共计 1335 个字符,预计需要花费 4 分钟才能阅读完成。
使用 VS Code 开发 ASP.NET Core 应用程序
准备
1. 安装 VS Code https://code.visualstudio.com/
2. 安装 Node.js https://nodejs.org/
安装 ASP.NET Core and DNX
首先安装 DNVM
CMD
@powershell -NoProfile -ExecutionPolicy unrestricted -Command "&{$Branch='dev';$wc=New-Object System.Net.WebClient;$wc.Proxy=[System.Net.WebRequest]::DefaultWebProxy;$wc.Proxy.Credentials=[System.Net.CredentialCache]::DefaultNetworkCredentials;Invoke-Expression ($wc.DownloadString('https://raw.githubusercontent.com/aspnet/Home/dev/dnvminstall.ps1'))}"
Powershell
&{$Branch='dev';$wc=New-Object System.Net.WebClient;$wc.Proxy=[System.Net.WebRequest]::DefaultWebProxy;$wc.Proxy.Credentials=[System.Net.CredentialCache]::DefaultNetworkCredentials;Invoke-Expression ($wc.DownloadString('https://raw.githubusercontent.com/aspnet/Home/dev/dnvminstall.ps1'))}
二者选一即可。
安装好以后就可以使用 dnvm 命令。
在 cmd 输入
where dnvm
就会显示 dnvm 的安装路径。
安装生成 ASP.NET Core 应用程序工具
在 cmd 输入
npm install -g yo generator-aspnet gulp bower
如果没有 npm 请先安装 npm 环境。
安装好 yo 以后,我们就可以使用 yo 生成 ASP.NET Core 应用程序。
在 cmd 输入
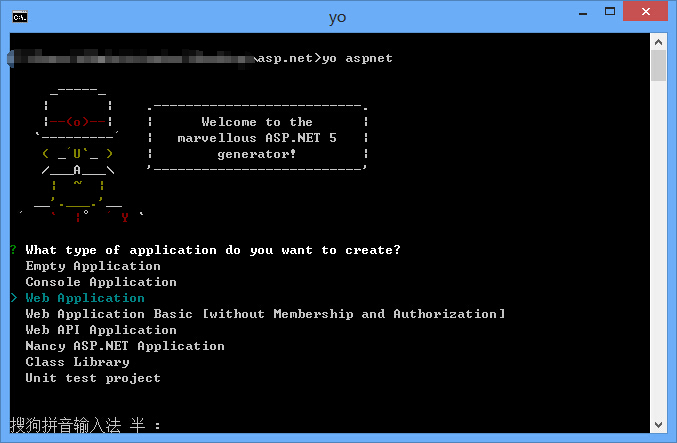
yo aspnet

我们选择 Web Application,然后输入名称,很快就生成好了程序。
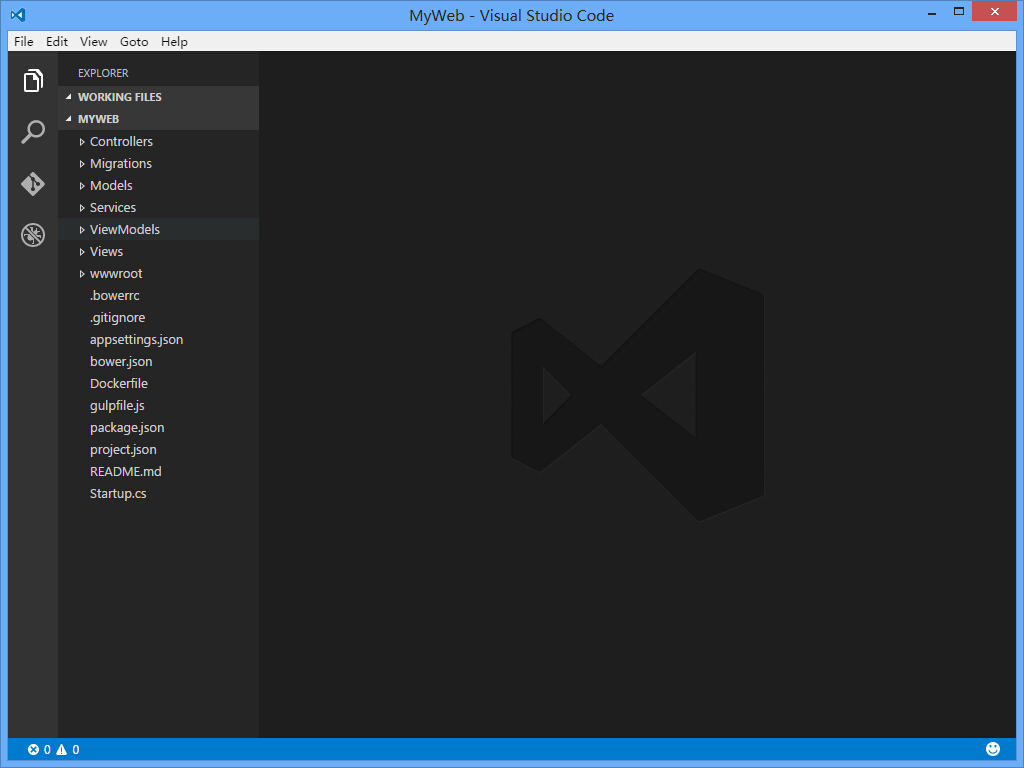
使用 VS Code 打开文件夹。

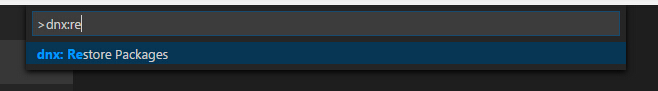
然后 F1 打开 VS Code 命令行,输入 dnx: Restore Packages 回车。

还原好以后,我们就再 F1 打开 VS Code 命令行,输入 dnx: Run Command 回车。
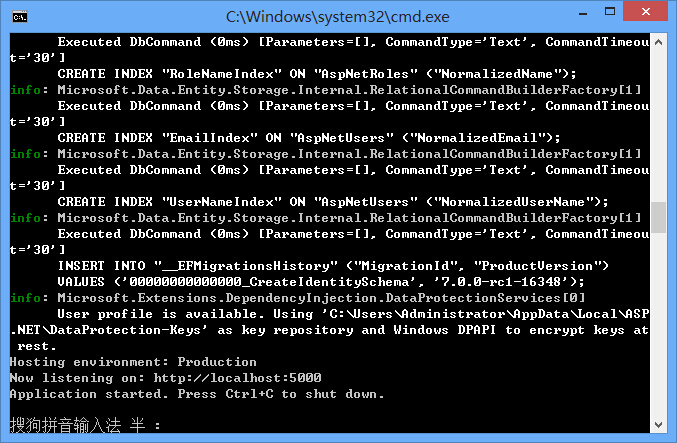
然后选择 dnx web,出现如下界面,成功运行。

在浏览器地址栏输入:http://localhost:5000/

VS Code 暂时无法调试 ASP.NET Core,期待正式版可以进行调试开发。
VS Code 编写代码还是没有问题的,智能提示都是很完全。
参考文档:
https://code.visualstudio.com/docs/runtimes/ASPnet5
本文永久更新链接地址 :http://www.linuxidc.com/Linux/2016-04/129720.htm
















