共计 2445 个字符,预计需要花费 7 分钟才能阅读完成。
前言
在上个月.NET Core 出了最新版本预览版,只是在 Window 系统上试验了一下。原本想等发布正式版的时候在 Linux 系统上试试,可能还需要一段时间,刚好有空可以折腾一下。
由于之前安装的 Ubuntu 系统是 16.04,目前还不支持,就没有在 Ubuntu 上测试。
系统环境:CentOS 7(1511) Minimal Core 版本。
安装
提示:
Nodejs 和 Yeoman 是用于自动化创建 ASP.NET 项目的,不是必须项。
本文是用 Yeoman 创建的 ASP.NET 项目,故添加了 Nodejs 和 Yeoman 的安装。
如果觉得不需要可以不安装。
.NET Core[必须]
1. 去官网下载.NET Core:dotnet-dev-centos-x64.1.0.0-preview1-002702.tar.gz。
2. 移动并解压下载的安装文件。
| # 创建 dotnet 文件夹 | |
| mkdir ~/dotnet | |
| # 复制 dotnet 安装文件到 dotnet 文件夹下 | |
| cp dotnet-dev-centos-x64.1.0.0-preview1-002702.tar.gz ~/dotnet | |
| # 解压安装文件 | |
| tar -xzf ~/dotnet/dotnet-dev-centos-x64.1.0.0-preview1-002702.tar.gz | |
| # 删除 dotnet 文件夹下的原文件 | |
| rm ~/dotnet/dotnet-dev-centos-x64.1.0.0-preview1-002702.tar.gz |
3. 添加软连接,可以在全局使用。
$ ln -s ~/dotnet/dotnet /usr/local/bin
4. 测试安装是否成功。
| dotnet --version | |
| 1.0.0-preview1-002702 # 输出版本号 |
Nodejs[可选]
不要使用系统自带的安装,版本太低。
1. 去官网下载 nodejs 安装文件:node-v4.4.5-linux-x64.tar.xz。
2. 复制并解压。
| # 创建 nodejs 文件夹 | |
| mkdir /usr/local/nodejs | |
| # 复制 node 安装文件到 nodejs 文件夹下 | |
| cp node-v4.4.5-linux-x64.tar.xz /usr/local/nodejs | |
| # 解压安装文件 | |
| tar -zvxf /usr/local/nodejs/node-v4.4.5-linux-x64.tar.xz | |
| # 删除 nodejs 文件夹下的原文件 | |
| rm /usr/local/nodejs/node-v4.4.5-linux-x64.tar.xz |
3. 添加软连接,可以在全局使用。
| sudo ln -s /usr/local/nodejs/node /usr/local/bin/node | |
| sudo ln -s /usr/local/nodejs/npm /usr/local/bin/npm | |
| sudo ln -s /usr/local/nodejs/node /usr/bin/node | |
| sudo ln -s /usr/local/nodejs/node /usr/lib/node | |
| sudo ln -s /usr/local/nodejs/npm /usr/bin/npm |
4. 测试安装是否成功。
| node -v | |
| v4.4.5 # 输出版本号 | |
| npm -v | |
| 3.9.5 # 输出版本号 |
Yeoman[可选]
Yeoman 是用于创建 asp.net 的,同时需要安装相关的 node 插件:bower、grunt、gulp。
1. 使用 npm 执行安装命令
$ sudo npm install -g yo bower grunt-cli gulp
等待安装完成。
2. 安装 asp.net 生成器
$ npm install -g generator-aspnet
3. 添加系统变量
将 node 的 bin 文件夹添加至系统变量中,否则会提示 npm 安装的插件命令不存在。
打开用户目录下的 .bashrc 文件:
$ vi ~/.bashrc
在尾部添加如下内容:
export PATH="/usr/local/nodejs/bin":$PATH
使用 source 命令生效:
$ source ~/.bashrc
VSCode[可选]
这个可以不安装,如果不需要修改代码。
1. 去官网下载安装包:vscode-x86_64.rpm
2. 执行安装操作
$ rpm -ivh vscode-x86_64.rpm
3. 测试安装是否成功。
$ code
如果能启动 vscode 则安装正确。
注:如果使用 zip 文件安装,跟.NET Core 步骤一样。还需要安装 unzip
需要安装 C# 扩展,在 vscode 中,按快捷键Ctrl + Shift + P,输入下面命令:
ext install csharp
创建控制台程序
步骤直接写在代码中。
| # 创建文件夹 | |
| mkdir ~/dotnetcore | |
| mkdir ~/dotnetcore/ConsoleApp | |
| cd ~/dotnetcore/ConsoleApp | |
| # 新建控制台程序 | |
| dotnet new | |
| # 还原 nuget 包 | |
| dotnet restore | |
| # 编译 | |
| dotnet build | |
| # 运行 | |
| dotnet run |
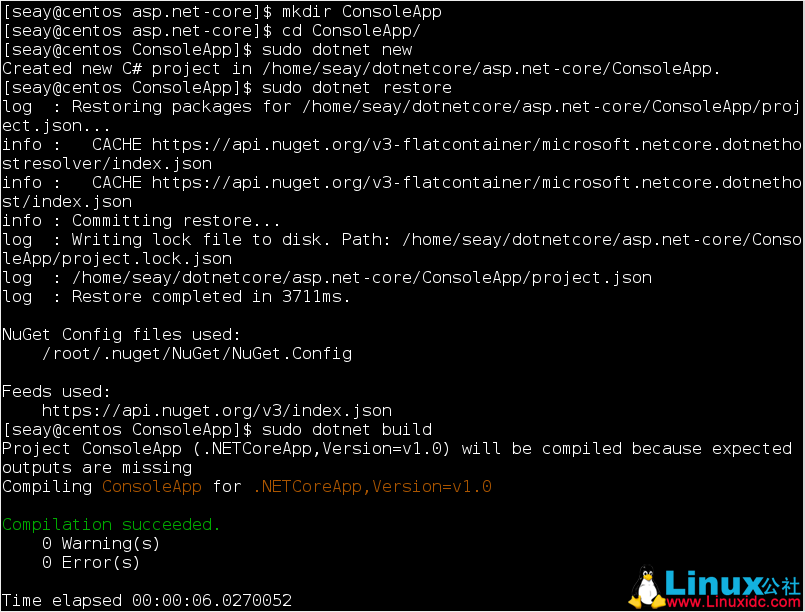
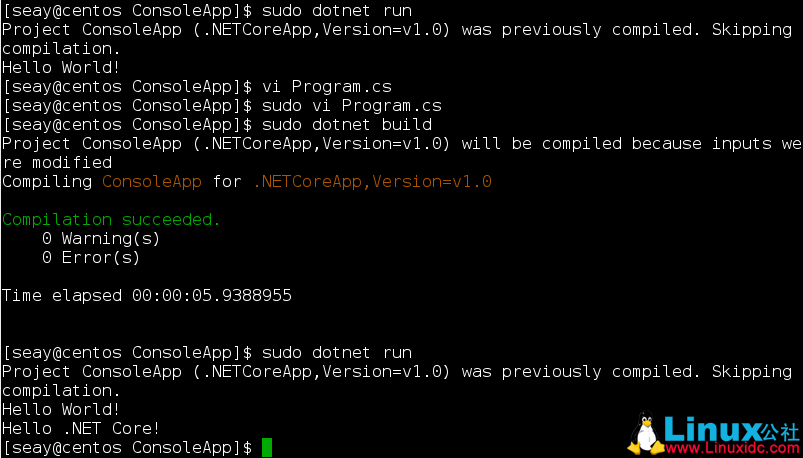
实际操作图(示例):

创建 ASP.NET 程序
本文使用 Yeoman 脚手架创建。
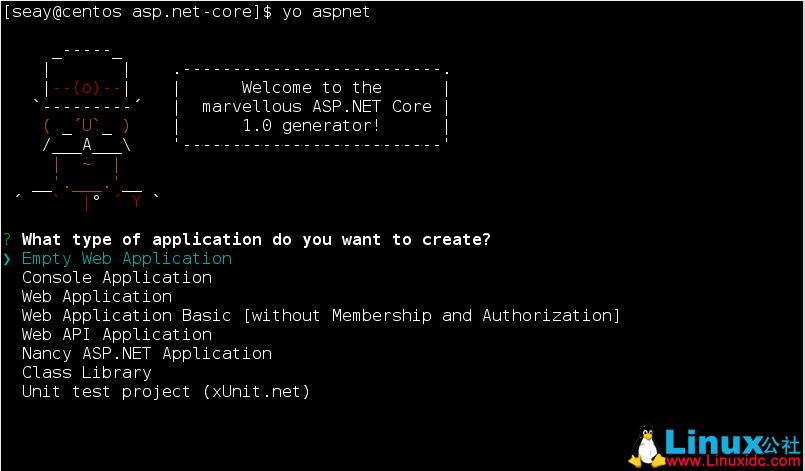
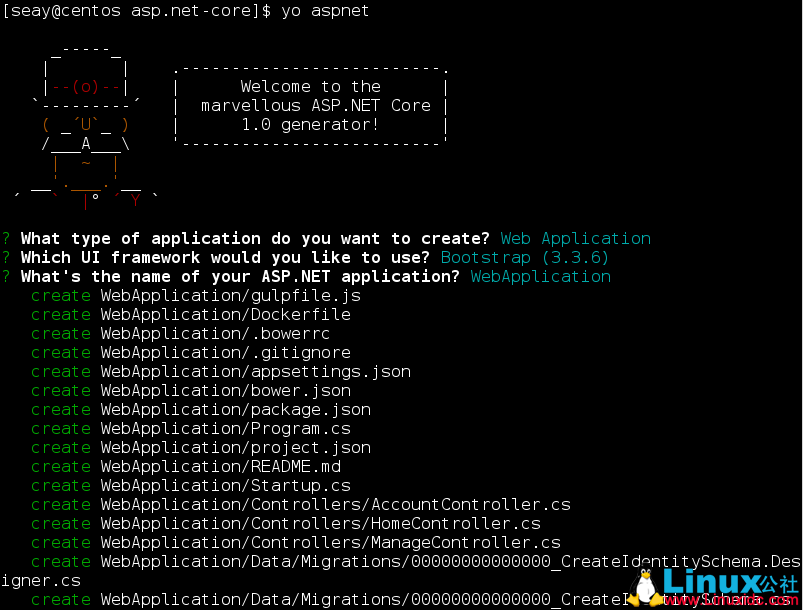
1. 执行命令yo aspnet:
选择第三项,Web Application。
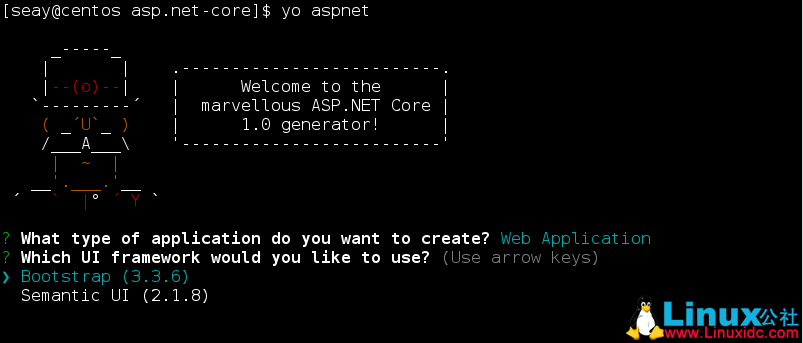
2. 选择 UI 框架,这里选 Bootstrap:
3. 输入项目名称,可以默认:
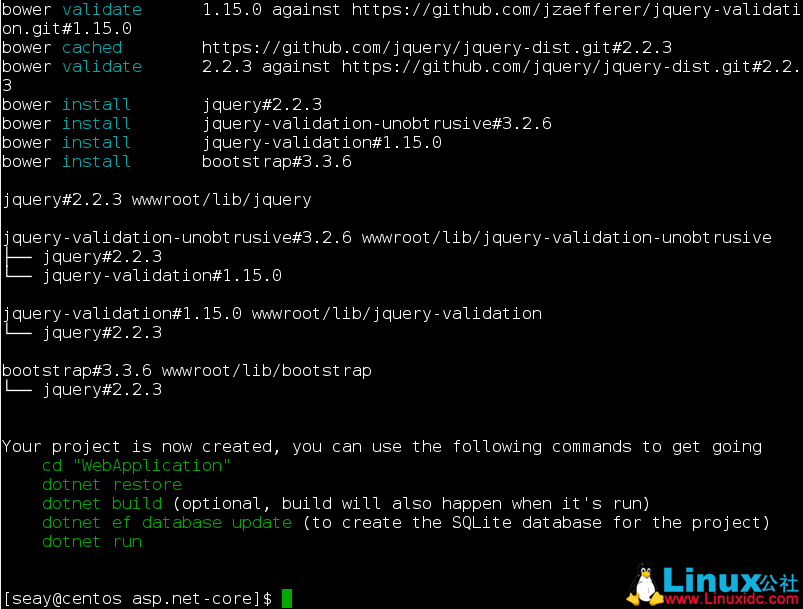
4. 等待安装完成
5. 按照上面提示命令,依次执行
| cd WebApplication | |
| # 还原 nuget 包 | |
| dotnet restore | |
| # 编译 | |
| dotnet build | |
| # 创建 SQLite 数据库 | |
| dotnet ef database update | |
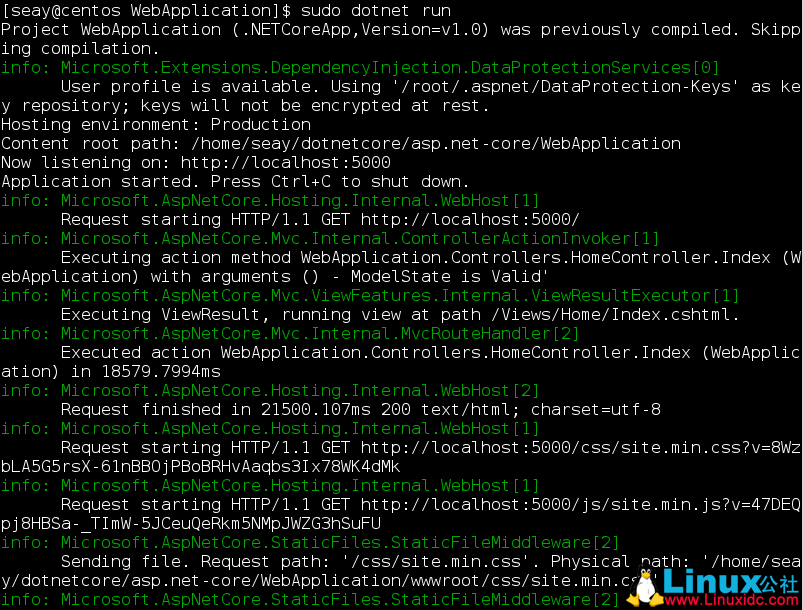
| # 运行 | |
| dotnet run |

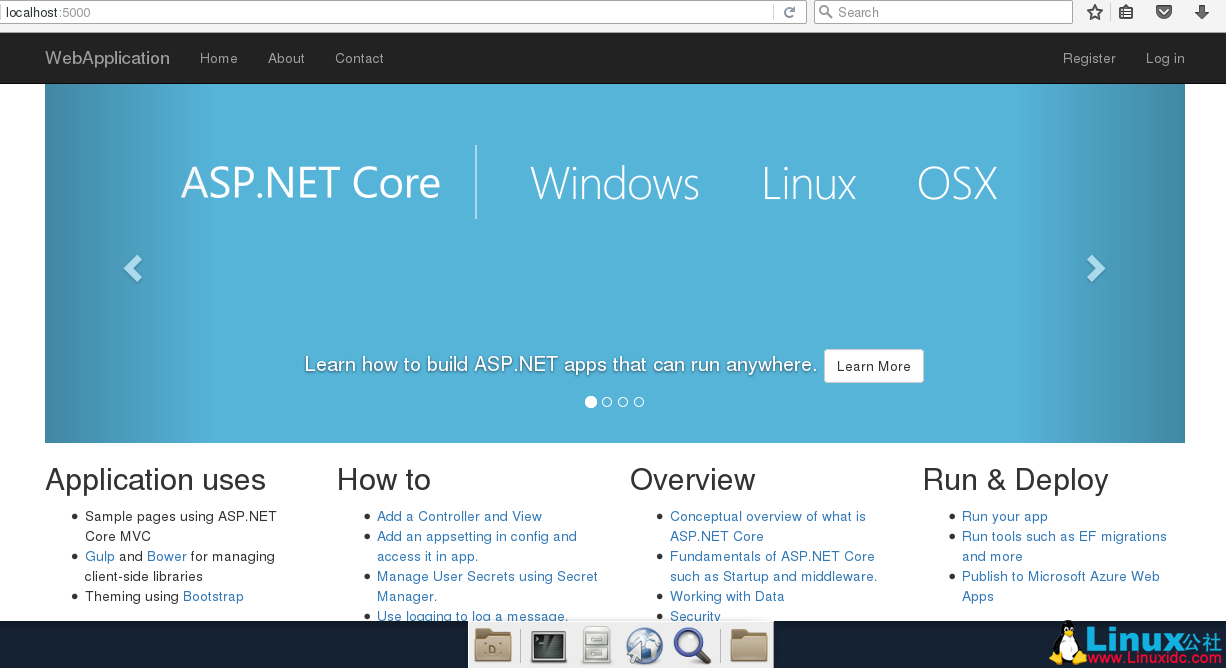
6. 查看效果

在 Linux 上用自己编译出来的 coreclr 与 donet cli 运行 asp.net core 程序 http://www.linuxidc.com/Linux/2016-06/132139.htm
本文永久更新链接地址:http://www.linuxidc.com/Linux/2016-06/132353.htm













