共计 2120 个字符,预计需要花费 6 分钟才能阅读完成。
从接触运维开始,最苦逼的事情就是业务上线,为什么这么说?就是因为有了很多的大坑队友。不是因为开发的童鞋漏提代码,就是因为测试童鞋线下测试的不到位导致代码扔到线上后出现各种问题,各种 404。近期和各位童鞋研究了应对这种现象的解决方案,得到了如下结果:
上线分为如下几种等级:测试发布、预发布、灰度发布、正式发布,下面分来来针对这四种发布介绍下区别。
测试发布:写完程序在线下测试,测试的过程和结果成为测试发布。
预发布:程序经历过测试发布后要把代码在线上部署一套(和生产环境一模一样的环境),使用生产环境的数据库等等应用,测试人员在线上进行测试,测试的过程不影响生产环境使用.
灰度发布:程序经历过预发布后下一步就是灰度发布。使用线上的生产环境进行测试,使用对象是部分客户,这种过程称之为灰度发布。
正式发布:代码经历过上述三种测试后,基本可以确定 ok 了,就可以进行代码正式发布了。环境使用生产环境,客户是全部客户。
以上讲述了四种发布的区别以及作用,接下来继续说说前几天预发布的过程。
——————————————————————————–
预发布的意思是,我们自己的测试人员使用线上的环境线上的数据进行线上测试,但是还不能影响线上正常用的使用,解决办法如下:
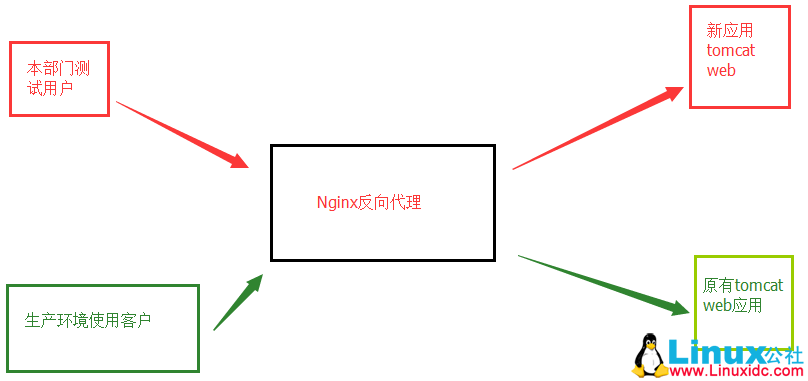
根据公网 ip 进行反向代理,本部门的公网 ip 是固定的,那么当客户访问的时候,如果是本部门的公网 ip 的话,nginx 进行方向代理到新代码 tomcat 上,如果非本部门的公网 ip,那么代理到原有 tomcat 上,拓扑如下:

nginx 代码:动态请求的规则下面这么写
upstream jljerp {
server 192.168.1.190:8001 weight=20 max_fails=2 fail_timeout=30s;
ip_hash;
}
upstream jljerp_rc {
server 192.168.1.190:8004 weight=20 max_fails=2 fail_timeout=30s;
ip_hash;
}
server {
listen 80;
server_name jljerp.jinlejia.com;
root /var/www/index;
index index.html index.htm;
location / {
proxy_set_header HOST $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-FOR $proxy_add_x_forwarded_for;
proxy_connect_timeout 600;
proxy_read_timeout 600;
proxy_send_timeout 600;
# 预发布规则,这个地址是部门内部公网地址,当这个地址过来的请求转发到新 tomcat 上
if ($remote_addr ~* “202.106.0.20”) {
proxy_pass http://jljerp_rc;
}
# 如果不是本部门 ip 请求,按照原有规则进行原有生产环境进行转发
proxy_pass http://jljerp;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /usr/share/nginx/html;
}
}
nginx 代码:静态请求的规则这么写(换汤不换药)
server {
listen 80;
server_name www.a.com;
root /var/www/a;
index index.html index.htm;
location / {
# 预发布规则, 如果是本部门的公网的 ip,访问这个目录下的地址
if ($remote_addr ~* “202.106.0.20”){
root /var/www/b;
}
}
# 由于字体使用跨域的方式进行的调用,默认浏览器拒绝访问,加上这个 location 就可以在其他域名下访问这个域名的字体了
location ~* \.(eot|ttf|woff|svg|otf|woff2)$ {
add_header Access-Control-Allow-Origin *;
}
error_page 404 500 502 503 504 /404.html;
location = /404.html {
root /usr/share/nginx/html;
}
}
上述就是整个过程,并非权威,有问题欢迎大家指正
本文永久更新链接地址 :http://www.linuxidc.com/Linux/2017-09/146752.htm
















