共计 1213 个字符,预计需要花费 4 分钟才能阅读完成。
因为最近在用 react+express 做一个自己的工具型网站, 然后因为经常要改动,而且又要放到服务器上进行测试。总是要 webpack,然后手动把文件上传上去,不胜其烦,索性搜索了下,直接写个能检测文件变化并自动进行上传的脚本好了。
首先,我们使用 npm 安装两个别人封装好的模块。
| npm install ssh2-sftp-client | |
| npm install gaze |
第一个模块的作用是 sftp 上传文件,
第二个模块的作用就是监听文件变化了。当然,你也可以采用 node 自带 fs 模块。
这两个模块的用法在这里:ssh2-sftp-client gaze
安装好了以后,第一步就是监听文件的变化了,由于我的文件已经使用 webpack 构建好了,所以后面只是文件变化,不会有文件增加,所以这里只需要使用 changed 就可以了,其他的用法请参考上面的链接,都大同小异
| gaze(['你的文件路径 /*.*','还可以使用数组的方式监听多个文件夹 /app.js'], function(err, watcher) {let watched = this.watched(); | |
| // 监听文件的变化 | |
| this.on('changed', (filepath) => {//romotePath 是我文件的远程位置 | |
| let romotePath = '/root' + filepath.substr(15); | |
| //put 为上传文件的函数,下面会讲 | |
| put(filepath,romotePath); | |
| console.log(filepath + 'was changed'); | |
| }); | |
| }); |
然后就开始写我们的上传文件的函数
| function put(localPath,romotePath){let sftp = new Client(); | |
| sftp.connect({host: '你的服务器地址', | |
| port: '端口,没改过的话是 22', | |
| username: '连接的用户名', | |
| password: '密码' | |
| }).then(() => {return sftp.put(localPath,romotePath); | |
| }).then(() =>{console.log("上传完成"); | |
| }).catch((err) => {console.log(err, 'catch error'); | |
| }); | |
| } |
好了,别忘了在我们的文件开始的地方可是要引入模块的。
| let Client = require('ssh2-sftp-client'); | |
| let gaze = require('gaze'); |
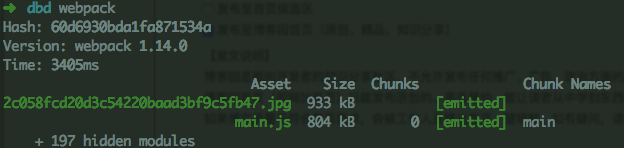
接下来我们来实验一下。来到我们的文件夹 webpack 一下

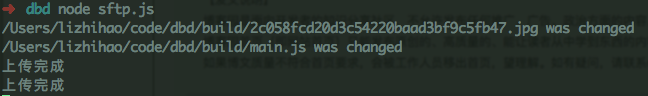
果然可以看到已经修改并且上传完成了。上传需要时间,请耐心等待。

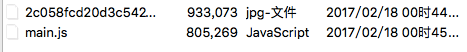
来到我们的服务器,果然最近的修改时间已经变成现在了。

从此以后我终于不用一个个上传了。每次要修改直接。打开一个窗口开启这个脚本,就可以愉快的编码了。
本文永久更新链接地址 :http://www.linuxidc.com/Linux/2017-02/140768.htm
正文完
星哥玩云-微信公众号















