共计 1958 个字符,预计需要花费 5 分钟才能阅读完成。
| 导读 | Spring Boot 非常适合 Web 应用程序开发。我们可以使用嵌入式 Tomcat,Jetty 或 Undertow 轻松创建自包含的 HTTP 服务器。大多数 Web 应用程序将使用 spring-boot-starter-web 模块快速启动和运行。 |

在 SpringBoot 中使用 mvc 与 springmvc 基本一致,我们甚至可以按照 springmvc 中的标准来完成控制器的实现。
package com.bdqn.lyrk.study.springboot.controller;
import lombok.AllArgsConstructor;
import lombok.Data;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
/**
* @author chen.nie
*/
@Controller
@RequestMapping("/index")
public class IndexController {@GetMapping("/index")
public String index() {return "index";}
@GetMapping("/number/{number}/Desc/{desc}")
@ResponseBody
public BeanEntity bean(@PathVariable ("number") int number, @PathVariable("desc") String desc) {return new BeanEntity(number,desc);
}
}
@Data
@AllArgsConstructor
class BeanEntity {
private int number;
private String desc;
}当我们访问浏览器地址时得到对应的结果:

我们可以发现这里跟 springmvc 中 controller 写法无二,其余的 service 层和 dao 层也均是按常规写法,用 @Service 和 @Repository 标记 service 与 dao 即可。
默认情况下,Spring Boot 将从类路径或 ServletContext 的根目录中的名为 /static(或 / public 或 /resources 或 /META-INF/resources)的目录提供静态内容。
在静态内容当中我们可以放 js,css 样式等文件,除 Web 服务,我们还可以使用 Spring MVC 来提供动态 HTML 内容。Spring MVC 支持各种模板技术,包括 Thymeleaf,FreeMarker 和 JSP。当然 SpringBoot 不推荐用 JSP 来作为视图层,通常情况我们把模板放在 src/main/resources/templates 下。
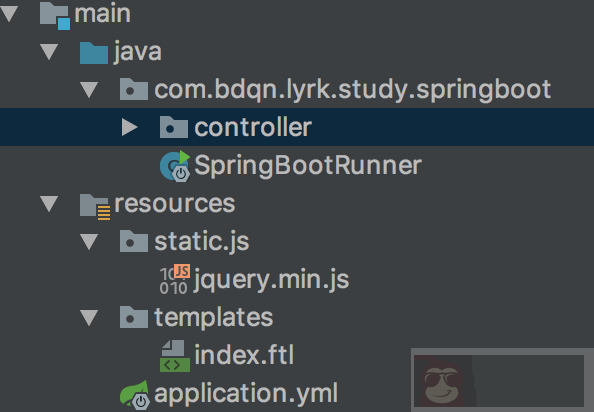
以下目录就是典型的模板与静态资源目录结构,按照上述规则我们把静态资源 js 文件放在 static 目录下,模板文件 (这里使用的是 Freemarker) 放在规定的目录下:

原则上来说,SpringBoot 不推荐使用 Jsp 做为视图层,如果想用 Jsp,我们需要包含以下的依赖:
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-tomcat</artifactId>
<scope>provided</scope>
</dependency>
<dependency>
<groupId>org.apache.tomcat</groupId>
<artifactId>tomcat-jasper</artifactId>
<version>8.5.28</version>
</dependency>在 application.properties 做相关视图的配置:
spring.mvc.view.suffix=/WEB-INF/jsp/
spring.mvc.view.prefix=.jsp















