共计 2825 个字符,预计需要花费 8 分钟才能阅读完成。
这篇文章旨在介绍一个好用的 JavaScript 框架 Vue.js,让各位读者对它有一个初步的了解。
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
Vue 的特点——计算属性
在 Vue 的模版中写表达式是非常便利的,但是如果在其中放入复杂的逻辑就会让模版笨重且难以维护,对于复杂的逻辑,Vue 提供了计算属性来解决。
<div id="example">
<p>Original message: "{{message}}"</p>
<p>Computed reversed message: "{{reversedMessage}}"</p>
</div>
var vm = new Vue({
el: '#example',
data: {message: 'Hello'},
computed: {reversedMessage: function () {return this.message.split('').reverse().join('')
}
}
})这就是一个计算属性的基本例子,它会输出:
Original message: "Hello"
Computed reversed message: "olleH"这里声明了一个计算属性 reversedMessage,而我们在 computed 中提供的函数将作为属性 vm. reversedMessage 的值。而且当 vm.message 改变时,vm. reversedMessage 也会随之改变,如果有其他属性与它有关的话也会随之改变。
实际上,这与方法很相像,我们可以用方法做出相同的效果,类似于这样
<div id="example">
<p>Original message: "{{message}}"</p>
<p>Computed reversed message: "{{reversedMessage()}}"</p>
</div>var vm = new Vue({
el: '#example',
data: {message: 'Hello'},
methods: {reversedMessage: function () {return this.message.split('').reverse().join('')
}
}
})像这样可以得到相同的结果,不过与计算属性不同的地方在于:计算属性只要 message 没有改变,就不会执行函数,而是直接返回之前的结果;而方法需要重复执行函数。当你不需要缓存的时候,就使用方法吧。
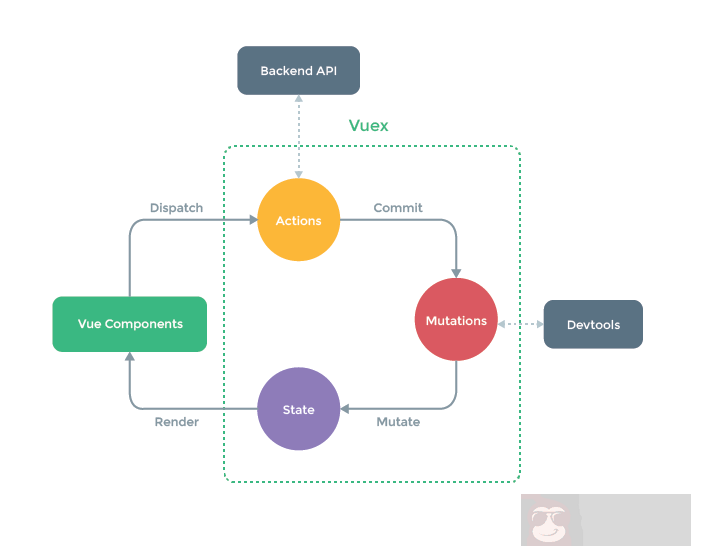
先来解答一个问题:何为 Vuex?
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。Vuex 也集成到 Vue 的官方调试工具 devtools extension,提供了诸如零配置的 time-travel 调试、状态快照导入导出等高级调试功能。
把组件的共享状态抽取出来,以一个全局单例模式管理。在这种模式下,我们的组件树构成了一个巨大的“视图”,不管在树的哪个位置,任何组件都能获取状态或者触发行为
另外,通过定义隔离状态管理中的各种概念并强制遵守一定的规则,我们的代码将会变得更结构化且易维护。
该思想借鉴了 Flux、Redux、和 The Elm Architecture。与其他模式不同的是,Vuex 是专门为 Vue.js 设计的状态管理库,以利用 Vue.js 的细粒度数据响应机制来进行高效的状态更新。

虽然 Vuex 可以帮助我们管理共享状态,但也附带了更多的概念和框架。这需要对短期和长期效益进行权衡。
如果不打算开发大型单页应用,使用 Vuex 可能是繁琐冗余的。确实是如此——如果应用够简单,最好不要使用 Vuex。一个简单的 global event bus 就足够所需了。但是,如果需要构建一个中大型单页应用,就很可能会考虑如何更好地在组件外部管理状态,Vuex 将会成为自然而然的选择。
我们以 React 为例进行对比,首先,他们都有有许多相似之处:
使用 Virtual DOM
提供了响应式 (Reactive) 和组件化 (Composable) 的视图组件。
将注意力集中保持在核心库,而将其他功能如路由和全局状态管理交给相关的库。
在 React 应用中,当某个组件的状态发生变化时,它会以该组件为根,重新渲染整个组件子树。
在 Vue 应用中,组件的依赖是在渲染过程中自动追踪的,所以系统能精确知晓哪个组件确实需要被重渲染。你可以理解为每一个组件都已经自动获得了 shouldComponentUpdate,并且没有上述的子树问题限制。
Vue 的这个特点使得开发者不再需要考虑此类优化,从而能够更好地专注于应用本身。
在 React 中,一切都是 JavaScript。不仅仅是 HTML 可以用 JSX 来表达,现在的潮流也越来越多地将 CSS 也纳入到 JavaScript 中来处理。这类方案有其优点,但也存在一些不是每个开发者都能接受的取舍。在 React 中,所有的组件的渲染功能都依靠 JSX。JSX 是使用 XML 语法编写 JavaScript 的一种工具。
Vue 的整体思想是拥抱经典的 Web 技术,并在其上进行扩展。事实上 Vue 也提供了渲染函数,甚至支持 JSX。然而,我们默认推荐的还是模板。任何合乎规范的 HTML 都是合法的 Vue 模板。对于很多习惯了 HTML 的开发者来说,模板比起 JSX 读写起来更自然。这里当然有主观偏好的成分,但如果这种区别会导致开发效率的提升,那么它就有客观的价值存在。
Vue 和 React 都提供了强大的路由来应对大型应用。React 社区在状态管理方面非常有创新精神 (比如 Flux、Redux),而这些状态管理模式甚至 Redux 本身也可以非常容易的集成在 Vue 应用中。实际上,Vue 更进一步地采用了这种模式 (Vuex),更加深入集成 Vue 的状态管理解决方案 Vuex 相信能为你带来更好的开发体验。
两者另一个重要差异是,Vue 的路由库和状态管理库都是由官方维护支持且与核心库同步更新的。React 则是选择把这些问题交给社区维护,因此创建了一个更分散的生态系统。但相对的,React 的生态系统相比 Vue 更加繁荣。
React 与 Vue 之间还存在其他不同,在这里也就不再一一赘述了,当然,选择哪一个可能是取决与使用者自己,我们此时做的也仅仅是一点点建议,方便使用者更好的了解 Vue 以及它与其他插件的不同。
















