共计 1419 个字符,预计需要花费 4 分钟才能阅读完成。
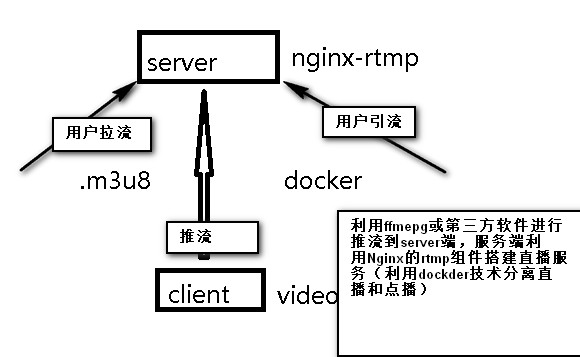
思路(如图):

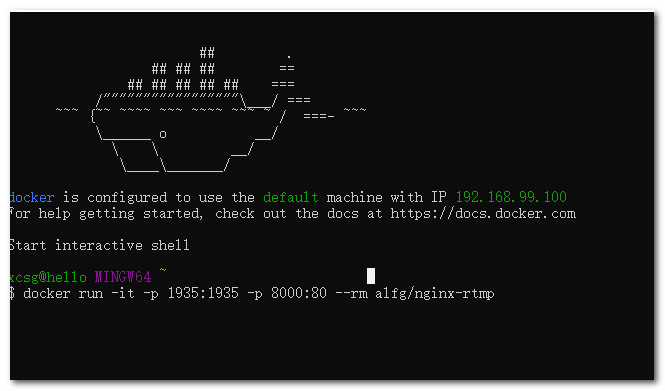
1,开启推流服务器(这里我的 Nginx-rtmp 服务器搭建成功)
进入 docker 开启推流服务器 docker run -it -p 1935:1935 -p 8000:80 –rm alfg/nginx-rtmp

2,推流(两种方法)
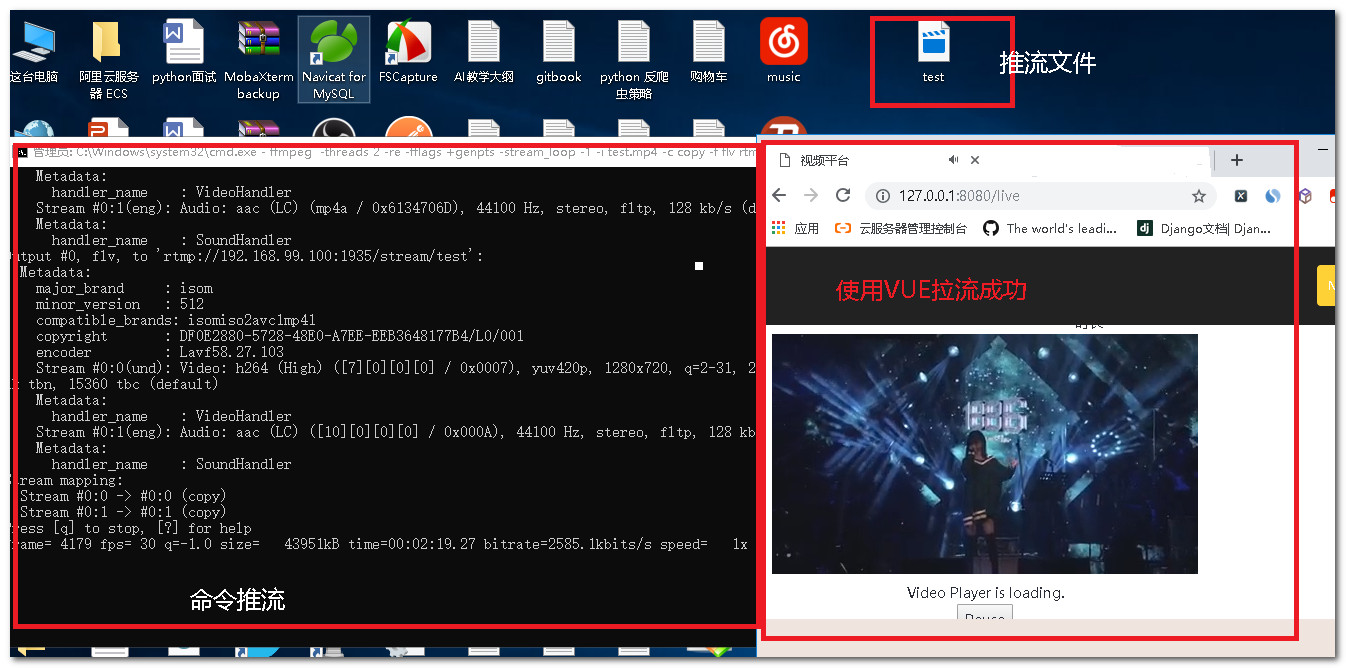
命令推流:
查看本机摄像头及麦克风设备 ffmpeg -list_devices true -f dshow -i dummy
音视频推流:ffmpeg -f dshow -i video=”VMware Virtual USB Video Device”:audio=”Microphone (High Definition Audio Device)” -tune:v zerolatency -f flv “rtmp://192.168.99.100:1935/stream/test”
| ffmpeg -re -stream_loop -1 -i test.mp4 -f flv rtmp://192.168.99.100:1935/stream/test | |
| 播放地址 http://192.168.99.100:8000/live/test.m3u8 | |
| ffmpeg -f vfwcap -i "0" -c:v libx264 -preset ultrafast -acodec libmp3lame -ar 44100 -ac 1 -f flv rtmp://localhost:1935/hls/home | |
| 播放地址 http://localhost:8080/hls/home.m3u8 | |
| start ffmpeg -f gdigrab -i desktop -vcodec libx264 -preset ultrafast -acodec libmp3lame -ar 44100 -ac 1 -f flv | |
| 播放地址 rtmp://localhost:1935/live/jing |
使用第三方软件推流:(例如:OBS Studio)
3,拉流
这里前端使用的是通过 VUE
注意使用 video 需安装以下几个依赖
cnpm install video.js
cnpm install aes-decrypter
cnpm install m3u8-parser
cnpm install mpd-parser
cnpm install mux.js
cnpm install url-toolkit
cnpm install videojs-contrib-hls
| <video id="my-video" class="video-js vjs-default-skin" controls preload="auto" > | |
| <source src="http://192.168.99.100:8000/live/test.m3u8" type="application/x-mpegURL"> | |
| </video> | |
| <script> | |
| //vue 的 video 插件 | |
| import videojs from 'video.js' | |
| import 'videojs-contrib-hls' | |
| export default {mounted:function(){// 自动执行直播平台 | |
| videojs('my-video', {bigPlayButton: false, | |
| textTrackDisplay: false, | |
| posterImage: true, | |
| errorDisplay: false, | |
| controlBar: true | |
| }, function () {this.play()}) | |
| } | |
| } | |
| } | |
| </script> |
效果如下:

:
正文完
星哥玩云-微信公众号















