共计 875 个字符,预计需要花费 3 分钟才能阅读完成。
| 导读 | 在 Vue 项目开发过程中,当你遇到应用逻辑出现错误,但又无法准确定位的时候,知晓 Vue 项目调试技巧至关重要。 |
同后台项目开发一样,可以在 JS 实现的应用逻辑中设置断点,并进行单步、进入方法内、跳出方法等调试,从而准确定位问题根源。
本文主要针对 JetBrains 系列 WebStorm 下 Vue 项目进行调试的 2 种方法:debugger 和 Vue-devtools。
debugger 是谷歌浏览器提供的调试语句,其主要是通过停止 JS 的执行,相当于设置断点。它的使用方法很简单,只需要在我们的 JS 语句中,插入一行 debugger; 即可。
在 JS 代码编写的过程中,我们都会通过浏览器的调试模式(F12)来检查代码逻辑是否正确,大多数我们都是通过设置断点来进行调试。
应用 debugger 调试 Vue 项目,需要在项目中需要的位置写 debugger, 项目运行后,打开浏览器按 F12,在 chrome sources 页签中就会直接进入断点,至此可以进行单步、跳步调试了。
该调试工具为针对 Chrome 浏览器而设计的开源调试工具(Github 地址),可以自行将该项目下载下来然后编译,并将生成后的 chrome 插件安装至 chrome 中,步骤如下:
找到谷歌浏览器的扩展程序功能,勾选开发者模式,然后我们将插件文件夹里的 shells>chorme 文件夹直接拖到页面中,完成安装。

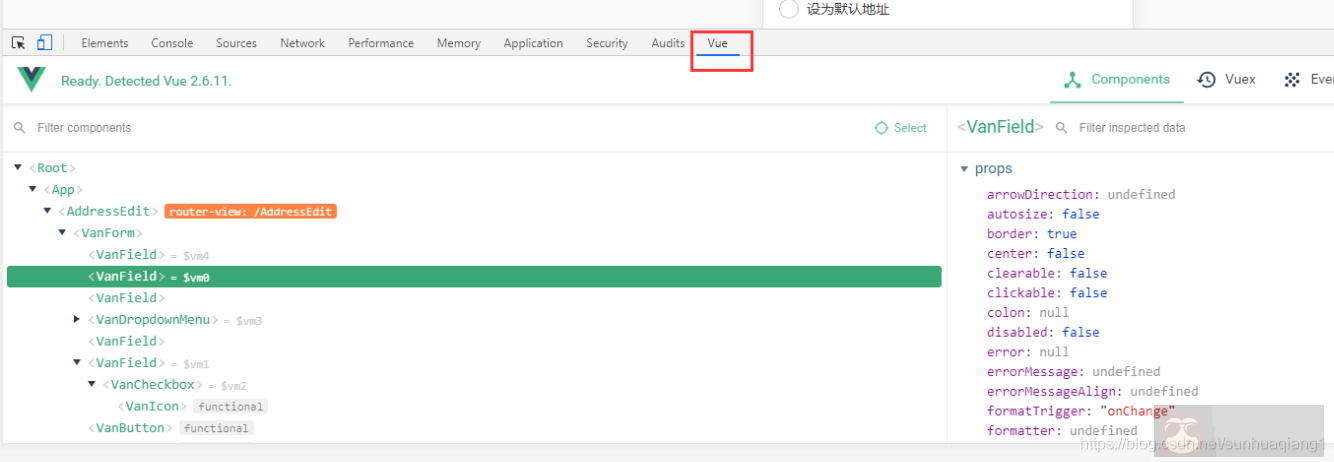
然后运行本地项目用谷歌浏览器打开就可以调试了,如下图所示。

应用 devtools 调试工具,还需要在 vue 项目中 man.js 需要配置:
Vue.config.devtools = true;
安装后, 需要关闭浏览器, 再重新打开, 才能使用;
如果调试插件安装后,vue 面板未出现,再到 vue-devtools 文件夹下执行一遍 npm run dev。
也可以在联网状态下,在 Chrome 或 Firefox 浏览器的扩展插件仓库里搜 vue devtool,安装 Vue.js devtools。















