共计 1680 个字符,预计需要花费 5 分钟才能阅读完成。
| 导读 | htmlq 能够对 HTML 数据进行 sed 或 grep 操作。我们可以使用 htmlq 搜索、切片和过滤 HTML 数据。让我们看看如何在 Linux 或 Unix 上安装和使用这个方便的工具并处理 HTML 数据。 |
什么是 htmlq?
htmlq 类似于 jq,但用于 HTML。使用 CSS 选择器从 HTML 文件中提取部分内容。在 CSS 中,选择器用于定位我们想要设置样式的网页上的 HTML 元素。例如,我们可以使用此工具轻松提取图像或其他 URL。
安装 htmlq
首先需要在系统中安装 cargo 然后使用 cargo 来安装 htmlq:
| [] | |
| [] |
设置可执行的路径
确保将 $HOME/.cargo/bin 添加到 PATH 变量中,以便能够使用 export 命令运行已安装的二进制文件:
| [] | |
| [] |
如何使用 htmlq 从 HTML 文件中提取内容?
下面是使用 curl 和 htmlq 的用法:
| curl -s url | htmlq '#css-selector' | |
| curl -s url2 | htmlq '.css-selector' | |
| curl -s https://www.linuxprobe.com | htmlq --pretty '#content' | more |
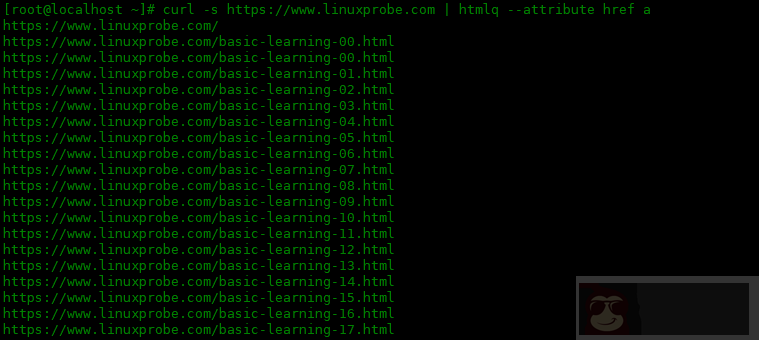
让我们找到页面中的所有链接。例如:
[root@localhost ~]# curl -s https://www.linuxprobe.com | htmlq --attribute href a

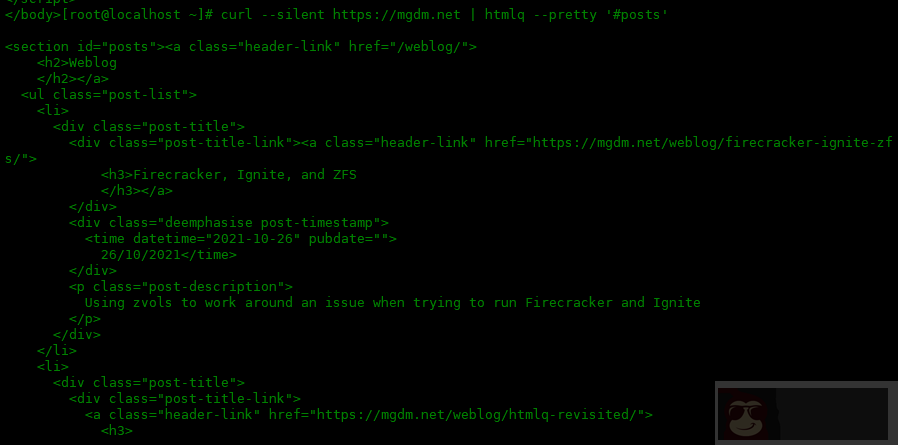
人性化显示 HTML:
[root@localhost ~]# curl --silent https://mgdm.net | htmlq --pretty '#posts'

帮助手册
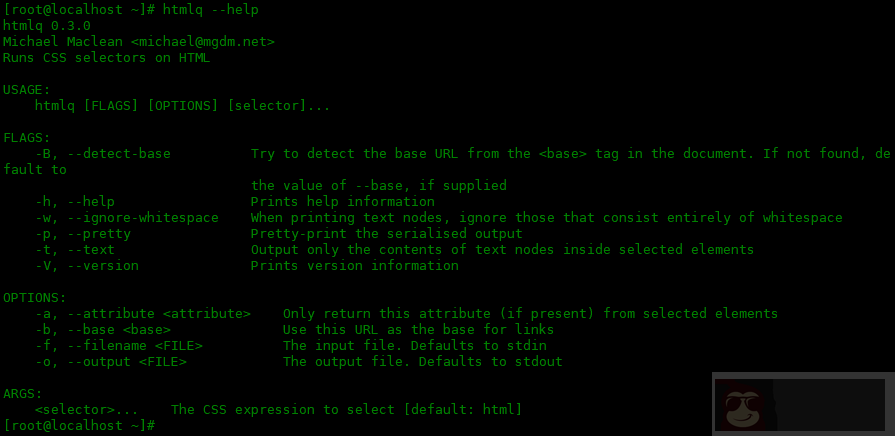
使用下面命令查看帮助页面:
| [root@localhost ~]# htmlq --help | |
| htmlq 0.3.0 | |
| Michael Maclean <michael@mgdm.net> | |
| Runs CSS selectors on HTML | |
| USAGE: | |
| htmlq [FLAGS] [OPTIONS] [selector]... | |
| FLAGS: | |
| -B, --detect-base Try to detect the base URL from the <base> tag in the document. If not found, default to | |
| the value of --base, if supplied | |
| -h, --help Prints help information | |
| -w, --ignore-whitespace When printing text nodes, ignore those that consist entirely of whitespace | |
| -p, --pretty Pretty-print the serialised output | |
| -t, --text Output only the contents of text nodes inside selected elements | |
| -V, --version Prints version information | |
| OPTIONS: | |
| -a, --attribute <attribute> Only return this attribute (if present) from selected elements | |
| -b, --base <base> Use this URL as the base for links | |
| -f, --filename <FILE> The input file. Defaults to stdin | |
| -o, --output <FILE> The output file. Defaults to stdout | |
| ARGS: | |
| <selector>... The CSS expression to select [default: html] |

总结
htmlq 能够对 HTML 数据进行 sed 或 grep 操作。我们可以使用 htmlq 搜索、切片和过滤 HTML 数据。
正文完
星哥玩云-微信公众号















