) | |
| self.data_label_y1.setVisible(True) | |
| self.data_text_y1.setVisible(True) | |
| self.data_label_y2.setVisible(True) | |
| self.data_text_y2.setVisible(True) | |
| self.data_label_y1_name.setVisible(True) | |
| self.data_text_y1_name.setVisible(True) | |
| self.data_label_y2_name.setVisible(True) | |
| self.data_text_y2_name.setVisible(True) | |
| '''隐藏控件''' | |
| self.pie_table_label.setVisible(False) | |
| self.pie_table_text.setVisible(False) | |
| self.pie_data_label.setVisible(False) | |
| self.pie_data_text.setVisible(False) | |
| self.pie_radius.setVisible(False) | |
| self.pie_radius_text.setVisible(False) | |
| self.pie_radius_cle.setVisible(False) | |
| self.pie_radius_text_cle.setVisible(False) | |
| elif selected == 'Pie(饼图)': | |
| '''隐藏控件''' | |
| self.title_label.setVisible(False) | |
| self.title_text.setVisible(False) | |
| self.subtitle_label.setVisible(False) | |
| self.subtitle_text.setVisible(False) | |
| self.data_label_x.setVisible(False) | |
| self.data_text_x.setVisible(False) | |
| self.data_label_y1.setVisible(False) | |
| self.data_text_y1.setVisible(False) | |
| self.data_label_y2.setVisible(False) | |
| self.data_text_y2.setVisible(False) | |
| self.data_label_y1_name.setVisible(False) | |
| self.data_text_y1_name.setVisible(False) | |
| self.data_label_y2_name.setVisible(False) | |
| self.data_text_y2_name.setVisible(False) | |
| '''显示控件''' | |
| self.pie_table_label.setVisible(True) | |
| self.pie_table_text.setVisible(True) | |
| self.pie_data_label.setVisible(True) | |
| self.pie_data_text.setVisible(True) | |
| self.pie_radius.setVisible(True) | |
| self.pie_radius_text.setVisible(True) | |
| self.pie_radius_cle.setVisible(True) | |
| self.pie_radius_text_cle.setVisible(True) | |
| def generate_btn_click(self): | |
| selected = self.selected_cobox.currentText().strip() | |
| if selected == 'Pie(饼图)': | |
| pie_table_text = self.pie_table_text.text().strip() | |
| print(pie_table_text) | |
| pie_data_text_list = self.pie_data_text.text().strip().split(",") | |
| print(pie_data_text_list) | |
| list_data = [] | |
| for str_ in pie_data_text_list: | |
| d_list = str_.split(":") | |
| tuple_ = (d_list[0],) + (int(d_list[1]),) | |
| list_data.append(tuple_) | |
| print(list_data) | |
| pie_radius_text = self.pie_radius_text.text() | |
| print(pie_radius_text) | |
| pie_radius_text_cle = self.pie_radius_text_cle.text() | |
| print(pie_radius_text_cle) | |
| pie = Pie() | |
| pie.add( | |
| series_name=pie_table_text, | |
| data_pair=list_data, | |
| radius=[pie_radius_text_cle, pie_radius_text], | |
| rosetype='radius' | |
| ) | |
| pie.set_series_opts(label_opts=options.LabelOpts(formatter='{b}:{d}%')) | |
| pie.set_global_opts(title_opts=options.TitleOpts(title=pie_table_text)) | |
| html_file_path = self.save_dir_text.text().strip() + '/' + datetime.now().strftime("%Y%m%d%H%M%S") + '.html' | |
| print(html_file_path) | |
| pie.render(html_file_path) | |
| self.brower.setUrl(QUrl(html_file_path)) | |
| elif selected == 'Bar(柱状图 / 条形图)': | |
| title = self.title_text.text().strip() | |
| subtitle = self.subtitle_text.text().strip() | |
| data_x = list(self.data_text_x.text().strip().split(",")) | |
| data_y1 = list(self.data_text_y1.text().strip().split(",")) | |
| data_y2 = list(self.data_text_y2.text().strip().split(',')) | |
| bar = Bar() | |
| bar.add_xaxis(data_x) | |
| bar.add_yaxis(self.data_text_y1_name.text().strip(), data_y1) | |
| bar.add_yaxis(self.data_text_y2_name.text().strip(), data_y2) | |
| bar.set_global_opts(title_opts=options.TitleOpts(title=title, subtitle=subtitle), | |
| toolbox_opts=options.ToolboxOpts()) | |
| bar.set_series_opts(label_opts=options.LabelOpts(is_show=False), | |
| markpoint_opts=options.MarkPointOpts(data=[options.MarkPointItem(type_='min', name='最小值'), | |
| options.MarkPointItem(type_='max', name='最大值') | |
| ])) | |
| html_file_path = self.save_dir_text.text().strip() + '/' + datetime.now().strftime("%Y%m%d%H%M%S") + '.html' | |
| print(html_file_path) | |
| bar.render(html_file_path) | |
| self.brower.setUrl(QUrl(html_file_path)) | |
| elif selected == 'Line(折线 / 面积图)': | |
| title = self.title_text.text().strip() | |
| subtitle = self.subtitle_text.text().strip() | |
| data_x = list(self.data_text_x.text().strip().split(",")) | |
| data_y1 = list(self.data_text_y1.text().strip().split(",")) | |
| data_y2 = list(self.data_text_y2.text().strip().split(',')) | |
| line = Line() | |
| # 3. 关联数据 | |
| line.add_xaxis(data_x) | |
| line.add_yaxis(self.data_text_y1_name.text().strip(), data_y1, | |
| is_smooth=True) | |
| line.add_yaxis(self.data_text_y2_name.text().strip(), data_y2, markpoint_opts=options.MarkPointOpts(data=[options.MarkPointItem(type_='min', name='最小值')] | |
| )) | |
| line.set_series_opts(markline_opts=options.MarkLineOpts(data=[options.MarkPointItem(type_='average', name='平均值'), | |
| options.MarkPointItem(type_='max', name='最大值')] | |
| )) | |
| line.set_global_opts(title_opts=options.TitleOpts(title=title, subtitle=subtitle)) | |
| html_file_path = self.save_dir_text.text().strip() + '/' + datetime.now().strftime("%Y%m%d%H%M%S") + '.html' | |
| print(html_file_path) | |
| line.render(html_file_path) | |
| self.brower.setUrl(QUrl(html_file_path)) |
以上就是基于 PyQt5 制作一个数据图表生成器的详细内容。
正文完
星哥玩云-微信公众号
















