共计 796 个字符,预计需要花费 2 分钟才能阅读完成。
| 导读 | 数据复制是我们编程中经常会使用到的技术,对于普通数值数据来说,复制很简单,但是对于复杂类型比如对象的复制,就会有很多需要考虑的东西,比如我们经常说到的深拷贝和浅拷贝。 |

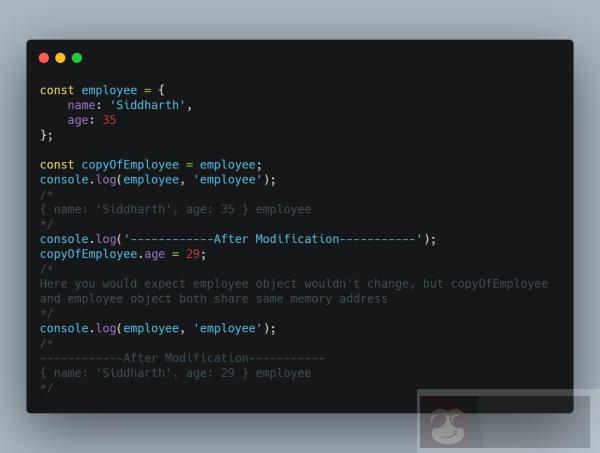
浅拷贝
复制的对象和原始对象属性相关联。事实上,如果对象的任何字段被其他对象引用,则它们共享相同的内存地址。
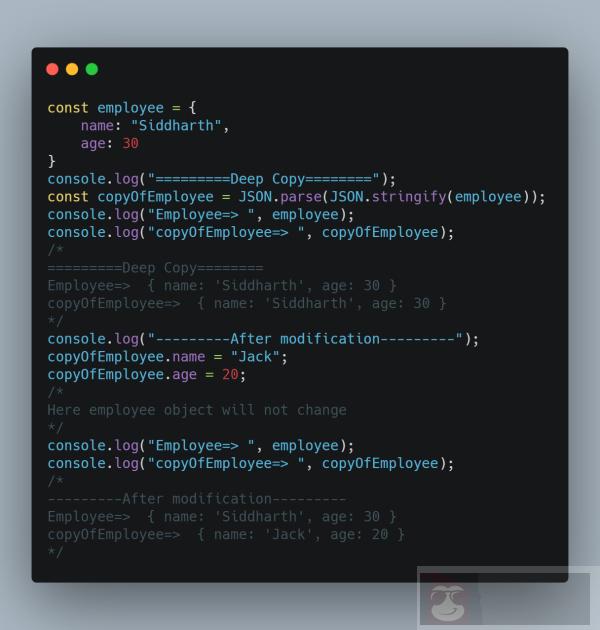
深拷贝
与浅拷贝不同,深拷贝复制对象的所有属性,并且为新对象分配新的内存地址,我们对新对象的操作不会影响到原对象,看起来就像是将原对象所有的东西都重新复制出来一份。

数据类型
JavaScript 中的数据类型分为原始数据类型和复合数据类型。

数值,字符串,布尔值,undefined,null 为原始数据类型,而数组和对象则是复合类型。
原始数据进行复制克隆的时候,永远都是新的副本,不会和原来数据进行关联,而复合数据进行浅拷贝的时候,只是分配值的引用。
创建深拷贝
对于克隆对象,如果我们想要进行深拷贝,那么我们经常使用的方法就是 JSON.parse() 和 JSON.stringify()。
数组 Map,ForEach 和 Slice
对于普通的一维数组,函数 Map,ForEach,Slice 都提供深拷贝的功能,但是对于嵌套数组,这些函数对于内部数组的处理不提供深拷贝的功能。
总结
Object.assign 和 Object.create 都可以进行对象的复制。
使用 assign 方法时,我们必须确保对象至少复制第二个参数。通常你只会传递一个空对象作为第一个参数。它不提供类似于扩展运算符的完整拷贝。
使用 create 方法时,现有对象作为新创建对象的原型创建一个新对象。现有对象作为原型可用,从而使所有属性都可用于新对象。但就复制而言,它提供了部分深复制,如分配和扩展运算符。
在 JavaScript 中复制对象的唯一陷阱是嵌套值。
正文完
星哥玩云-微信公众号
















