共计 587 个字符,预计需要花费 2 分钟才能阅读完成。
| 导读 | 获取 Vue 实例挂载的 DOM 元素,自 mounted 钩子函数开始生效,之前的钩子函数内无效。如下代码所示,Vue 脚手架中,$el 指向当前组件 template 模板中的根标签。 |
this 指向组件实例,$el 用于获取 Vue 实例挂载的 DOM 元素,在 mounted 生命周期中才有效,之前的钩子函数内无效。如下代码所示,Vue 脚手架中,$el 指向当前组件 template 模板中的根标签。
<template>
<div id="root">
<h1 @click="fn()">
Lorem, ipsum
</h1>
</div>
</template>
<script>
export default {mounted () {
// this.$el 只在 mounted 中才有效
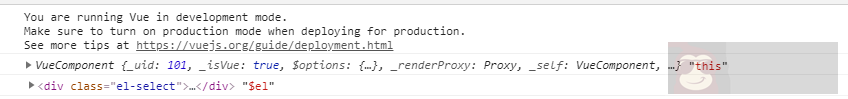
console.log('this:', this) // 打印 this 指向组件实例。console.log('this.$el:', this.$el) // 打印这个 vue 组件的 dom 对象
this.$el.style.color = 'red'
},
methods: {fn () {console.log('test_this.$el:', this.$el) // <div id="root">...</div>
}
}
}
</script>控制台输出:

正文完
星哥玩云-微信公众号















