共计 5228 个字符,预计需要花费 14 分钟才能阅读完成。
历史悠久的超文本传输协议,即 HTTP 标准,最近版本升级了。HTTP/ 2 在 2015 年 5 月被批准,目前已经在很多 Web 浏览器和服务器中得到实现(包括 NGINX Plus 和开源 NGINX)。大约有三分之二的浏览器已经支持 HTTP/2,而且这个比例每月都在增加。
HTTP/ 2 构建在 Google SPDY 协议基础之上,Chrome 将在 2016 年年初停止对后者的支持。NGINX 是最早支持 SPDY 的,如今同样率先支持了 HTTP/2。为此,我们还发布了详尽的白皮书(PDF),介绍了 HTTP/ 2 以及它如何基于 SPDY 构建,并展示了如何实现这个新协议。
HTTP/ 2 的重要特性完全源自 SPDY。
- HTTP/ 2 是二进制(而文本)协议,因此更简洁高效;
- 它针对每个域只使用一个多路复用的连接,而不是每个文件一个连接;
- 首部使用特制的 HPACK 协议(而非 SPDY 中使用的 gzip)压缩;
- HTTP/ 2 设计了复杂的优先级排定规则,帮助浏览器首先请求最急需的文件,而 NGINX 已经支持(SPDY 的方案要简单一些)。
现在,你需要决定是否迁移到 HTTP/2,而其中关键是知道如何最大限度地利用它。这篇文章会带你了解从性能角度考虑为什么要做这个决定,以及如何实现。接下来我们要逐一讨论关于 HTTP/ 2 性能的 7 个小建议。
- 现在是否需要迁移到 HTTP/2
- 终止 HTTP/ 2 和 TLS
- 考虑从 SPDY 开始
- 找出为 HTTP/1.x 优化的代码
- 部署 HTTP/ 2 或 SPDY
- 再谈 HTTP/1.x 优化
- 实现智能分域
注意:严格来讲,SPDY 和 HTTP/ 2 都不需要 TLS,但它们在使用 SSL/TLS 的时候用处最大,而且浏览器只在使用 SSL/TLS 时才支持 SPDY 或 HTTP/2。
建议一:现在是否需要迁移到 HTTP/2
实现 HTTP/ 2 很简单,看看我们的白皮书就明白了。不过,HTTP/ 2 并不是万能的银弹,它只对某些 Web 应用有用,对另外一些则没那么有用。
如果你使用 SSL/TLS(以后简称 TLS),那么 HTTP/ 2 可以提升网站性能。如果你没有,那在使用 HTTP/ 2 之前要先支持 TLS。这时候,使用 TLS 的性能损耗大致可以被使用 HTTP/ 2 的性能提升抵销。不过还是建议你在实际应用之前先测试一下。
HTTP/ 2 有五大优势。
- 每个服务器只用一个连接。HTTP/ 2 对每个服务器只使用一个连接,而不是每个文件一个连接。这样,就省掉了多次建立连接的时间,这个时间对 TLS 尤其明显,因为 TLS 连接费时间。
- 加速 TLS 交付。HTTP/ 2 只需一次耗时的 TLS 握手,并且通过一个连接上的多路利用实现最佳性能。HTTP/ 2 还会压缩首部数据,省掉 HTTP/1.x 时代所需的一些优化工作,比如拼接文件,从而提高缓存利用率。
- 简化 Web 应用。使用 HTTP/ 2 可以让 Web 开发者省很多事,因为不用再做那些针对 HTTP/1.x 的优化工作了。
- 适合内容混杂的页面。HTTP/ 2 特别适合混合了 HTML、CSS、JavaScript、图片和有限多媒体的传统页面。浏览器可以优先安排那些重要的文件请求,让页面的关键部分先出现,快出现。
- 更安全。通过减少 TLS 的性能损失,可以让更多应用使用 TLS,从而让用户信息更安全。

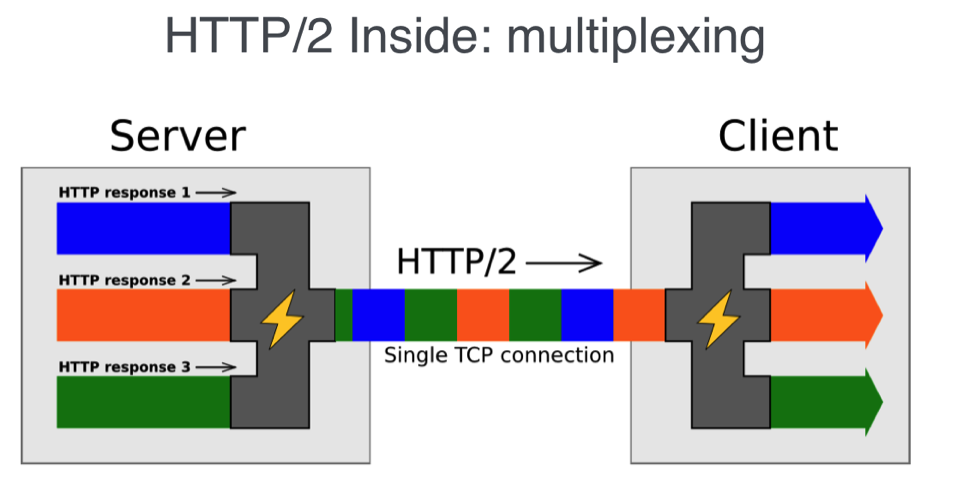
HTTP/ 2 的多路复用示意图
相应地,HTTP/ 2 也有五个不足之处。
- 单连接开销比较大。HPACK 数据压缩算法会更新两端的查找表。这样可以让连接有状态,而破坏状态就意味着要重建查找表,另外单连接占用内存较多。
- 你可能不需要 SSL。如果你的数据不需要保护,或者已经使用 DRM 或其他编码进行保护了,那么 TLS 的安全性对你可能无所谓。
- 需要抛弃针对 HTTP/1.x 的优化。HTTP/1.x 优化在支持 HTTP/ 2 的浏览器中会影响性能,因此可能需要花时间把它们推倒重来。
- 对下载大文件不利。如果你的应用主要提供大文件下载或者流媒体播放,那可能不想用 TLS,而且在只有一个流的情况下,多路复用也体现不出什么优势。
- 你的客户也许不在乎。你的客户很可能不在乎他分享的自家猫咪的视频是否受到 TLS 和 HTTP/ 2 的保护。
总之,一切要看性能。这方面,有好消息也有坏消息。
好消息是我们在内部对 NGINX 做过测试,结果从理论上能够得到印证:对于要通过典型网络延迟请求的混合内容网页,HTTP/ 2 的性能好于 HTTP/1.x 和 HTTPS。基于连接的 RTT,结果可以分三种情况。
- 很低的 RTT(0-20ms):HTTP/1.x、HTTP/ 2 和 HTTPS 基本无差别。
- 典型网络 RTT(30-250ms):HTTP/ 2 比 HTTP/1.x 快,而且它们都比 HTTPS 快。美国两个相邻城市间的 RTT 约为 30 ms,而东西海岸间(约 3000 英里)则约为 70 ms。东京到伦敦间最短路径的 RTT 大约 240 ms。
- 高 RTT(300ms 及以上):HTTP/1.x 比 HTTP/ 2 快,后者又比 HTTPS 快。

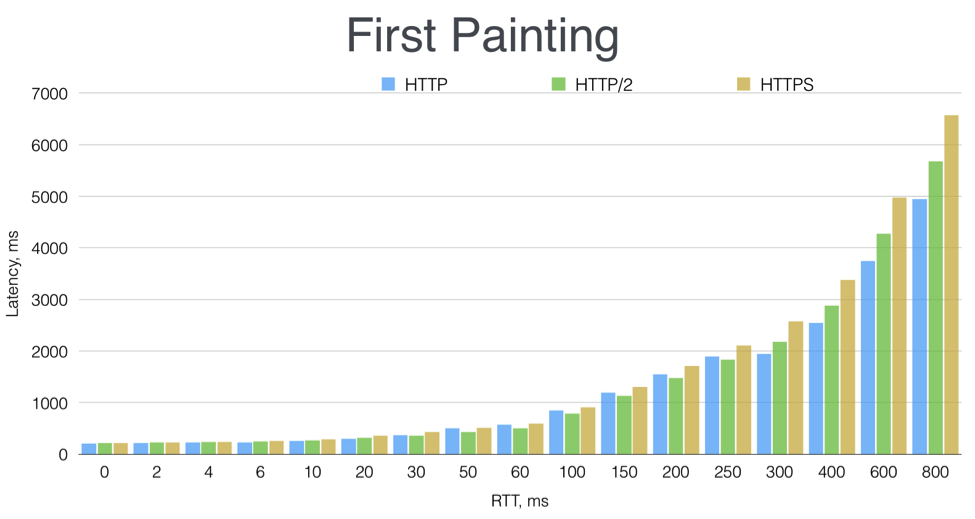
首次渲染时间
这张图显示了首次渲染的时间,也就是用户第一次在自己屏幕上看到网页内容的时间。这个时间一般认为关系到用户对网站响应速度的感知。
要想了解我们测试的更多内容,请看这个 HTTP/ 2 的介绍视频,来源是 nginx.conf 2015。
然而,每个网页都不相同,实际上每个用户的会话也不一样。如果你托管流媒体或提供大文件下载,那你的决定可能不一样,甚至相反。
你最终可能发现投入产出比并不明显。如果是这样,那你得多学习一下,针对自己的内容多做一些测试,然后咱们可以聊一聊。(想找点资料?可以看看 NGINX 网络研讨:What’s New in HTTP/2?)。
建议二:终止 HTTP/ 2 和 TLS
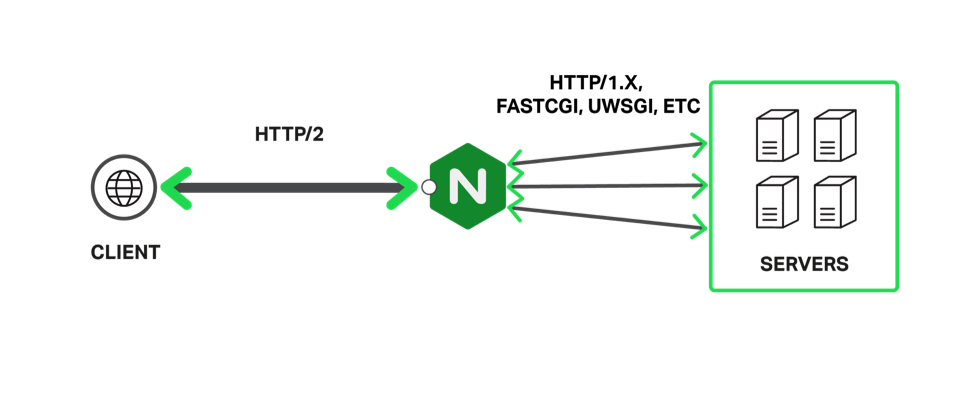
终止协议意味着客户端使用期望的协议连接代理服务器,比如 TLS 或 HTTP/2,然后代理服务器再去连接应用服务器、数据库服务器等,但不需要使用相同的协议,如下图所示。
 使用独立的服务器终止协议意味着使用多服务器架构。多服务器可能是多个物理服务器、多个虚拟服务器,或者 AWS 这样的云环境中的多个虚拟服务器实例。多服务器就比单服务器复杂,或者比应用服务器 / 数据库服务器的组合复杂。不过,多服务器架构有很多好处,而且很多流量大的网站也必须用这种架构。
使用独立的服务器终止协议意味着使用多服务器架构。多服务器可能是多个物理服务器、多个虚拟服务器,或者 AWS 这样的云环境中的多个虚拟服务器实例。多服务器就比单服务器复杂,或者比应用服务器 / 数据库服务器的组合复杂。不过,多服务器架构有很多好处,而且很多流量大的网站也必须用这种架构。
终止 HTTP/2 和 TLS
配置了服务器或者虚拟服务器之后,很多事情都成为可能。新服务器可以分担其他服务器的负载,可用于负载平衡、静态文件缓存和其他用途。另外,也可以让添加和替换应用服务器或其他服务器更容易。
NGINX 和 NGINX Plus 经常被用来终止 TLS 和 HTTP/ 2 协议、负载平衡。已有环境不必改动,除非要把 NGINX 服务器挪到前端。
建议三:考虑从 SPDY 开始
SPDY 是 HTTP/ 2 的上一代,总体性能相同。因为它已经出现好几年了,所以有很多浏览器支持 SPDY 却不支持 HTTP/2。不过,在本文写作时,这个支持上的差距正在缩小。具体来说,有三分之二的浏览器支持 HTTP/2,而有五分之四的浏览器支持 SPDY。
如果你着急采用新的 Web 传输协议,又想尽可能覆盖更多用户,可以先从 SPDY 开始。然后到 2016 年初,即谷歌不再支持 SPDY 的时候,再切换到 HTTP/2,很简单,至少在 NGINX 中如此。那时候,更多用户会拥有支持 HTTP/ 2 的浏览器,而你已经为其中大部分用户提供了很好的性能。
建议四:找出为 HTTP/1.x 优化的代码
在决定采用 HTTP/ 2 之前,首先得知道你的代码有哪些是针对 HTTP/1.x 优化过的。大概有四方面的优化。
- 分域存储。为了实现并行请求文件,你可能把文件分散到了不同的域里,CDN 会自动这么做。但分域存储会影响 HTTP/ 2 的性能,建议使用 HTTP/ 2 友好的分域存储(参见建议七),只针对 HTTP/1.x 用户分域。
- 图片精灵(sprites)。图片精灵把很多图片拼成一个文件,然后通过代码按需取得每个图片。图片精灵在 HTTP/ 2 的环境下没太大用处,但还是有点用的。
- 拼接的代码文件。与使用图片精灵的原因类似,很多独立的文件也会被弄成一个,然后浏览器再从其中找到并运行需要的文件。
- 内联文件。CSS 代码、JavaScript 代码,甚至图片等被直接插到 HTML 文件中的内容。这样可以减少文件传输,代价是初始 HTML 文件较大。
后面三种优化都涉及把小文件塞进一个较大的文件里,目的是减少新建连接的初始化和握手,这些操作对 TLS 而言非常费时间。
第一种优化即分域存储恰恰相反,强制打开多个连接,目的是并行地从不同的域获取文件。这两种看似矛盾的技术对于 HTTP/1.x 下的站点却十分有效。然而,要用好这两种技术,必须投入大量时间、精力和资源,用于实现、管理和运维。
在采用 HTTP/ 2 之前,需要找出应用了这些优化的代码,分析一下它们会不会影响你的应用设计和工作流程。这样在迁移到 HTTP/ 2 之后,就可以着手改造它们,甚至撤销某些优化。
建议五:部署 HTTP/ 2 或 SPDY
事实上,部署 HTTP/ 2 或 SPDY 并不难。如果你使用 NGINX,只要在配置文件中启���相应的协议就可以了,参见这里了解如何启用 HTTP/2。浏览器和服务器会协商采用什么协议,如果浏览器支持 HTTP/2(而且也在使用 TLS),就会使用 HTTP/2。
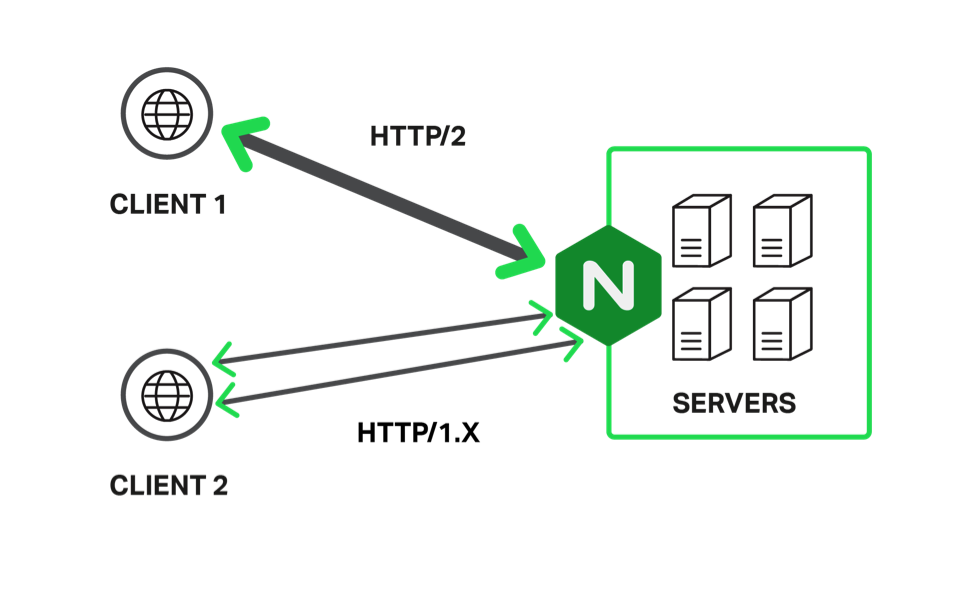
配置完服务器后,使用支持 HTTP/ 2 浏览器的用户就会基于 HTTP/ 2 运行你的应用,而使用旧版本浏览器的用户则会继续使用 HTTP/1.x 运行你的应用,如下图所示。如果你的网站流量非常大,那么应该监测改变前后的性能,对于性能降低的情况,可能就得撤销更改。

在服务器支持 HTTP/2 和 HTTP/1.x
注意:使用 HTTP/ 2 及其单连接之后,NGINX 某些配置的重要性会很明显,特别要注意的是 output_buffers、proxy_buffers 和ssl_buffer_size等指令,多测试一下。参见常规配置提示,特定的 SSL 建议(在这里 和 这里),以及 NGINX 关于 SSL 性能的白皮书。
注意:使用 HTTP/ 2 传输密文要格外注意。HTTP/ 2 的 RFC 中有一个长长的列表,列出了要避免的加密套件。建议你自己也搞一个表格,启用ssl_buffer_size,然后在所有常用的浏览器版本下测试你想用的加密套件。
建议六:再谈 HTTP/1.x 优化
你说奇怪不,撤销和修改针对 HTTP/1.x 优化的代码居然是实现 HTTP/ 2 最有创意的部分。这里面有几个问题要注意,因为很多事怎么做都是可以的。
在开始运作之前,必须考虑旧版本浏览器用户是否好过。之后,可以采取三个策略撤销和修改 HTTP/1.x 的优化。
- 什么也不用做。假如你并没有针对 HTTP/1.x 做过优化,或者只做过少量优化,那么你几乎什么也不用做,就可以直接迁移到 HTTP/2。
- 有选择地去做。第二种情况是减少合并某些文件,而不是完全不合并。比如,牵扯到很多场景的图片精灵就不用动,而被塞得满满的 HTML 可能就要分离出来一些。
- 完全撤销 HTTP/1.x 优化(不过请先参考建议七中关于分域存储的建议)。可以不再做以前做过的任何优化。
缓存还是普适的。理论上,缓存操作非常适合小文件特别多的情况。但是,小文件多也意味着文件 I / O 多。因此一些相近文件的合并还是必要的,一方面要考虑工作流程,另一方面要考虑应用性能。建议多关注一下其他人在过渡到 HTTP/ 2 过程中的一些经验。
建议七:实现智能分域
分域存储可能是最极端但也最成功的 HTTP/1.x 优化策略。它能够提升 HTTP/1.x 下的应用性能,但在 HTTP/ 2 之下,其性能提升可以忽略不讲(因为只有一个连接。)
对 HTTP/ 2 友好的分域,要保证以下两点。
- 让多个域名解析到同一个 IP。
- 确保证书包含通配符,以便所有分域名都可以使用,适当的多域证书当然也可以。
具体细节,请参考这里。
有了这些保障,分域还会继续对 HTTP/1.x 有效,即域名仍然可以触发浏览器创建更多连接,但对 HTTP/ 2 则无效,因为这些域名会被看成同一个域,一个连接就可以访问所有域名了。
小结
HTTP/ 2 和 TLS 组合可以提升你的站点性能,并且让用户觉得你的网站很安全。无论你是率先在自己的应用里实现 HTTP/2,还是要赶超竞争对手,都可以又快又好地实现对 HTTP/ 2 的支持。
希望这篇文章能让你以最少的努力获得最大的 HTTP/ 2 性能收益,而且从此你可以把注意力集中到编写更快、更有效、更安全的应用上,让自己的应用更容易维护和运维。
参考资源
- 要全面了解 HTTP/2,可以看看 NGINX 的白皮书(PDF)。
- 在 Can I use 网站中可以查到浏览器对各种前端技术的支持情况,包括 SPDY 和 HTTP/2。
- 要了解我们测试的细节,参考这里 HTTP/2 presentation。
- NGINX 有一个 Web 研讨班:What’s New in HTTP/2?,讨论了核心特性并给出了实现建议。
- 要了解 NGINX 关于性能的建议,请参考我们的博客:10 Tips for 10x Application Performance。
本文永久更新链接地址:http://www.linuxidc.com/Linux/2015-11/124970.htm
















