共计 4834 个字符,预计需要花费 13 分钟才能阅读完成。
Nginx 部署、反向代理配置、负载均衡
最近我们的 angular 项目部署,我们采用的的是 Nginx,下面对 Nginx 做一个简单的介绍。
为什么选择 Nginx
- 轻:相比于 Apache,同样的 web 服务器占用的资源少
- 多线程模式:Nginx 拥有多个 worker 进程,处理请求时是异步非阻塞的
- 社区活跃
- 可以做反向代理
- 支持 7 层负载均衡。什么是七层负载均衡
- 配置简单,易上手。这才是我们选择的主要原因。
上一个官方下载下来的文档
PDF 幻灯片可以到 Linux 公社资源站下载:
—————————————— 分割线 ——————————————
免费下载地址在 http://linux.linuxidc.com/
用户名与密码都是www.linuxidc.com
具体下载目录在 /2019 年资料 / 3 月 /22 日 /Nginx 安装部署之反向代理配置与负载均衡 /
下载方法见 http://www.linuxidc.com/Linux/2013-07/87684.htm
—————————————— 分割线 ——————————————
Window 下 的 Nginx
虽然一般的服务器都不使用 windows 系统,我们还是先来一段 window 的
- 访问 ngix 下载页下载 windows 版本的 ngix 压缩包
- 解压到相应的目录下。
- 打开 CMD,cd 到解压 ngix 的目录下,键入 start nginx.exe
- 打开浏览器,输入 localhost/127.0.0.1
- 上图:

- 常用命令:
nginx -s stop #停止 nginx
nginx -s reloadLinux(CentOS) 下的 Nginx
下面是我们真正使用的 Linux 下 搭建 Nginx,演示时我使用的 WM Ware 创建的虚拟机。使用 putty 进行远程连接。注:如果使用服务器操作的话,粘贴可就麻烦了,所以还是用远程连接吧,能直接 copy paste 命令
菜鸟教程的方法
直接上链接。Nginx 安装
官方文档上的方法
- cd 到 yum 的资源目录下
cd /etc/yum.repos.d/- 创建一个文件:nginx.repo,
vi nginx.repo
# 内容
[nginx]
name=nginx repo
baseurl=http://nginx.org/packages/mainline/centos/7/$basearch/
gpgcheck=0
enabled=1
# 文档上的 url 是 http://nginx.org/packages/mainline/OS/OSRELEASE/$basearch/
# 替换成你的 os 与 版本
# 保存退出- 键入如下一系列命令
yum -y install nginx # 安装
systemctl enable nginx #开机自启
systemctl start nginx #启动 nginx
firewall-cmd --permanent --zone=public --add-port=80/tcp #永久开启 80 端口
firewall-cmd --reload #重新加载防火墙- 下面我们回到物理机,测试一下虚拟机上的 Nginx 服务是否安装成功。在物理机打开浏览器,键入:虚拟机 IP:80, 上图:

- 常用命令与 Windows 相同。
- 个人建议使用官方上的配置。
说明 Angular 项目的打包,并部署到虚拟机的 Nginx
- 在本地找了一个 angular 项目目录下 ng-build, 会生一个 dist 文件夹
- 键入如下命令:nginx -t
nginx -t #查看配置文件路径
#结果
nginx: the configuration file /etc/nginx/nginx.conf syntax is ok
nginx: configuration file /etc/nginx/nginx.conf test is successful# 查看上述路径的文件
user nginx;
worker_processes 1;
error_log /var/log/nginx/error.log warn;
pid /var/run/nginx.pid;
events {worker_connections 1024;}
http {
include /etc/nginx/mime.types;
default_type application/octet-stream;
log_format main '$remote_addr - $remote_user [$time_local]"$request"''$status $body_bytes_sent "$http_referer" ''"$http_user_agent""$http_x_forwarded_for"';
access_log /var/log/nginx/access.log main;
sendfile on;
#tcp_nopush on;
keepalive_timeout 65;
#gzip on;
include /etc/nginx/conf.d/*.conf;
}- 注意上面最后一句话包含 conf.d 文件夹下的所有.conf。我们再那个文件夹下找到了 default.conf , 编辑 default.conf
server {
listen 80;
server_name localhost;
location / {
#root /usr/share/nginx/html;
root /usr/share/nginx/html/dist/demo;
#更改成我们上传的目录一定要写到有 index.html 那一级
index index.html index.htm;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {root /usr/share/nginx/html;}
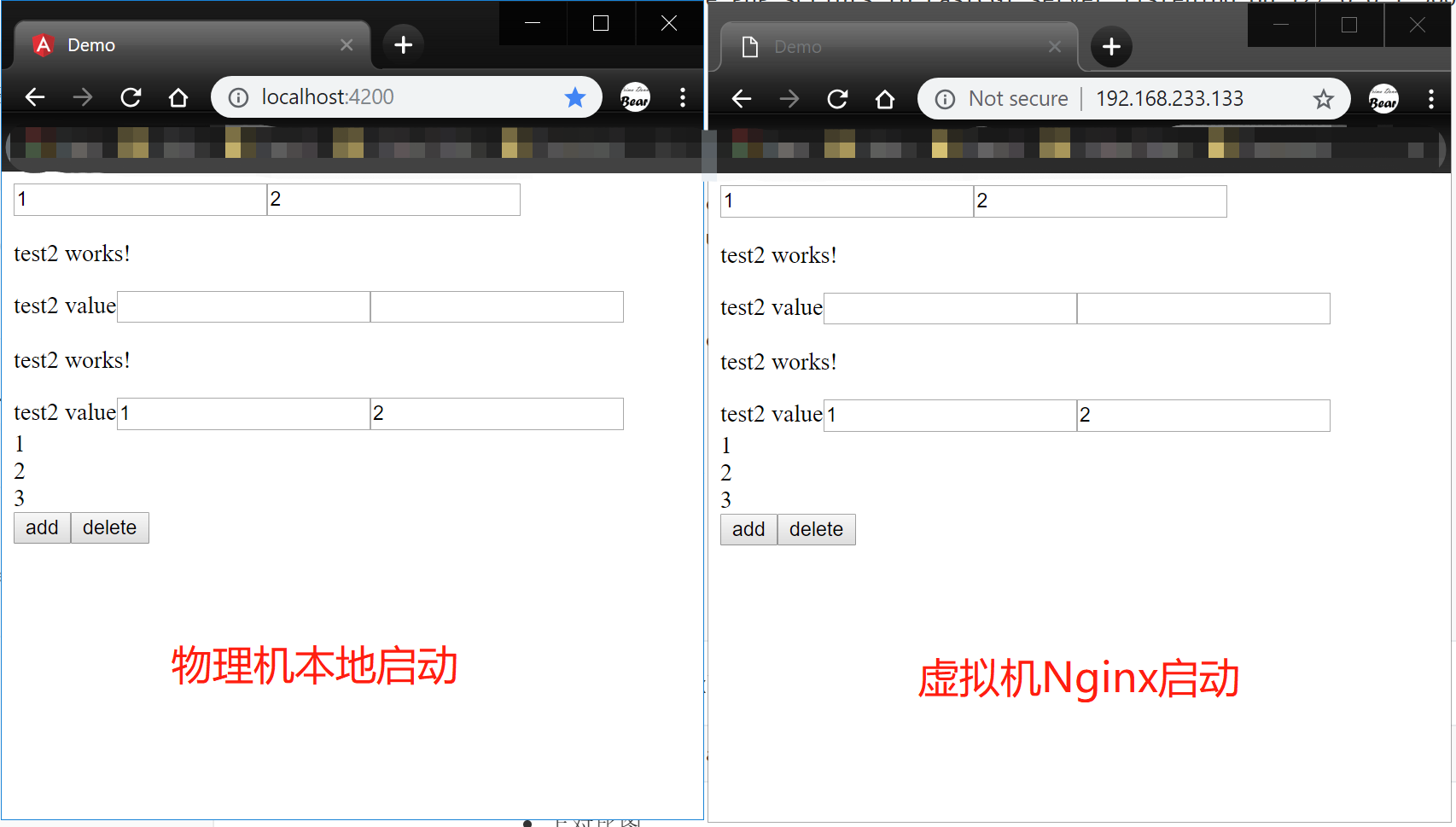
}- 重新载入 Nginx 配置
nginx -s reload- 上对比图

配置一个简单的反向代理
前端需要调用后端的 Rest API,我们需要将一部分请求配置反向代理。
- 直接上 conf 配置
server {
listen 80;
server_name localhost;
location / {
root /usr/share/nginx/html/dist/demo;
index index.html index.htm;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {root /usr/share/nginx/html;}
# 匹配到 /proxy/ 这个 url 的时候代理到 220.181.112.244 百度这个服务器
location ^~ /proxy/ {
proxy_set_header Host 220.181.112.244;
proxy_set_header X-Real-IP 220.181.112.244;
proxy_pass http://220.181.112.244/proxy/;
proxy_http_version 1.1;
proxy_set_header Connection "";
}
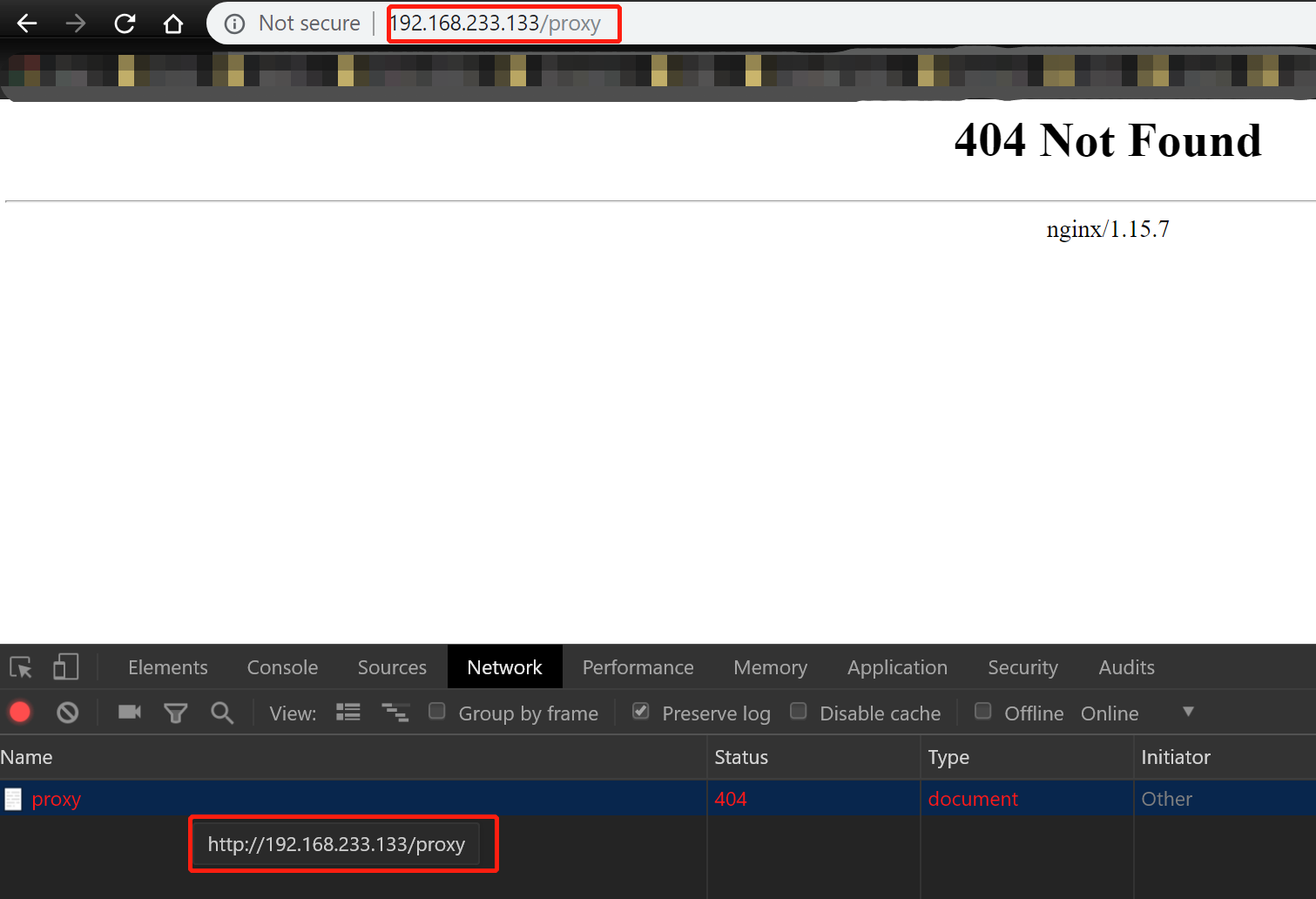
}- 在重新载入配置前,我们先尝试一下,上图:
注:本地项目,没有配置路由,所有会没有 proxy 这个东西,会报 404 错误,我们可以通过查看当前 404 是哪个服务器包的错,来判断是否发生反向代理
从图中可以看出,此时没有进行反向代理,在虚拟机的服务器上提示 404

注:这里说明一点,就是即便发生了法相贷,但是 network 中的显示还是我的虚拟机的 ip,所以不能当做是否发生反向代理的标注
- 重新载入 Nginx 配置
nginx -s reload- 刷新刚才的页面,上图:可以发现,已经代理到百度的错误页面上去了。

-
一个简单的反向代理就配置好了。
nginx 负载均衡
注:20190220 更新
- 准备工作
1. 一台虚拟机
2. 虚拟机安装 docker- 如上面操作在虚拟机上搭载一个 Nginx 服务器
- 使用 docker 拉取 nginx 镜像
docker pull nginx- 运行两个 nginx 的容器
docker run --name nginx-test-1 -d -p 8888:80 nginx /bin/bash
docker run --name nginx-test-2 -d -p 8889:80 nginx /bin/bash- 分别进入到两个容器中,更改其中 nginx web 目下的 index.html
docker exec -it nginx-test-1 /bin/bash
内容改成 this is nginx1
docker exec -it nginx-test-2 /bin/bash
内容改成 this is nginx2- 退回到虚拟机中,更改虚拟机的 nginx conf 文件
server{
location / {
root /usr/share/nginx/html;
index index.html index.htm;
proxy_pass http://balance; #balance 是下面 upstream 后定义的名字
}
}
# 在 server{}外面增加如下代码
upstream balance {
server localhost:8888 weight=1;
server localhost:8889 weight=1;
}- 在本机访问 localhost
curl localhost
#
会发现 this is nginx1、this is nginx2 交替出现下面关于 Nginx 的文章您也可能喜欢,不妨参考下:
CentOS 7 下 Nginx 服务器的安装配置 https://www.linuxidc.com/Linux/2017-04/142986.htm
CentOS 上安装 Nginx 服务器实现虚拟主机和域名重定向 https://www.linuxidc.com/Linux/2017-04/142642.htm
CentOS 6.8 安装 LNMP 环境(Linux+Nginx+MySQL+PHP)https://www.linuxidc.com/Linux/2017-04/142880.htm
Linux 下安装 PHP 环境并配置 Nginx 支持 php-fpm 模块 https://www.linuxidc.com/Linux/2017-05/144333.htm
Nginx 服务的 SSL 认证和 htpasswd 认证 https://www.linuxidc.com/Linux/2017-04/142478.htm
Ubuntu 16.04 上启用加密安全的 Nginx Web 服务器 https://www.linuxidc.com/Linux/2017-07/145522.htm
Linux 中安装配置 Nginx 及参数详解 https://www.linuxidc.com/Linux/2017-05/143853.htm
Nginx 日志过滤 使用 ngx_log_if 不记录特定日志 https://www.linuxidc.com/Linux/2014-07/104686.htm
CentOS 7.2 下 Nginx+PHP+MySQL+Memcache 缓存服务器安装配置 https://www.linuxidc.com/Linux/2017-03/142168.htm
Nginx 反向代理实现 Tomcat 负载均衡 https://www.linuxidc.com/Linux/2018-03/151223.htm
Nginx 的正向代理与反向代理详解 https://www.linuxidc.com/Linux/2019-03/157360.htm
Nginx 搭建反向代理服务器 https://www.linuxidc.com/Linux/2018-03/151418.htm
Nginx 的详细介绍:请点这里
Nginx 的下载地址:请点这里
:
















