共计 2163 个字符,预计需要花费 6 分钟才能阅读完成。
| 导读 | 大家可能被虚拟主机不太了解,那我们的解释一下,虚拟主机指在一台物理主机服务器上划分出多个磁盘空间,每个磁盘空间都是一个虚拟主机,每台虚拟主机都可以对外提供 Web 服务,并且互不干扰。 |
大家可能被虚拟主机不太了解,那我们的解释一下,虚拟主机指在一台物理主机服务器上划分出多个磁盘空间,每个磁盘空间都是一个虚拟主机,每台虚拟主机都可以对外提供 Web 服务,并且互不干扰。

就类似我们本地虚拟机,我们可以在 window 系统上面安装一个虚拟机,在虚拟机里面安装很多个系统。那这样的话我们就可以模拟很多个服务器。
Nginx 虚拟主机配置, 我们可以在一台机器上面配置很多个虚拟主机配置多个域名。那这样的话我们就可以靠虚拟主机转发到不同的应用, 就不用每个系统都配置一个 Nginx。

前面我们讲解了很多基础知识以及我们这个环境的搭建,那我们现在就来开发我们第一个案例实操。
我们知道一个系统它有前端页面跟后端服务组成。这个就不像我们最开始学那个编码的时候,前端代码跟后端代码放在一起。这一种的话性能很低,完全支撑不了高并发访问。
现在公司基本都是前后端分离的架构。前端专门负责开发前端的页面,后端专门开发对应的后端接口。
后端部署的话一般都是集群部署,然后会增加对应的缓存跟消息队列,提高接口的一个性能。
那前端这一块我们一般怎么去部署呢?
比如 vue 开发或者 React 开发的项目,我们一般会把前端代码单独放到一个文件服务器上面或者购买 CDN 服务,用户访问前端代码,前端代码会发起异步请求我们后端的接口,然后渲染数据最终通过浏览展示出来。
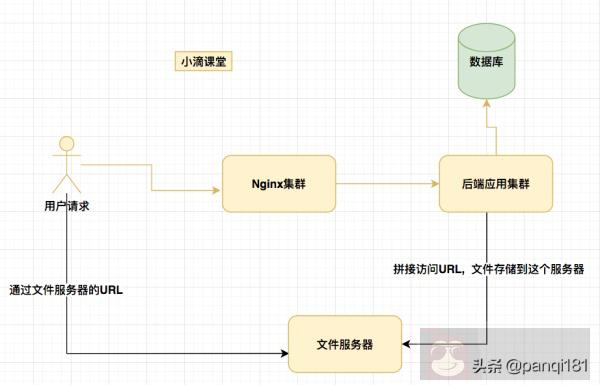
这个跟下面的图也是一样的,我们可以用 Nginx 做一个文件服务器,用户访问 Nginx 去找对应的 HTML 代码返回给浏览器,再请求后端接口拿数据在浏览器上渲染出来。

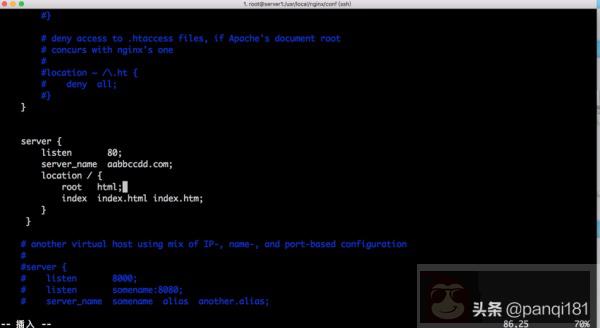
那 Nginx 怎么配置静态代码服务器呢? 跟着步骤即可,我们编辑 /usr/local/nginx/conf/nginx.conf 文件。
找到 server 虚拟主机节点,配置下静态 html 文件路径,root 可以是相对路径,也可以是绝对路径,我们这边使用 nginx 里面的 html 文件夹,index 配置表示会根据 html 文件路径去找默认的首页文件,先找 index.html
如果找不到就找 index.htm

server {
listen 80;
server_name aabbccdd.com; # 本地虚拟主机的配置域名
location / {
root /usr/local/nginx/html; #相对路径或者绝对路径都可以
index xdclass.html;
}
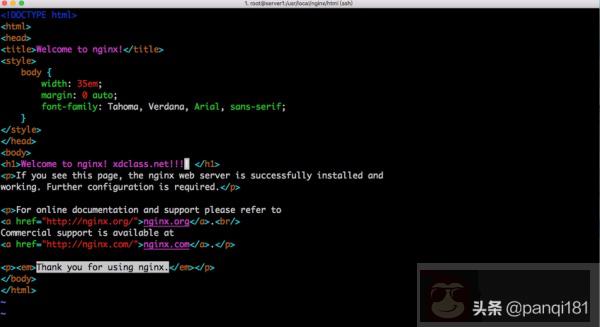
}为了方便验证,我们需要准备对应的前端代码,直接修改 /usr/local/nginx/html/index.html 里面的代码,修改完保存, 然后重启我们的 Nginx 即可验证

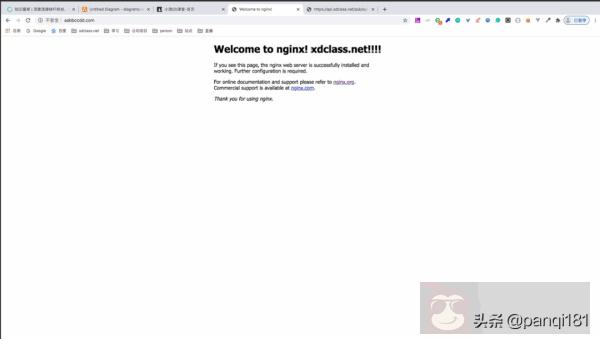
访问我们配置好的本地域名解析,aabbccdd.com 就可以访问到静态代码文件,包括如果你使用 vue 或者 react 开发的前端代码,也可以按照这种方式进行一个配置。

在讲我们搭建文件服务器之前,我们一般开发一个系统,肯定会涉及到一个文件的上传好比用户的头像, 或者 PDF 文件,那这些东西我们应该存储到哪里呢?
以前学项目的时候,基本就是把图片传到项目本身里面, 如果文件数量少的话还可以接受。
那如果图片的数量有几万几十万到几百万个,那这个缺点很明显,用 Tomcat 返回对应的文件,那这个肯定很占用的内存资源、带宽资源以及并发量,基本很少公司会这样做,公司基本就是使用文件服务器或者云厂商提供的 CDN。
那这一个文件服务器是怎么操作的流程呢? 前端用户上传文件到我们的后端服务器,后端服务器存储临时文件,然后再把文件传到我们的文件服务器,拼装好访问的文件访问 URL,再把我们这个 URL 存储到对应的数据库,最后把 URL 返回给咱们这个前端用户,这一个就是完整的文件上传的流程。

这样的好处很明显,后续用户访问对应的文件的时候不用经过我们的后端接口,直接访问单独的文件服务器。
我们后端的接口更适合于处理业务逻辑,合适的功能做合适的事情。
那使用 Nginx 怎么去搭建我们这个图片服务器呢? 操作步骤很简单,我们只要找到在 nginx.conf 配置文件到虚拟主机,然后根据 location 做个路径的映射就可以。
server {
listen 80;
server_name aabbccdd.com;
location /app/img {alias /usr/local/software/img/;}
}上面这个配置的意思就是用户访问 aabbccdd.com/app/img/ , 命中我们配置的 location 路径,Nginx 就会根据对应的文件名称,去这个 /usr/local/software/img/ 文件夹下面找一下对应的文件返回给用户。
这个 alias 相当于取了一个别名,把用户访问的资源路径映射到我们这个配置的文件夹下面。
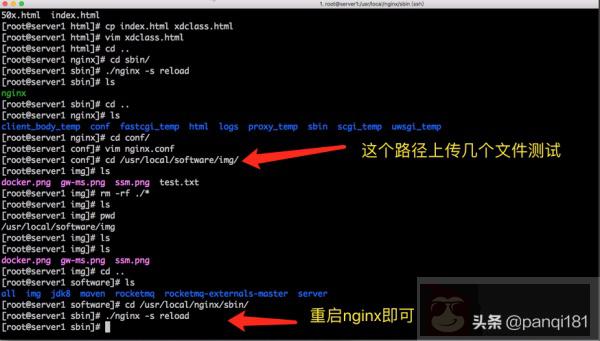
为了方便测试,我们直接在这个文件夹上面上传几个图片和文本,上传上去之后,我们重启我们的 Nginx 了。

我们就可以通过我浏览器访问对应的资源路径,Nginx 就会根据路径找对应的文件返回给我们。














