共计 2091 个字符,预计需要花费 6 分钟才能阅读完成。
简介
配置 Laravel 在 PhpStorm 中的断点调试,有两种方式,第一种是最为常用的,直接配置一下 phpstorm 和安装一个 chrom 插件即可,但这种方式有一些缺陷,就是对 API 的调试非常不容易,比如 Ajax 或者客户端请求:
- http://laravelista.com/debugging-a-laravel-web-application-with-phpstorm-on-homestead/
- http://www.sitepoint.com/install-xdebug-phpstorm-vagrant/
还有一种更为通用的方式,是这两天才知道的,通过 phpstorm 的拦截器功能,可以直接拦截任意 PHP 请求,也需要在 chrome 安装一个插件:
- https://phphub.org/topics/553,总结非常好,可惜我总结完之后才发现这篇文章,不然我就不写了
- https://laracasts.com/forum/?p=1648-phpstorm-homestead-xdebug/0,这篇文章讲解地非常详细,很赞
- https://www.youtube.com/watch?v=LUTolQw8K9A
- http://blog.elenakolevska.com/debugging-laravel-on-homestead/,这篇文章讲的还可以,但里面关于端口设置以及路径映射方面讲的有缺陷,浪费了我大半天时间来纠正这个问题
配置 php.ini
登录 vagrant 之后,使用“sudo vim /etc/php5/fpm/conf.d/20-xdebug.ini”命令来编辑 xdebug 的配置文件,我基本上没有对这个文件进行改动,配置文件内容如下:

配置 PhpStorm
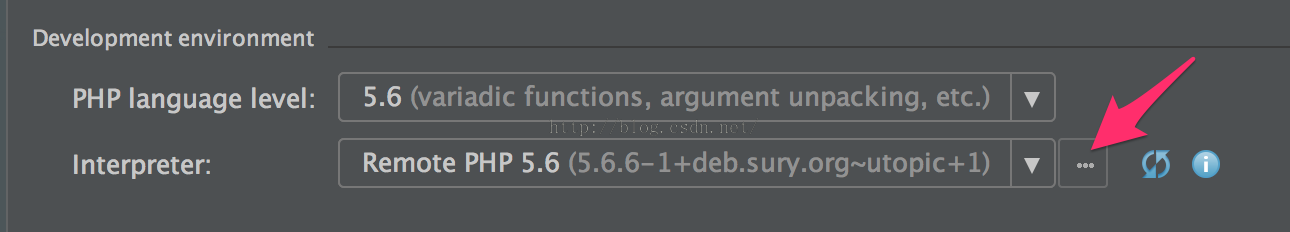
第一步,可以参考 http://blog.elenakolevska.com/debugging-laravel-on-homestead/ 在 PhpStrom 中来配置 vagrant 相关选项。选中 Preferences —> Languages & Frameworks — > PHP。

点击箭头指向的按钮,然后点击“+”按钮,选择“Remote”

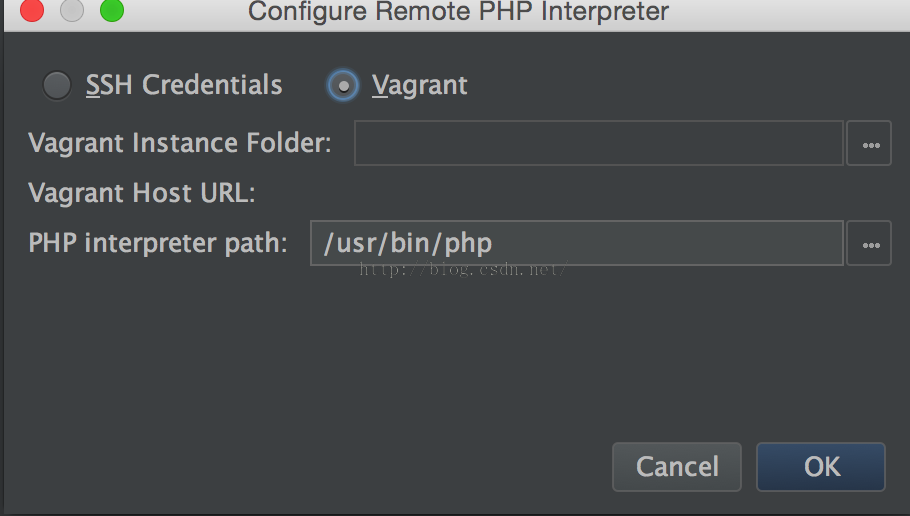
选中 Vagrant 并设置 vagrantfile 的根目录,即选中 HomeStead 文件夹

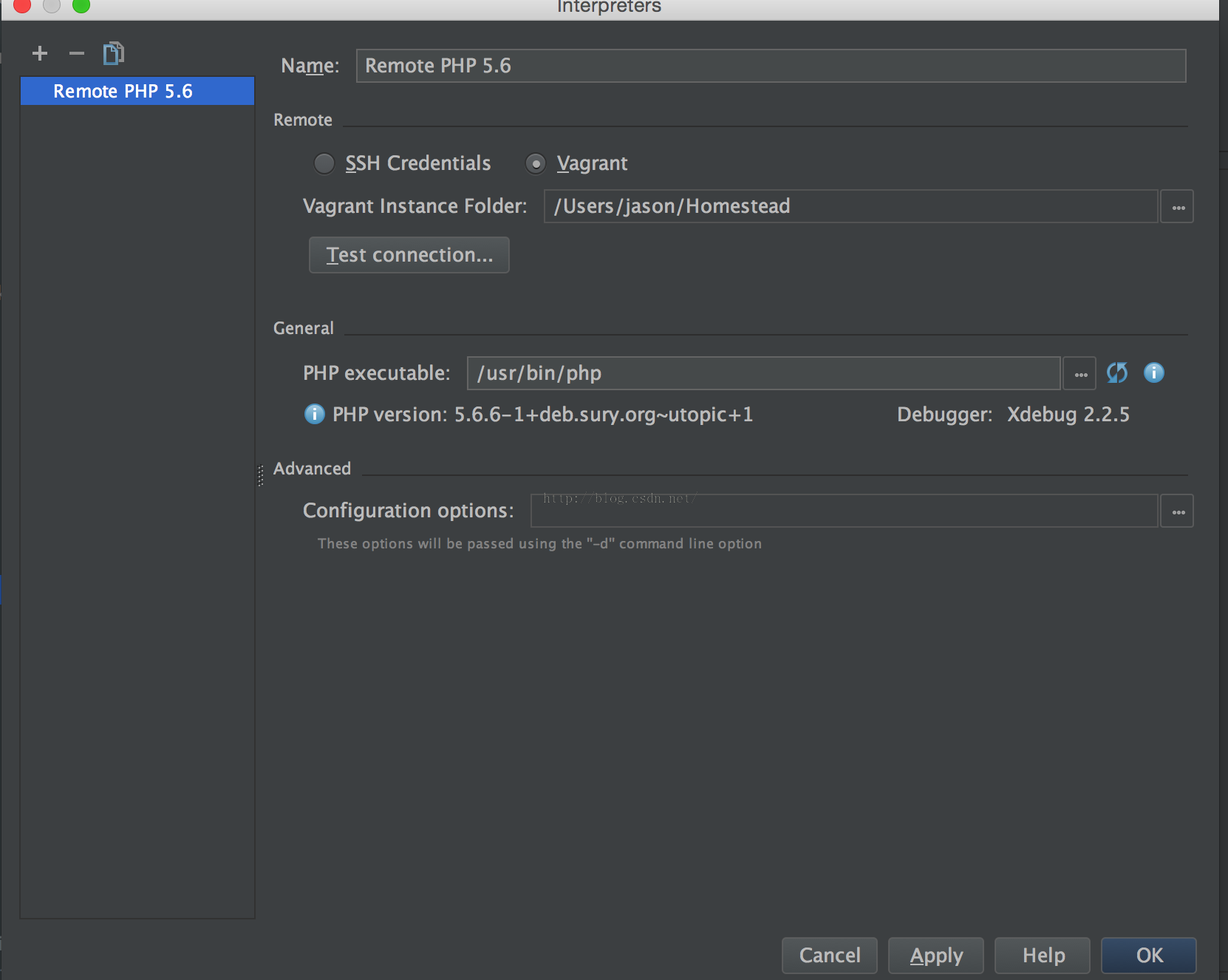
配置完成之后如下:

可以点击“Test connection”来测试配置是否起作用。
配置 Chrome
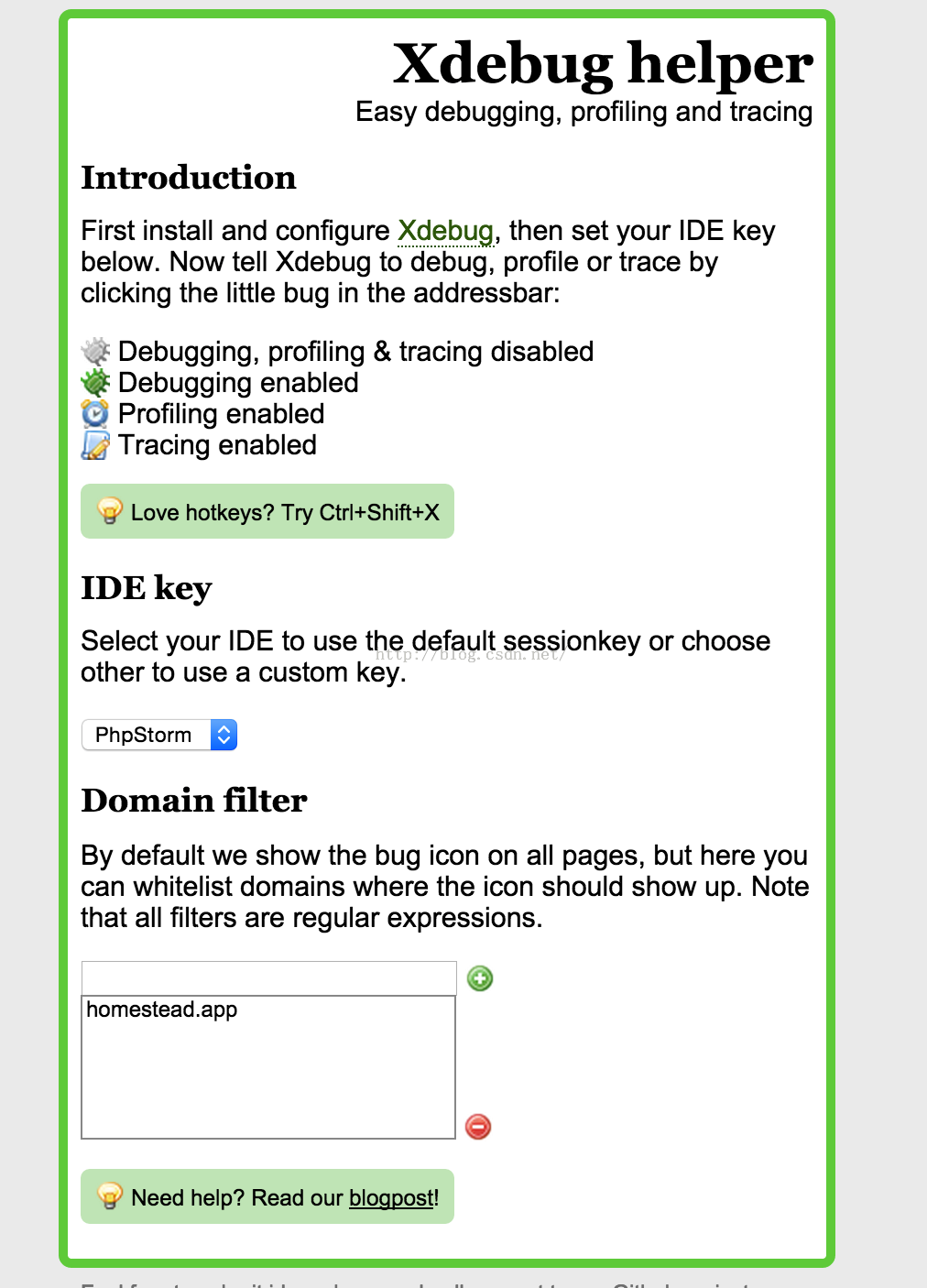
首先我们需要对浏览器安装 Xdebug helper 插件,用于在请求中添加参数,类似:XDEBUG_SESSION_START=session_name。
Chrome: https://chrome.google.com/webstore/detail/xdebug-helper/eadndfjplgieldjbigjakmdgkmoaaaoc;
Firefox: https://addons.mozilla.org/en-US/firefox/addon/the-easiest-xdebug/
Safari: https://github.com/benmatselby/xdebug-toggler
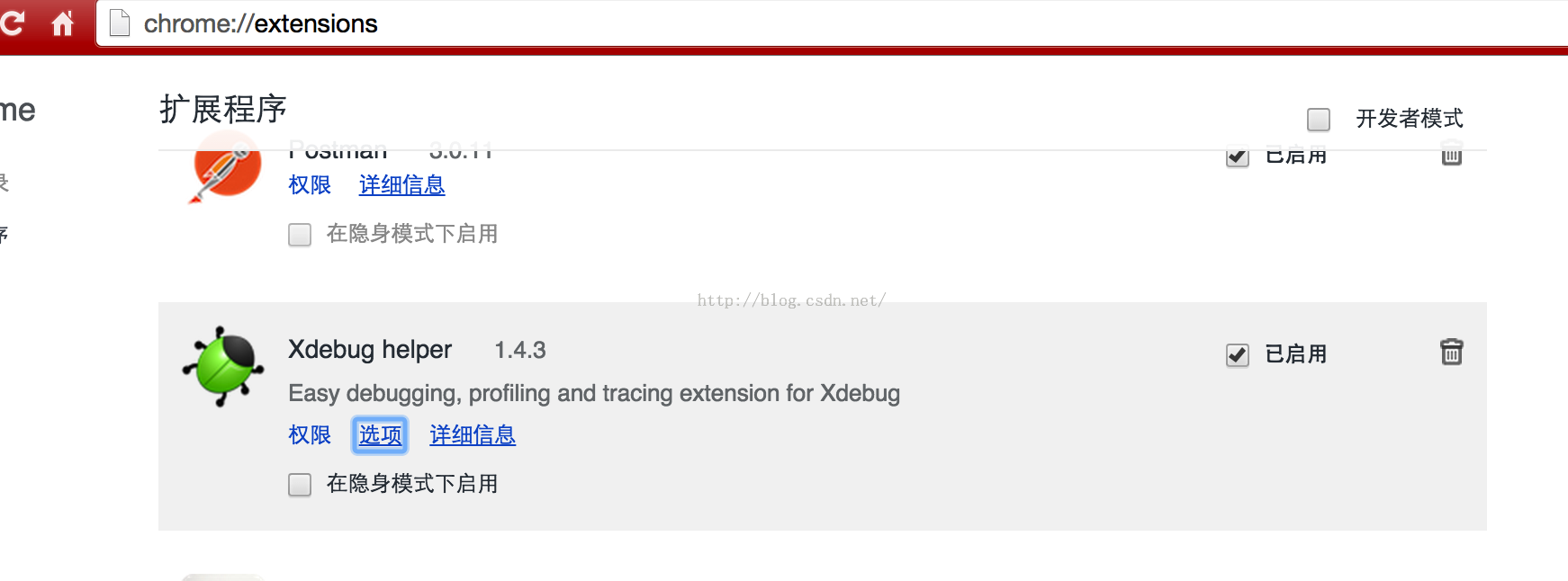
我的开发环境是在 mac 下的 Chrome。安装之后,可以对 Xdebug helper 进行一些设置,例如只针对特定的域名启动插件,即设置白名单等。要进入插件的设置选项,首先打开 chrome 的插件管理页面,点击 Xdebug helper 的选项。

在选项中,设置 IDE key 为 PhpStorm,并将 homestead.app 添加到 Domain filter 中,这样就只会针对该域名 debug 插件才显示。

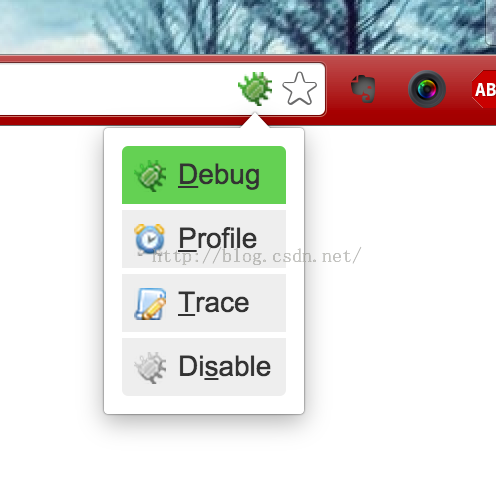
插件安装之后,在浏览器中输入白名单中的域名,我这里是 homestead.app,可以看到地址栏中的插件图标,点击图标,选择启动 Debug。

Debugging
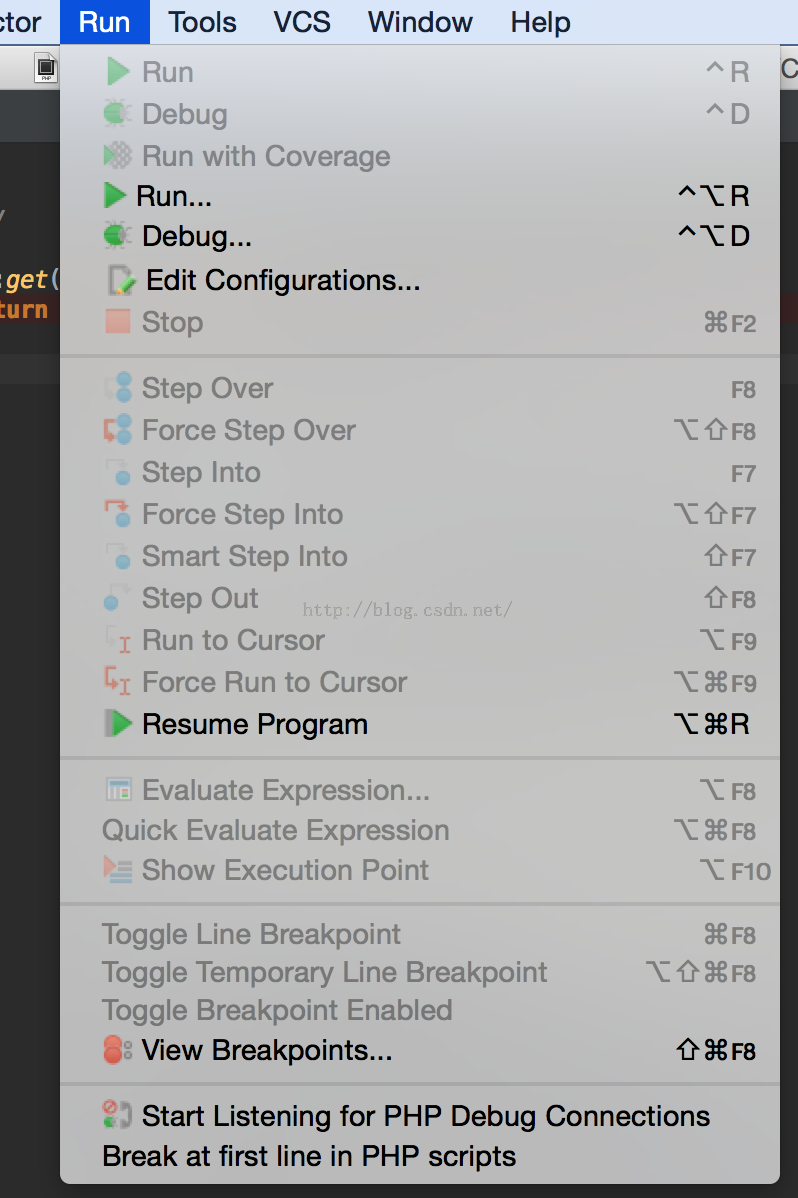
设置完成环境之后,我们要开始对 PHP 进行 debug。点击 Run —> Start Listening for PHP Debug Connections,

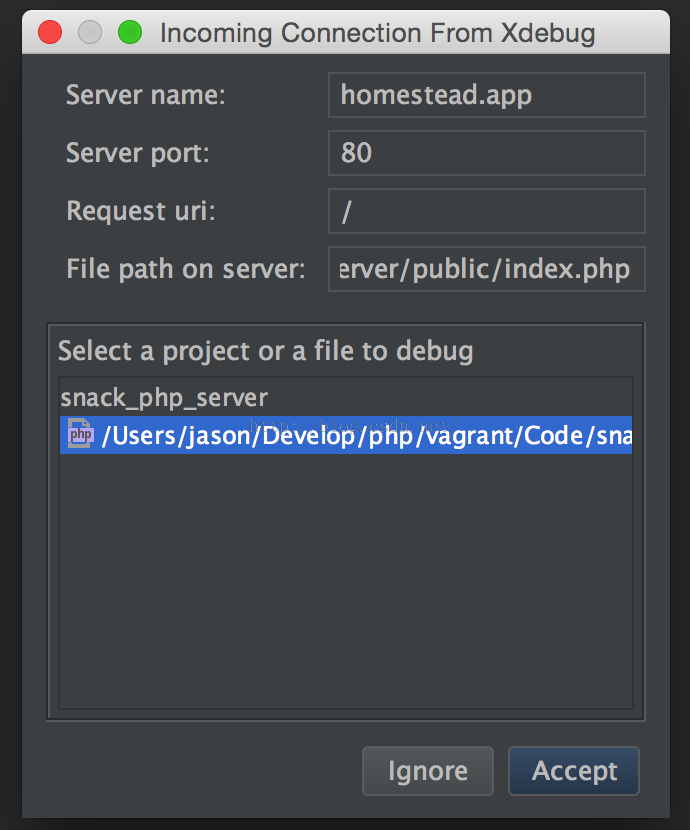
然后在 chrome 中输入之前的域名,即 homestead.app,然后 PhpStorm 就会弹出一个对话框,选择“Accept”即可。

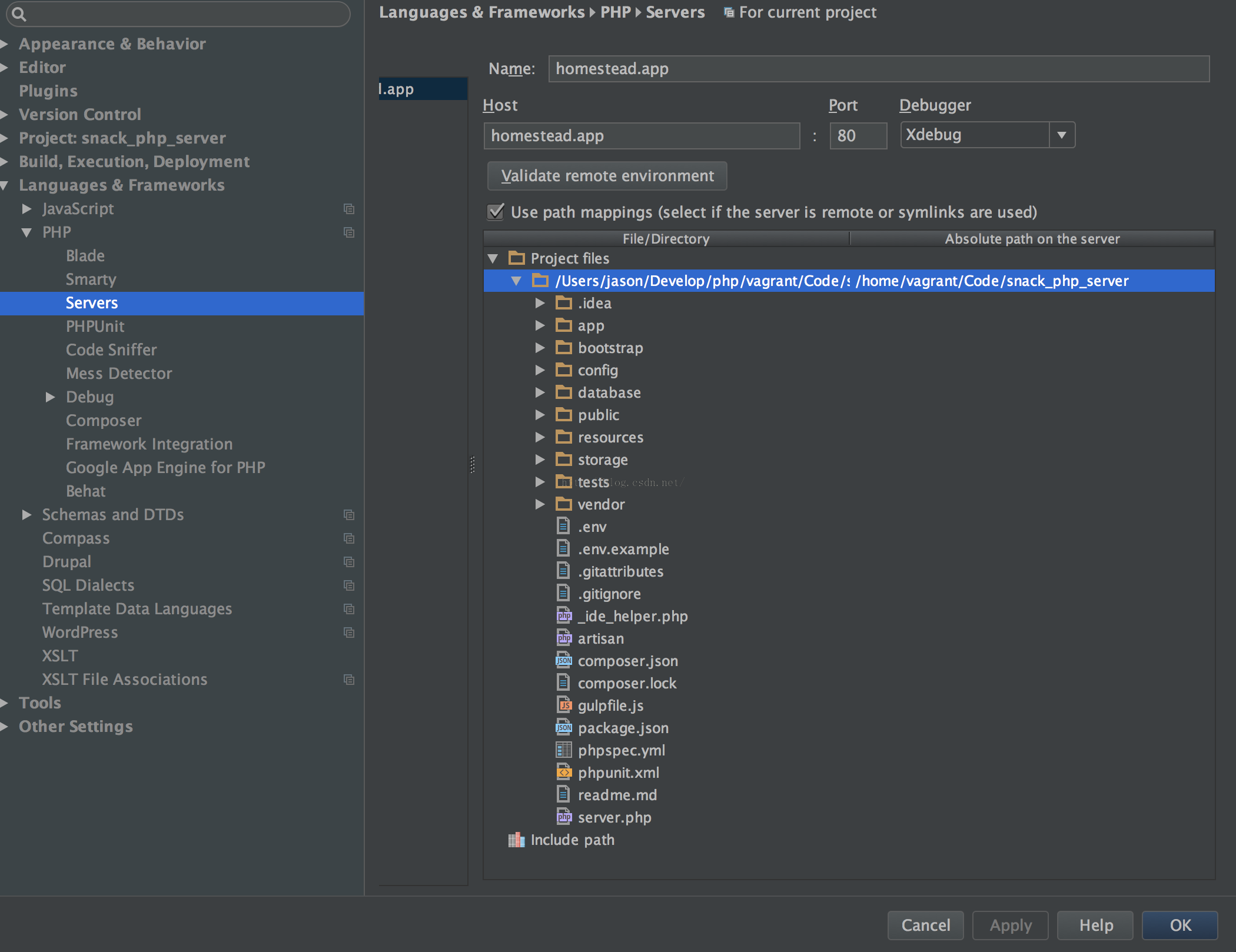
然后选择 Preferences —> Languages & Frameworks — > PHP —> Servers

这时我们需要修改项目外层路径对应的映射关系,否则就只能对 index.php 进行 debug,而其他文件的断点将不会起作用,http://laravel.io/forum/08-31-2014-homestead-phpstorm-xdebug-only-works-with-indexphp

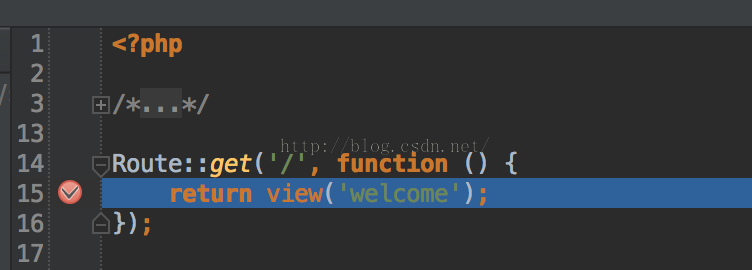
一切设置完毕之后,就可以尽情对 PHP 进行 debug 了

POST 请求
当我们使用 POSTMan 调试 post 请求的时候,在 url 添加 query:XDEBUG_SESSION_START=PHPSTORM 即可,这个时候断点就能被拦截了。
本文永久更新链接地址 :http://www.linuxidc.com/Linux/2015-11/124745.htm
正文完
星哥玩云-微信公众号
















