共计 4241 个字符,预计需要花费 11 分钟才能阅读完成。
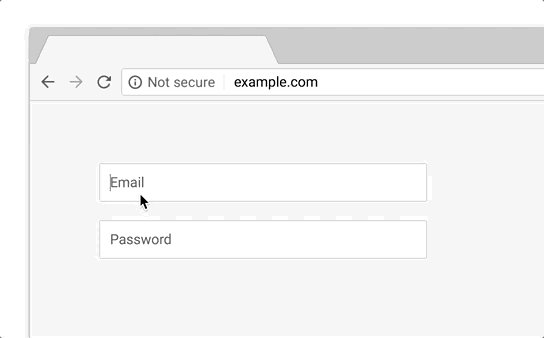
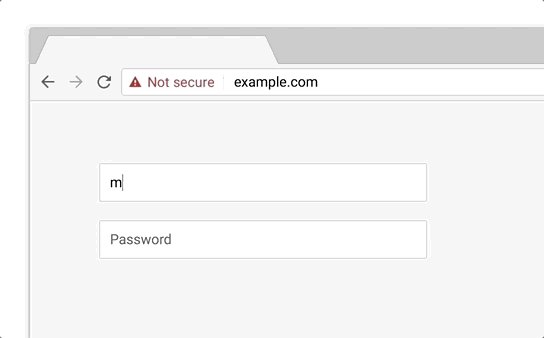
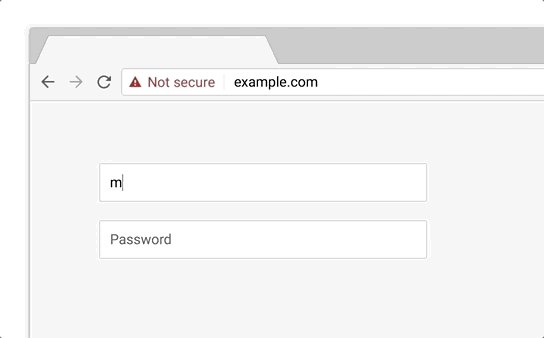
今天,所有使用 Google Chrome 稳定版的用户迎来了 v68 正式版首个版本的发布,详细版本号为 v68.0.3440.75,上一个正式版 v67.0.3396.99 发布于 6 月 13 日,自 Chrome 68 起,当在加载非 HTTPS 站点时,都会在地址栏上明确标记为“Not Secure(不安全)”。

Google 很早就已经开始进行大力推广,但因为迁移至 HTTPS 比较困难存在一定的技术门槛,而且成本也比较高昂,其次就是当时没有任何行业在推动这项变革,所以当时响应支持的并不是很多。
但现在情况不同了,在 Google 的坚持努力下,同时 HTTPS 也在安全性、搜索引擎友好方面具有不小的优势,目前 Top 100 的网站中已经有 81 家网站默认使用了 HTTPS。
那么 Chrome 在这次升级后,为了给用户带来更好的用户体验及更多的信任,网站升级 HTTPS 的进程可能会比之前更快,那么我们应该如何将自己的站点升级为 HTTPS,以及如何配置平滑过渡。
升级 HTTPS,我们可以分为 购买证书 、 安装证书 、 设置跳转 这三个步骤,下面我们展开来讲讲这三步详细的实施流程。
申请证书
证书类型分为 DV、OV、EV 这三种,这三种有什么区别?
- DV(域名型 SSL):个人站点、iOS 应用分发站点、登陆等单纯 https 加密需求的链接;
- OV(企业型 SSL):企业官网;
- EV(增强型 SSL):对安全需求更强的企业官网、电商、互联网金融网站;
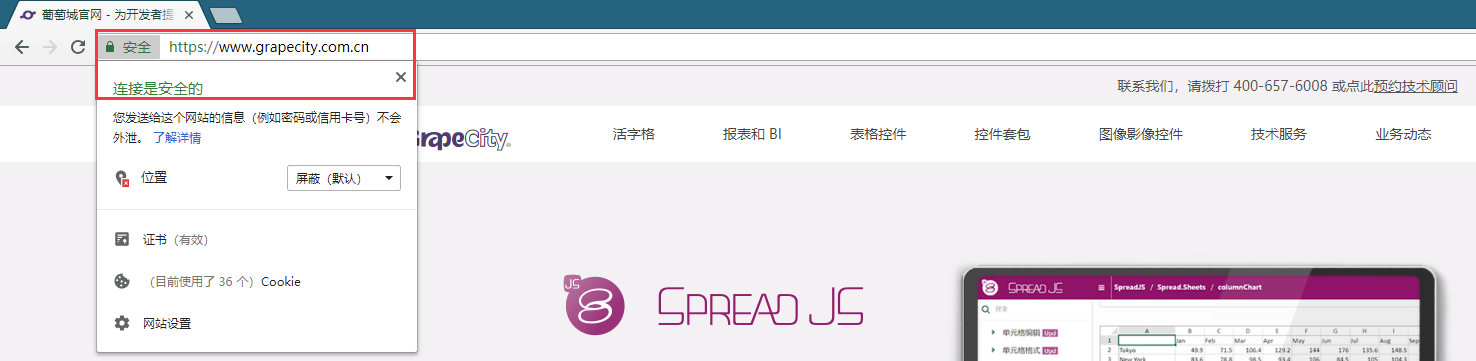
SSL 证书的部署类型又分为了单域名、多域名、通配符等类型,这里以葡萄城官网为例,使用的是 OV 通配符证书,也就是一张证书可以保护 *.grapecity.com.cn 下的所有子域名。大家可以根据自己的需求来选择申请购买。
安装证书
证书购买完成后,你就可以下载对应域名的证书文件。根据你 Web 服务器的不同种类一般证书也会分为多种,请根据自己的实际情况下载安装,一般的常见的 Web 服务器分为 Nginx、Apache、Tomcat、IIS 6、IIS 7/ 8 这几种,下面我们来看一下,证书下载完成后,如何在服务器上安装 / 配置 SSL 证书。
Nginx
- 首先在 Nginx 的安装目录下创建 cert 目录,将下载的全部文件拷贝到 cert 目录中。
- 打开 Nginx 安装目录下 conf 目录中的 nginx.conf 文件,找到“HTTPS server”部分。
- 指定证书路径,为如下示意并保存:
server {
listen 443;
server_name 你网站的域名;
ssl on;
root html;
index index.html index.htm;
ssl_certificate cert/ 你的证书文件名.pem;
ssl_certificate_key cert/ 你的证书文件名.key;
ssl_session_timeout 5m;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_prefer_server_ciphers on;
location / {
root html;
index index.html index.htm;
}
}
4. 重启 Nginx,这时候你的站点应该就已经可以通过 https 方式访问了
Apache
- 在 Apache 的安装目录下创建 cert 目录,并且将下载的全部文件拷贝到 cert 目录中。
- 打开 Apache 安装目录下的 conf 目录中的 httpd.conf 文件,找到以下内容并去掉“#”:
#LoadModule ssl_module modules/mod_ssl.so
#Include conf/extra/httpd-ssl.conf
3. 打开 Apache 安装目录下的 conf/extra/httpd-ssl.conf 文件(或 conf.d/ssl.conf),在配置文件中找到以下语句并配置
# 添加 SSL 协议支持协议,去掉不安全的协议
SSLProtocol all -SSLv2 -SSLv3
# 修改加密套件如下
SSLCipherSuite HIGH:!RC4:!MD5:!aNULL:!eNULL:!NULL:!DH:!EDH:!EXP:+MEDIUM
SSLHonorCipherOrder on
# 证书公钥配置
SSLCertificateFile cert/public.pem
# 证书私钥配置
SSLCertificateKeyFile cert/ 你的证书文件名.key
# 证书链配置,如果该属性开头有 ‘#’ 字符,请删除掉
SSLCertificateChainFile cert/chain.pem
4. 重启 Apache
Tomcat
Tomcat 支持 JKS 格式证书,但从 Tomcat7 开始也支持 PFX 格式证书,两种格式任选其一
- 在 Tomcat 的安装目录下创建 cert 目录,并且将下载的全部文件拷贝到 cert 目录中。
- 找到安装 Tomcat 目录下该文件 server.xml,找到 Connection port=”8443″ 标签,并根据证书类型添加如下相应属性:
如果是 PFX 证书
keystoreFile=”cert/ 你的证书文件名.pfx”
keystoreType=”PKCS12″
keystorePass=” 证书密码 ”
如果是 JKS 证书
keystoreFile=”cert/ 你的证书文件名.jks”
keystorePass=” 证书密码 ”
重启 Tomcat
IIS 6
- 导入证书
- 开始 -〉运行 -〉MMC
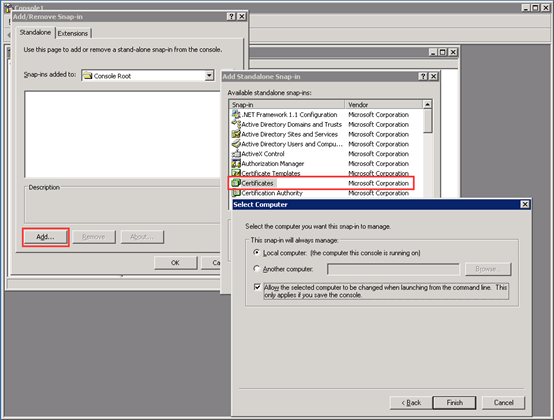
- 启动控制台程序,选择菜单“文件 ” 中的 ” 添加 / 删除管理单元”->“添加”,从“可用的独立管理单元”列表中选择“证书”-> 选择“计算机帐户“
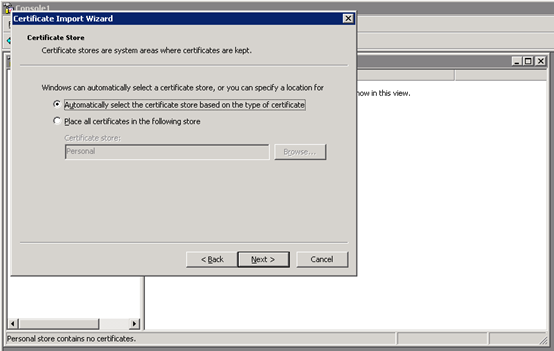
- 在控制台的左侧显示证书树形列表,选择“个人”->“证书”,右键单击,选择“所有任务 ”-〉” 导入”, 根据 ” 证书导入向导”的提示,导入 PFX 文件(此过程当中有一步非常重要:“根据证书内容自动选择存储区”)



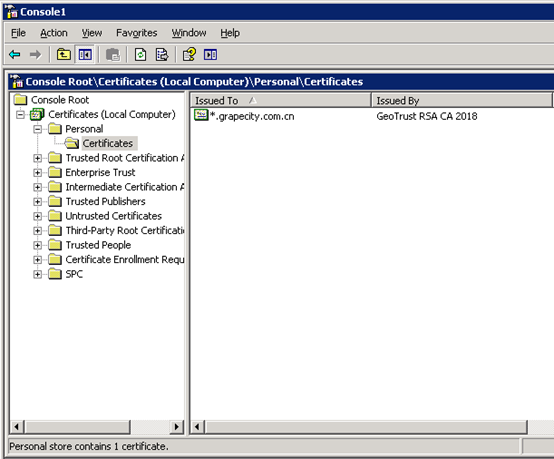
刷新后即可看到证书。
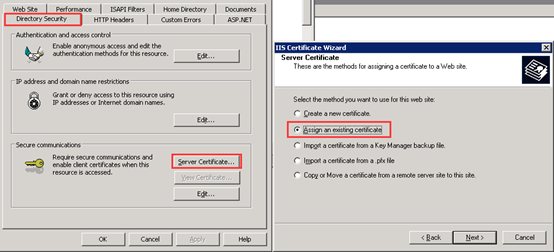
- 为站点分配证书,打开 IIS -〉目录安全性 -〉服务器证书 -〉分配现有证书 -〉指定访问端口为 443

- 重启站点
IIS 7/8
- 导入证书(和 IIS 6 步骤相同)
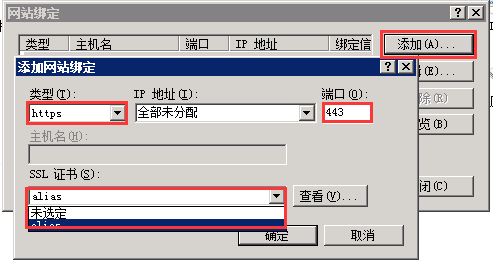
- 为站点分配证书,选择“绑定”->“添加”->“类型选择 https”->“端口 443”->“ssl 证书(选择导入的证书名称)”->“确定”

如遇到主机名不能设置,请打开 C:\Windows\system32\inetsrv\config\applicationHost.config 手动修改
- 重启站点
之后通过 https://hostname 访问,并能够成功加载证书时,就已经算成功在服务器上安装证书了。

设置跳转
经过上面的步骤,相信各位的网站应该都能以 https://domainhost 的形式访问了,但细心的小伙伴可能已经发现,网站这个时候 http 和 https 同时都能够访问。这就需要设置跳转了,使 http 请求通过 301 redirect 到 https 上去。同样的,我们以不同 Web 服务类型来说明。
Nginx
server {
listen 80;
server_name 您的域名;
return 301 https://$server_name$request_uri;
}
Apache
新建.htaccess
RewriteEngine On
RewriteCond %{SERVER_PORT} 80
RewriteRule ^(.*)$ https://%{HTTP_HOST}/$1 [R,L]
Tomcat
在 conf/web.xml 中的 </web-app> 前加入
<login-config>
<!– Authorization setting for SSL –>
<auth-method>CLIENT-CERT</auth-method>
<realm-name>Client Cert Users-only Area</realm-name>
</login-config>
<security-constraint>
<!– Authorization setting for SSL –>
<web-resource-collection >
<web-resource-name >SSL</web-resource-name>
<url-pattern>/*</url-pattern>
</web-resource-collection>
<user-data-constraint>
<transport-guarantee>CONFIDENTIAL</transport-guarantee>
</user-data-constraint>
</security-constraint>
IIS 6
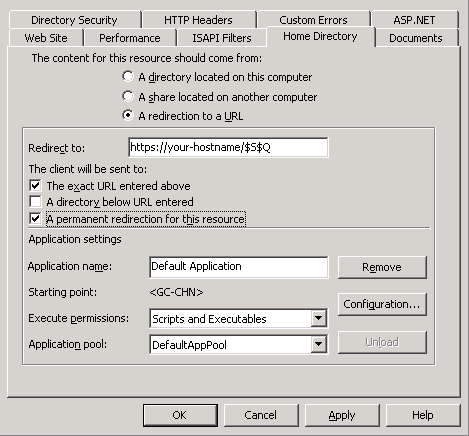
打开 IIS -〉站点属性 -〉主目录 -〉选择“重定向到 URL”-〉填写 https://your-hostname/$S$Q”-〉勾选“资源的永久重定向”

IIS 7/8
- 安装 Url Rewrite 扩展组件 https://www.iis.net/downloads/microsoft/url-rewrite
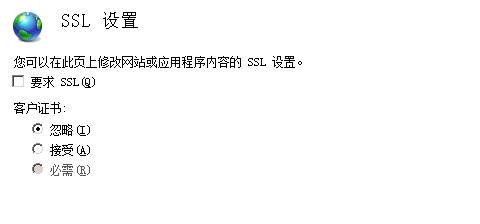
- 反选“要求 SSL”

- 站点的 web.config 内的 <system.webServer> 节中添加
<rewrite>
<rules>
<rule name=”HTTP2HTTPS” stopProcessing=”true”>
<match url=”(.*)” />
<conditions>
<add input=”{HTTPS}” pattern=”off” ignoreCase=”true” />
</conditions>
<action type=”Redirect” redirectType=”Found” url=”https://{HTTP_HOST}/{R:1}” />
</rule>
</rules>
</rewrite>
总结
至此,网站 HTTPS 化的工作已经全部完成了,另外多啰嗦的内容就是,HTTPS 化了之后还有一些收尾工作需要进行,那就是,请尽量将引用图片资源的路径改为相对路径,如果引用的有站外的 js 或 css 等资源,也请将 http 协议头删除,否则会给你带来一些“惊喜”。