共计 6352 个字符,预计需要花费 16 分钟才能阅读完成。
概述
基于上一篇成功安装 Ubuntu Server 16.10 的基础上,接下来继续我们 ASP.NET Core 项目的部署之旅!
只是对于这些年整天和 Windows 打交道的我,初次使用 Linux 确实有点费劲。
但是为了.NET Core 跨平台的这一重大特性,即使再多的坑,也还是要硬着头皮上的。
不然会有人怀着诧异的眼神问你:你的.NET Core 项目还部署到 Windows 上?
废话不多说,预祝你在十步之内成功部署!<(~︶~)↗[GO!]
一、安装.NET Core SDK
依次输入以下命令即可完成安装,如果中间有失败的,请多尝试几次。
sudo sh -c 'echo "deb [arch=amd64] https://apt-mo.trafficmanager.net/repos/dotnet-release/ yakkety main" > /etc/apt/sources.list.d/dotnetdev.list'
sudo apt-key adv --keyserver hkp://keyserver.ubuntu.com:80 --recv-keys 417A0893
sudo apt-get update
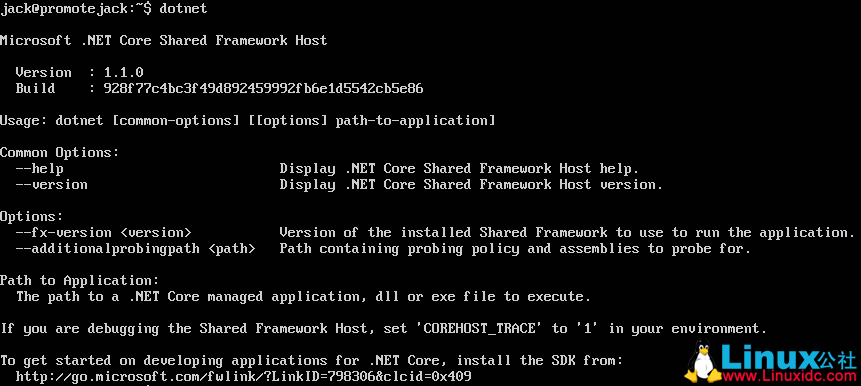
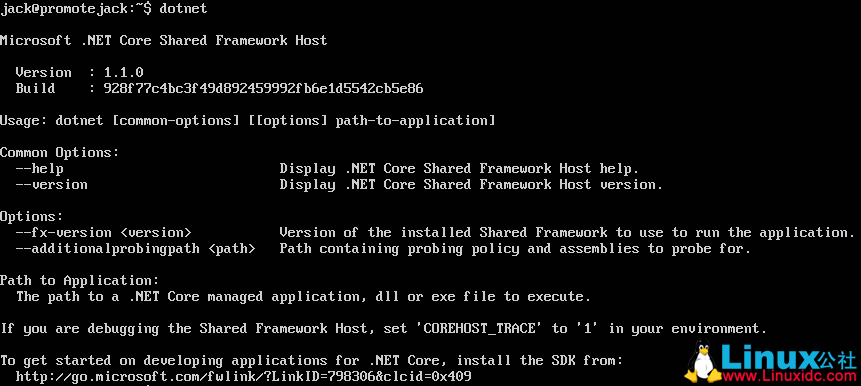
sudo apt-get install dotnet-dev-1.0.1安装好之后试着执行一下 dotnet 命令,出现以下内容,说明你已经安装成功,恭喜!

二、小试牛刀
1、创建一个文件夹,命名为 test,然后切换之
mkdir test
cd test2、初始化一下 CLI 配置
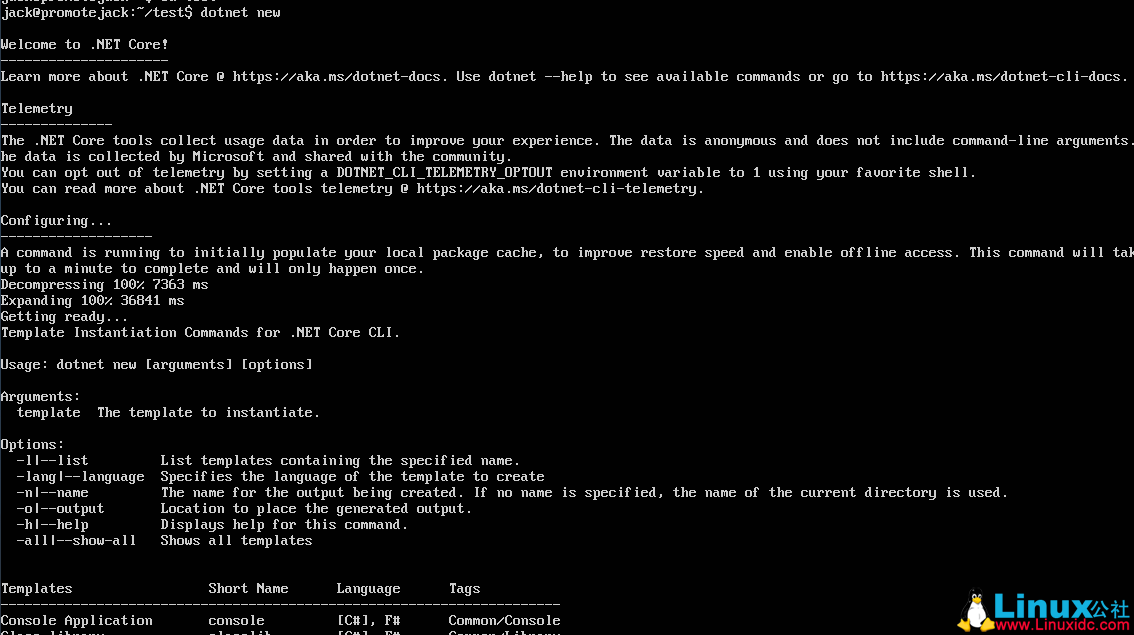
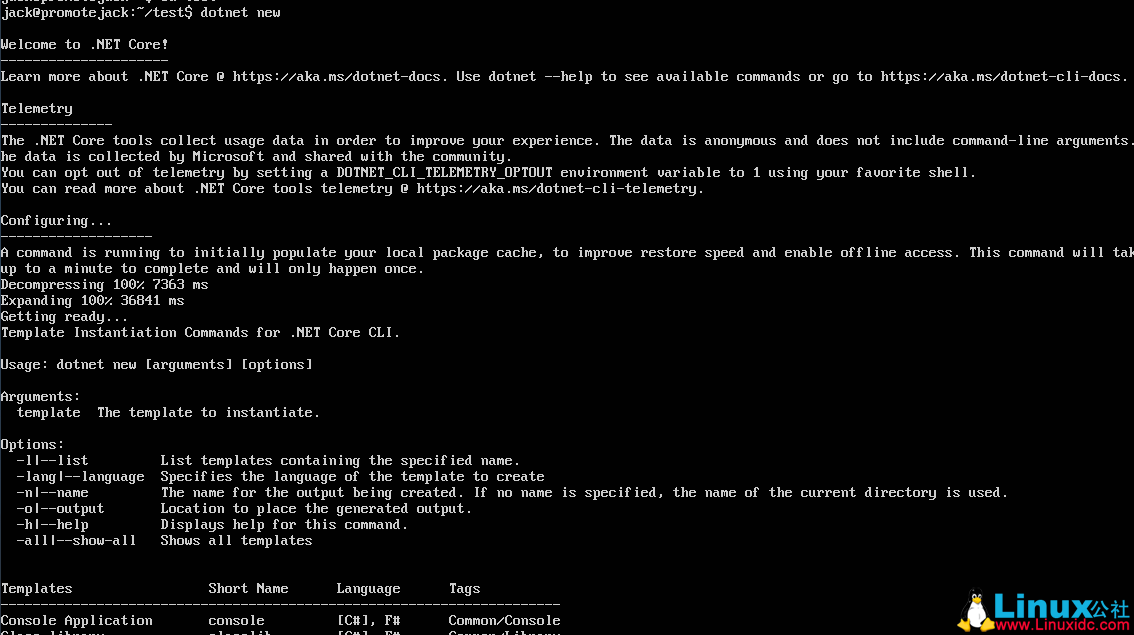
dotnet new
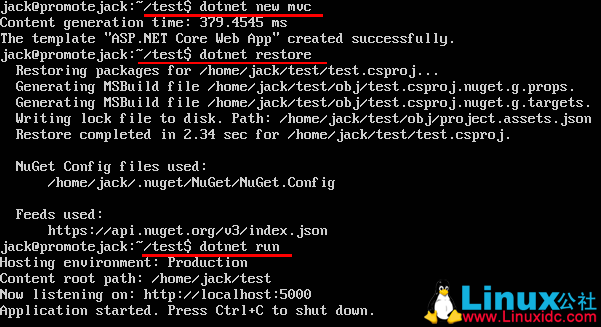
3、创建一个 MVC 项目
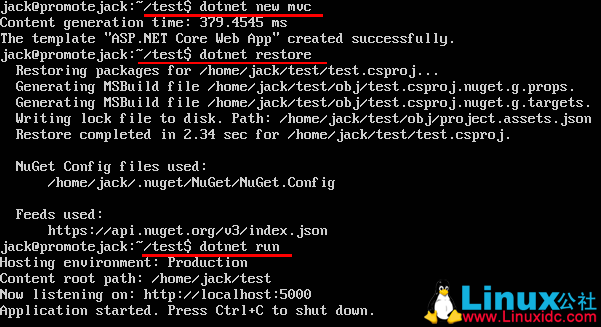
dotnet new4、构建该项目并运行
dotnet restore
dotnet run 
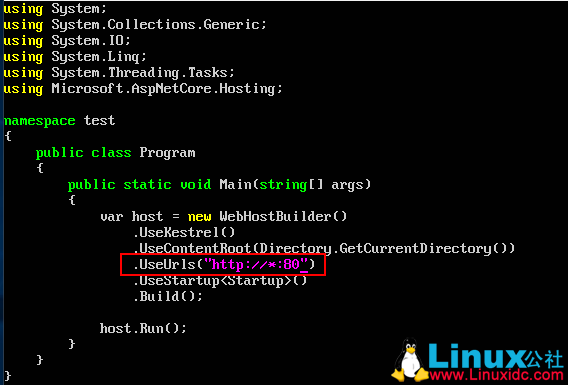
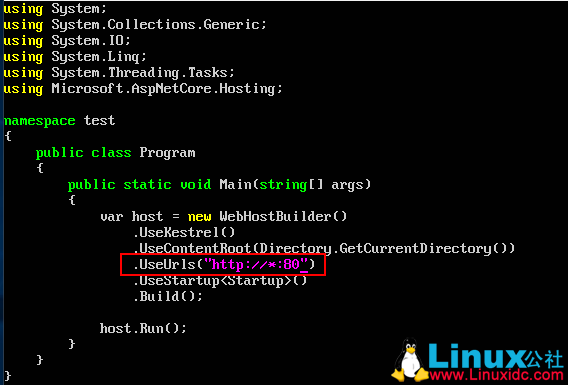
5、如果能监听成功,说明没问题。接下来进入 Program.cs 文件,并修改成如下内容,在 80 端口监听所有的网络适配器
1)、vi Program.cs // 打开 Program.cs 文件
2)、i // 进入编辑模式
3)、Esc 键退出编辑模式
4)、:wq // 保存并退出 
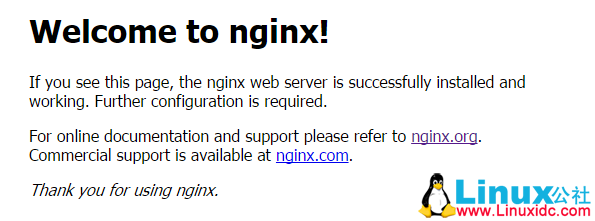
6、安装反向代理 nginx,并启动之,当然了,apache 也是未尝不可的。
sudo apt-get install nginx
sudo service ngnix start然后访问一下服务器的地址,如果出现如下页面,说明已经安装成功

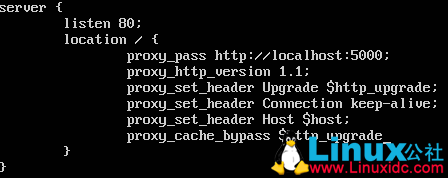
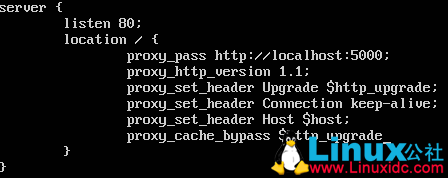
7、安装好之后进入到以下目录,打开 default 文件并修改为以下的内容
cd /etc/nginx/sites-available
sudo vim default

顺便记录几个常用的编辑命令
vim Program.cs // 打开或新建 Program.cs 文件
i // 进入编辑模式
Esc 键 // 退出编辑模式
yy // 复制光标所在行
5yy // 复制光标起后 5 行
p // 粘贴
dd // 删除光标所在行
5dd // 删除光标起后 5 行
u // 撤销操作
:q! // 不保存并退出
:wq // 保存并退出 8、重新启动 Nginx 来应用配置
sudo nginx -t
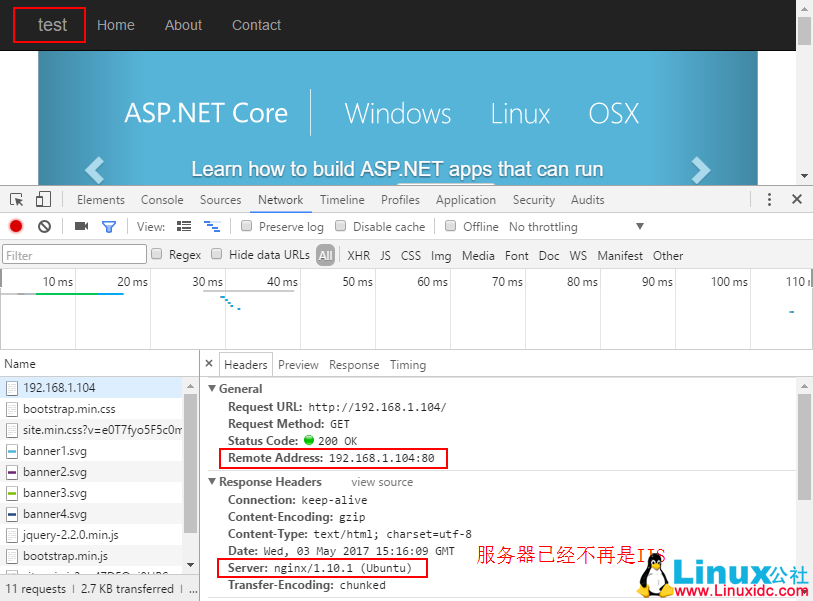
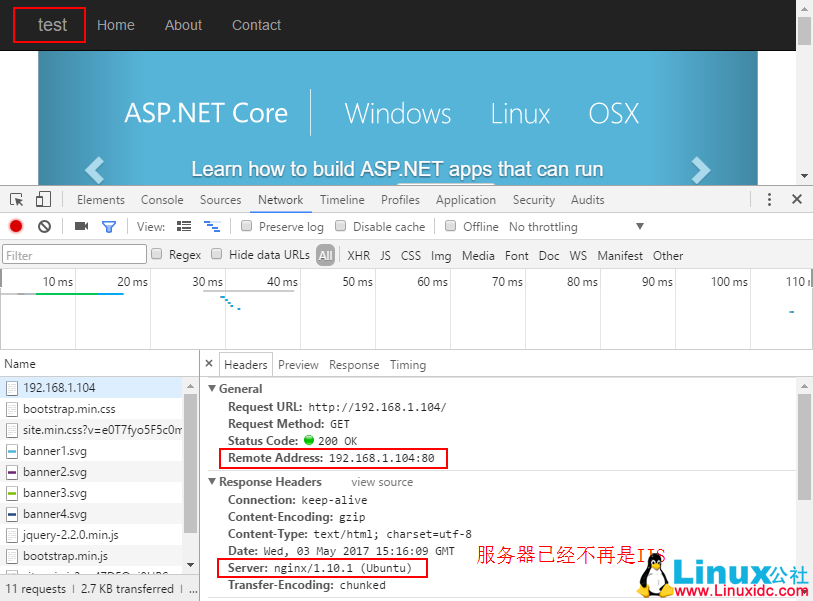
sudo nginx -s reload9、接下来就是见证奇迹的时刻。重新运行我们刚才的 test 项目,然后打开本机浏览器,输入:http://192.168.1.104(如果不知道自己 ubuntu 服务器地址的,输入 ifconfig 命令进行查看)访问,如果出现如下画面,说明配置已经成功。服务器已经不再是 IIS,取而代之的是 ubuntu 上的 nginx,版本为 1.10.1

Tips:如果不成功的话,不要灰心!试着用以下命令更新一下系统,或者卸载 nginx 然后重新再来一次,相信曙光就要到来!
sudo apt-get update
sudo apt-get upgrade
sudo apt-get dist-upgrade
sudo reboot三、配置守护进程 Supervisor
到目前位置,应用程序还是我们自己手动运行起来的,而且还不能 Ctrl+ C 关闭并退出,否则你的网站将无法访问!所以我们需要有一个类似监视器的角色来保证 ASP.NET Core 进程的正常运行,那么 Supervisor 会是我们的首选。
1、安装 supervisor
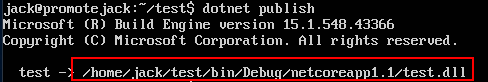
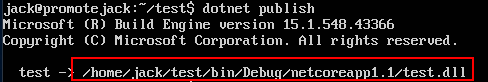
sudo apt-get install supervisor2、发布上面 mvc 的 test 项目,记录下你的发布路径
dotnet publish 
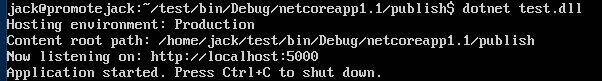
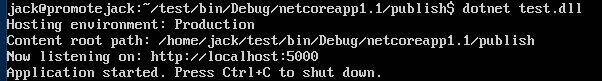
3、发布成功之后记得切换到发布目录执行下 dotnet 运行命令,然后重复上面的步骤 9 看下是否可以正常访问,没问题的话我们进行下一步

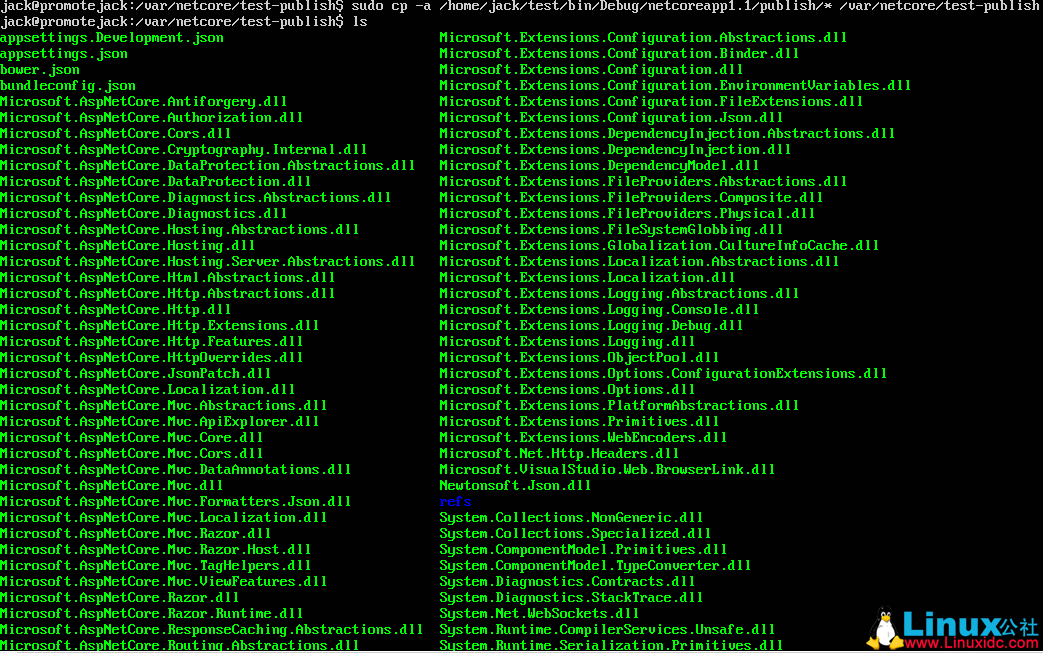
4、切换到 var 路径,创建一个 netcore 文件夹,再在其下创建一个 test-publish 文件夹,然后将上面发布后的所有文件拷贝到这里
cd /var
sudo mkdir netcore
cd netcore
sudo mkdir test-publish
cd test-publish
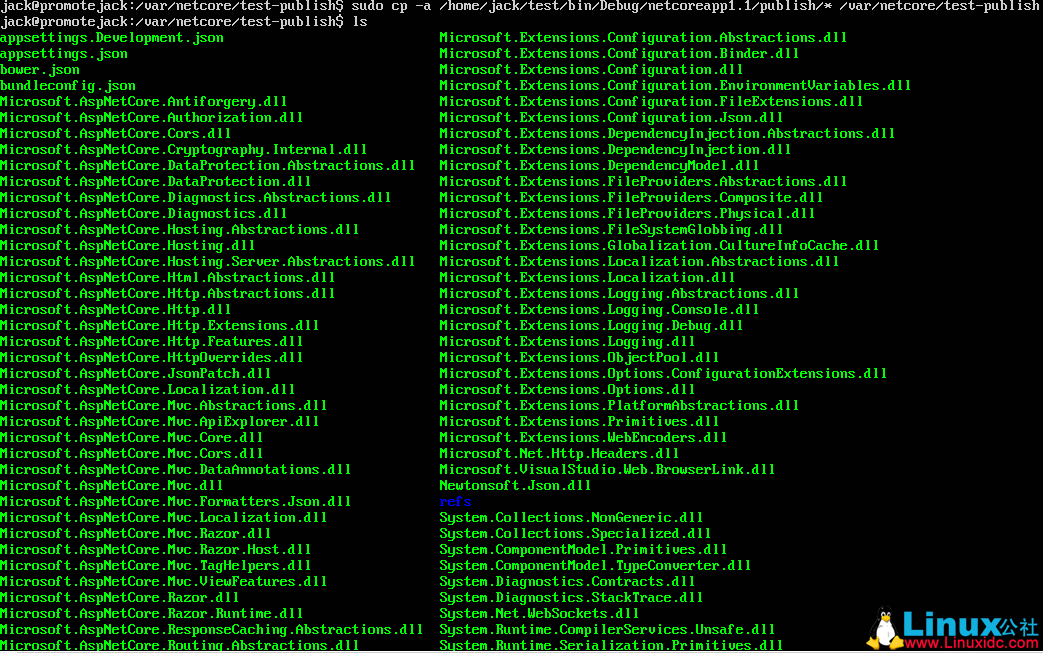
sudo cp -a /home/jack/test/bin/Debug/netcoreapp1.1/publish/* /var/netcore/test-publish
ls
5、创建 test.conf 的 supervisor 配置文件,并将以下内容添加进去 (一定要仔细不要手抖写错了)
cd /etc/supervisor/conf.d
sudo vim test.conf
6、重新启动 supervisor 来应用配置!然后试着用本机访问下 ubuntu server 的 IP,看下网站是否如你所愿的展示在了你的面前!如果和上面的步骤 9 一致,那么整个部署流程已经暂时告一段落,这样一来即使你重启了服务器,网站依旧可以访问。到这里我终于算是松了一口气。
sudo service supervisor restart更多详情见请继续阅读下一页的精彩内容 :http://www.linuxidc.com/Linux/2017-05/143642p2.htm
四、进阶
接下来我就把我之前在 IIS 上搭好的项目:“ASP.NET Core:使用 Dapper 和 SwaggerUI 来丰富你的系统框架”也部署到 Ubuntu Server 上去,其中需要准备一个远程登录工具:Putty,用来将我们本机的发布文件传输到服务器上,同时你还可以像在 Ubuntu 中一样进行一些命令操作。
1、在 Ubuntu Server 上安装 OpenSSH Server 并启动该 SSH 服务(默认端口 22 即可)
sudo apt-get install openssh-server
sudo /etc/init.d/ssh start2、启用防火墙配置 ufw(默认是待用的,同时也是为了安全),然后打开 SSH 服务的 22 端口。
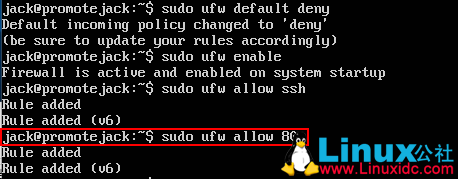
sudo ufw default deny
sudo ufw enable
sudo ufw allow ssh
注:第一条命令表示所有端口默认关闭,除非被指定打开。至于红框内的,就不用我过多解释了吧(笑而不语~)。
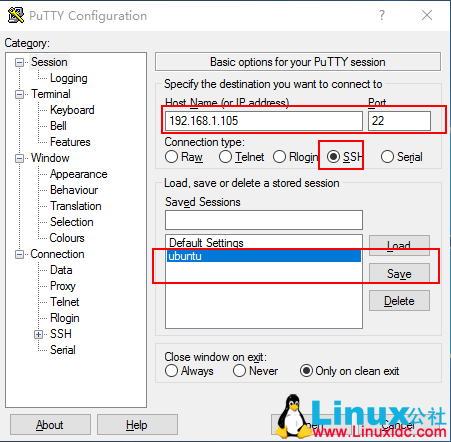
3、打开 Putty,输入 Ubuntu Server 的 IP 地址,端口为 22,连接类型为 SSH,你可以把这个配置保存下来,命名为:ubuntu 即可,下次直接双击打开就行了,挺方便的。

4、出现下面这个提示时,选择“是”即可

5、然后输入服务器的用户名和密码进行登录,如果没问题,你会看到如下画面

5、小试牛刀:打开 windows 的命令提示窗口,输入以下命令,表示复制一个 test.txt(E 盘下)文件到 ubuntu 服务器上 test 文件夹下
pscp test.txt jack@192.168.1.105:test
随后切换至 Putty 上进行查看

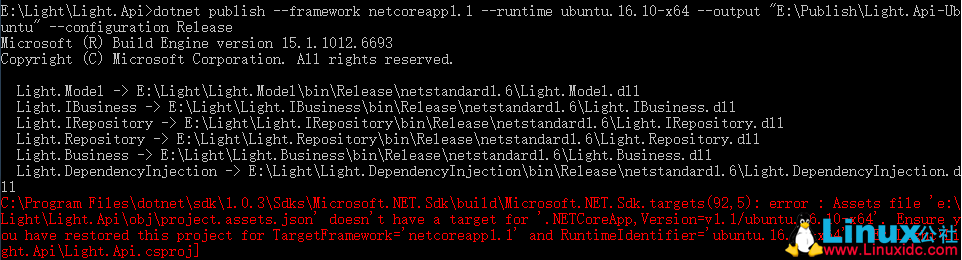
6、重新发布我们的项目,指定 runtime 为 ubuntu.16.10-x64,如需更多,请点击这里进行查看。
dotnet publish
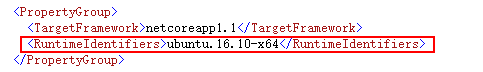
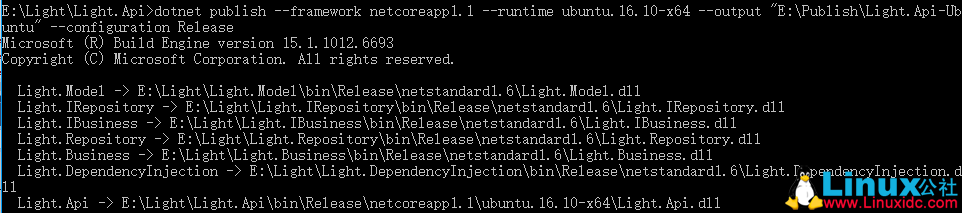
但是不幸的是出现了一个大大的报错:“project.assets.json don’t have a target for‘.NETCoreApp,Version=v1.1/ubuntu.16.10-x64’”,网上一查,发现是项目文件 csproj 中没有此依赖,添加之后重新运行发布命令,如果出现最后一个画面,说明你就成功了!
<RuntimeIdentifiers>ubuntu.16.10-x64</RuntimeIdentifiers>

同时将我们的监听端口设置为 6000,否则的话将无法启动,因为 5000 端口已经被测试项目 test 占用了。而其中的 UseIISIntegration 方法可以拿掉,因为我们是要发布到 Ubuntu 服务器上,用不着 IIS,但是这样的话你的本机也将会无法访问。

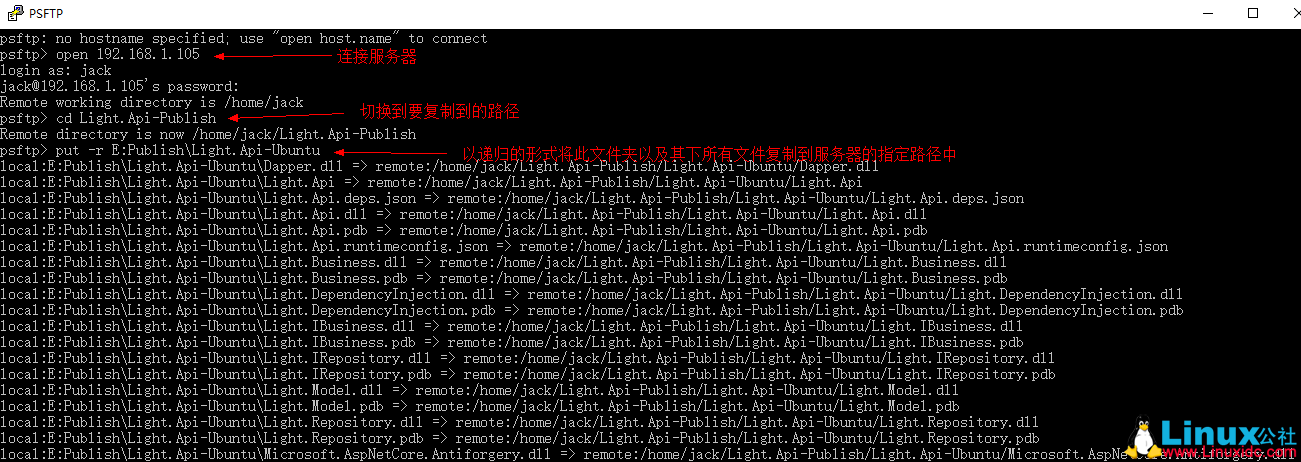
7、到了最重要的一环:使用 PSFTP,主要命令为 open 和 put,将我们刚才发布的 Light.Api 项目 Copy 到 Light.Api-Publish 下,你会看到很多的复制记录

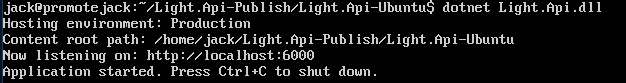
8、复制完成之后,切换到服务器的该目录下,如果能启动,说明没问题

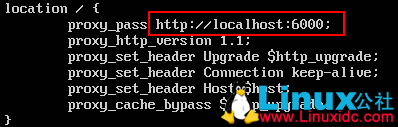
9、接下来就不用多说了,Ctrl+Art+F2 切换到第二个管理页面,把 nginx 的监听端口改成 6000 并重启 nginx

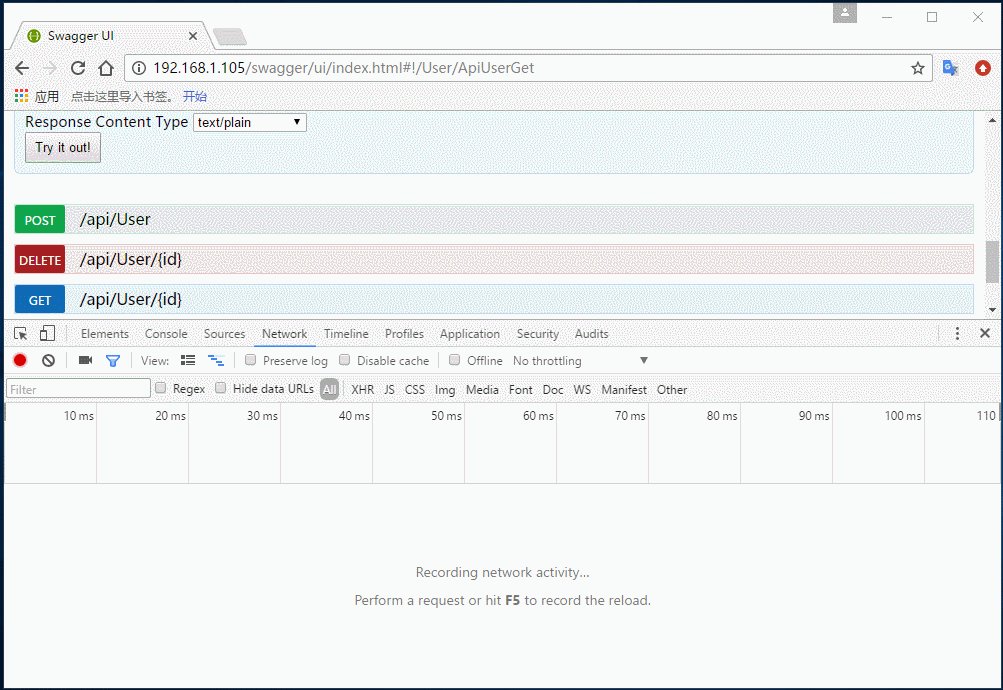
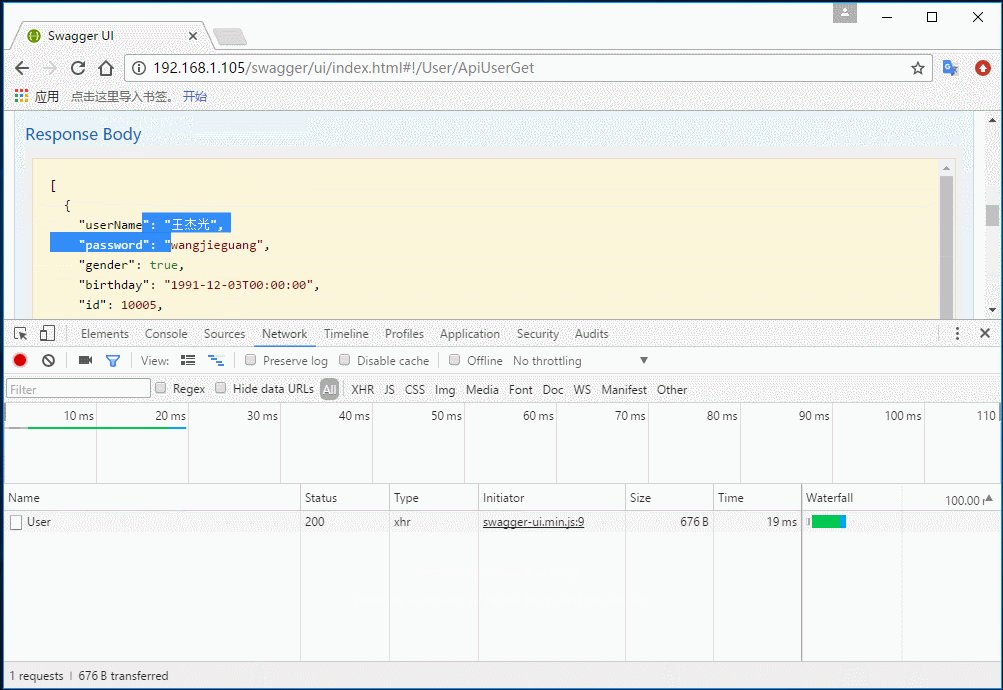
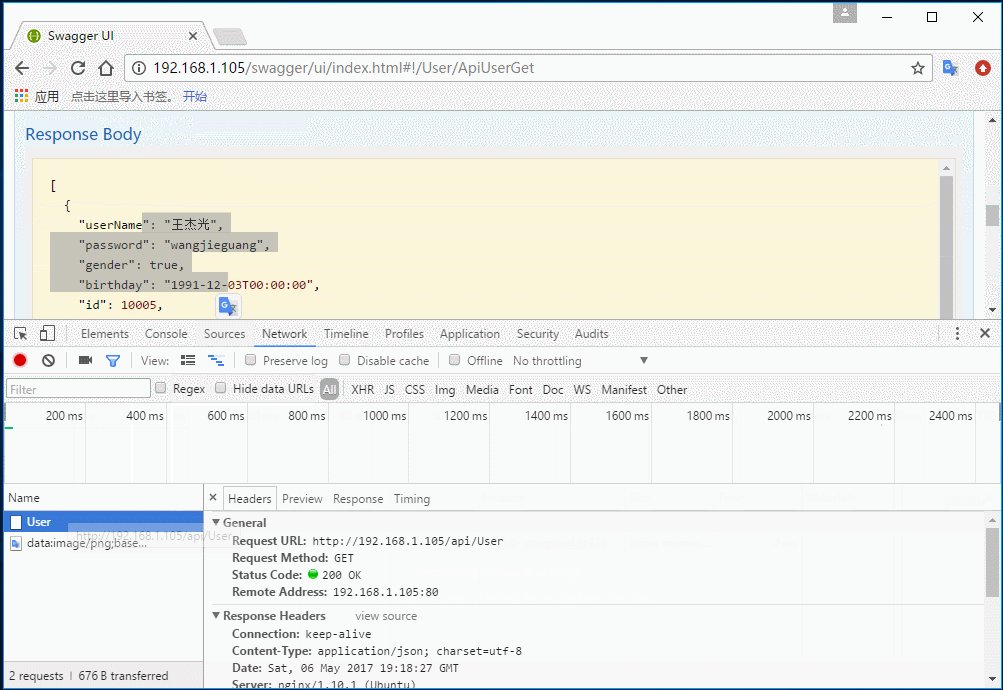
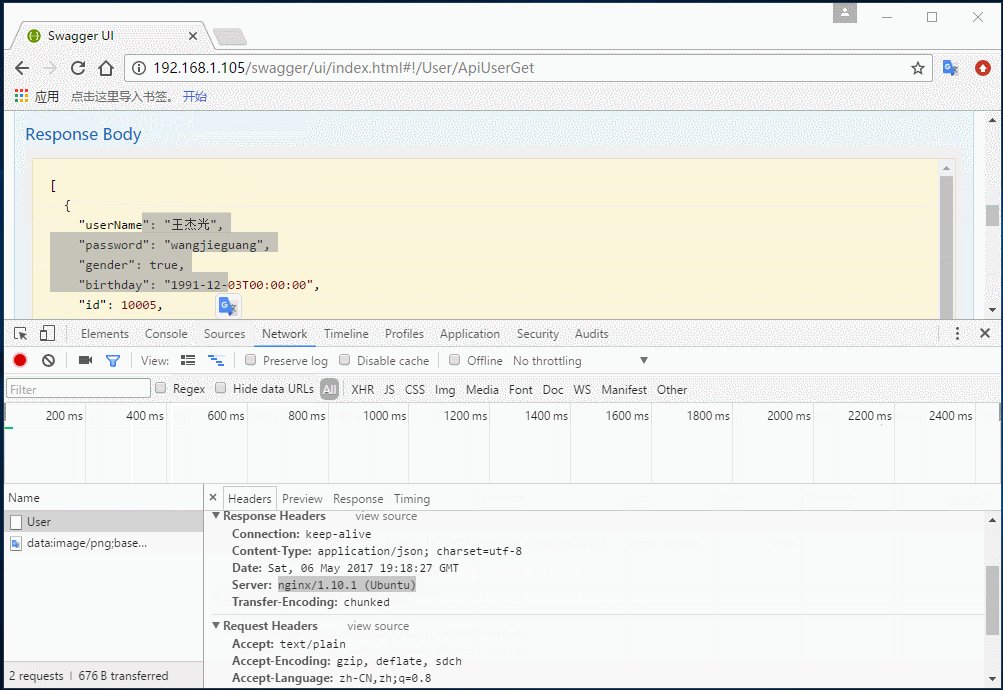
10、屏住呼吸,在本机浏览器中输入服务器地址:“http://192.168.1.105/swagger/ui”,如果可以正常访问,并且可以请求到数据,说明你已经成功了!如果发现服务器不可用的话,多半是本机开启了防火墙,连接不到数据库导致的,因为这时你 ping 主机也是 ping 不通的,只需到控制面板中关闭防火墙即可!最后的效果图,nginx on ubuntu 就是强有力的证明

四、写在最后
可能细心的人儿已经发现我其实还有最后一步 Light.Api 的守护进程没有配置,所以就最后就留给大家来搞定吧。我不会告诉你只需要参照着上面的步骤 5 即可!希望这篇文章可以帮到那些刚接触到 ASP.NET Core 在 Linux 中部署的同学们,如果对文章有疑问或者不清晰的,欢迎讨论。也希望各位前辈可以多多指导!拜谢~
本文永久更新链接地址 :http://www.linuxidc.com/Linux/2017-05/143642.htm
概述
基于上一篇成功安装 Ubuntu Server 16.10 的基础上,接下来继续我们 ASP.NET Core 项目的部署之旅!
只是对于这些年整天和 Windows 打交道的我,初次使用 Linux 确实有点费劲。
但是为了.NET Core 跨平台的这一重大特性,即使再多的坑,也还是要硬着头皮上的。
不然会有人怀着诧异的眼神问你:你的.NET Core 项目还部署到 Windows 上?
废话不多说,预祝你在十步之内成功部署!<(~︶~)↗[GO!]
一、安装.NET Core SDK
依次输入以下命令即可完成安装,如果中间有失败的,请多尝试几次。
sudo sh -c 'echo "deb [arch=amd64] https://apt-mo.trafficmanager.net/repos/dotnet-release/ yakkety main" > /etc/apt/sources.list.d/dotnetdev.list'
sudo apt-key adv --keyserver hkp://keyserver.ubuntu.com:80 --recv-keys 417A0893
sudo apt-get update
sudo apt-get install dotnet-dev-1.0.1安装好之后试着执行一下 dotnet 命令,出现以下内容,说明你已经安装成功,恭喜!

二、小试牛刀
1、创建一个文件夹,命名为 test,然后切换之
mkdir test
cd test2、初始化一下 CLI 配置
dotnet new
3、创建一个 MVC 项目
dotnet new4、构建该项目并运行
dotnet restore
dotnet run 
5、如果能监听成功,说明没问题。接下来进入 Program.cs 文件,并修改成如下内容,在 80 端口监听所有的网络适配器
1)、vi Program.cs // 打开 Program.cs 文件
2)、i // 进入编辑模式
3)、Esc 键退出编辑模式
4)、:wq // 保存并退出 
6、安装反向代理 nginx,并启动之,当然了,apache 也是未尝不可的。
sudo apt-get install nginx
sudo service ngnix start然后访问一下服务器的地址,如果出现如下页面,说明已经安装成功

7、安装好之后进入到以下目录,打开 default 文件并修改为以下的内容
cd /etc/nginx/sites-available
sudo vim default

顺便记录几个常用的编辑命令
vim Program.cs // 打开或新建 Program.cs 文件
i // 进入编辑模式
Esc 键 // 退出编辑模式
yy // 复制光标所在行
5yy // 复制光标起后 5 行
p // 粘贴
dd // 删除光标所在行
5dd // 删除光标起后 5 行
u // 撤销操作
:q! // 不保存并退出
:wq // 保存并退出 8、重新启动 Nginx 来应用配置
sudo nginx -t
sudo nginx -s reload9、接下来就是见证奇迹的时刻。重新运行我们刚才的 test 项目,然后打开本机浏览器,输入:http://192.168.1.104(如果不知道自己 ubuntu 服务器地址的,输入 ifconfig 命令进行查看)访问,如果出现如下画面,说明配置已经成功。服务器已经不再是 IIS,取而代之的是 ubuntu 上的 nginx,版本为 1.10.1

Tips:如果不成功的话,不要灰心!试着用以下命令更新一下系统,或者卸载 nginx 然后重新再来一次,相信曙光就要到来!
sudo apt-get update
sudo apt-get upgrade
sudo apt-get dist-upgrade
sudo reboot三、配置守护进程 Supervisor
到目前位置,应用程序还是我们自己手动运行起来的,而且还不能 Ctrl+ C 关闭并退出,否则你的网站将无法访问!所以我们需要有一个类似监视器的角色来保证 ASP.NET Core 进程的正常运行,那么 Supervisor 会是我们的首选。
1、安装 supervisor
sudo apt-get install supervisor2、发布上面 mvc 的 test 项目,记录下你的发布路径
dotnet publish 
3、发布成功之后记得切换到发布目录执行下 dotnet 运行命令,然后重复上面的步骤 9 看下是否可以正常访问,没问题的话我们进行下一步

4、切换到 var 路径,创建一个 netcore 文件夹,再在其下创建一个 test-publish 文件夹,然后将上面发布后的所有文件拷贝到这里
cd /var
sudo mkdir netcore
cd netcore
sudo mkdir test-publish
cd test-publish
sudo cp -a /home/jack/test/bin/Debug/netcoreapp1.1/publish/* /var/netcore/test-publish
ls
5、创建 test.conf 的 supervisor 配置文件,并将以下内容添加进去 (一定要仔细不要手抖写错了)
cd /etc/supervisor/conf.d
sudo vim test.conf
6、重新启动 supervisor 来应用配置!然后试着用本机访问下 ubuntu server 的 IP,看下网站是否如你所愿的展示在了你的面前!如果和上面的步骤 9 一致,那么整个部署流程已经暂时告一段落,这样一来即使你重启了服务器,网站依旧可以访问。到这里我终于算是松了一口气。
sudo service supervisor restart更多详情见请继续阅读下一页的精彩内容 :http://www.linuxidc.com/Linux/2017-05/143642p2.htm
















