共计 3738 个字符,预计需要花费 10 分钟才能阅读完成。
搞了一下午才在 Ubuntu 18.04 下把 JDK+Tomcat+IDEA 环境配置好,故此将整个过程记录一下以防日后需要。
目录:
1.JDK1.8 的安装配置
2.Tomcat9.0.12 的安装配置
3.IDEA 的下载安装
4.IDEA 创建 web 工程
5.创建并运行 servlet 程序
1. JDK1.8 的安装配置
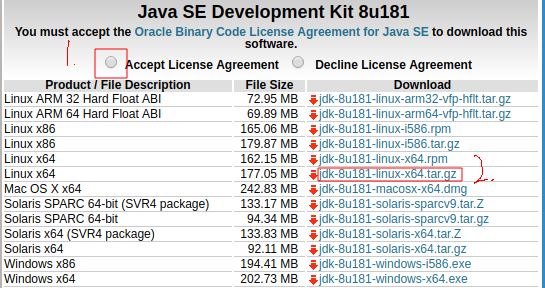
1.1 下载(下载链接)
先点击接受许可协议再点击文件下载。

1.2 解压
# 后面的文件名视你下载的文件名而定1.tar -zxvf jdk-8u181-linux-x64.tar.gz1.3 移动到指定目录(一般是容易记的地方)
# 将解压的文件夹移动到 /usr/local 下,并且重命名为 jdk1.81.sudo mv jdk1.8.0_181 /usr/local/jdk1.81.4 设置环境变量(关于 Linux 环境变量的配置方法和区别不再扩展,自行搜索)
1.vim /etc/profile# 如果权限不够可以在命令前面加 sudo2.sudo vim /etc/profile然后在文件的末尾加入以下内容
# 具体位置视你的位置而定,主要的就是 Java_HOME 的位置,其他位置可直接如下export JAVA_HOME=/usr/local/jdk1.8export JRE_HOME=${JAVA_HOME}/jreexport CLASSPATH=.:${JAVA_HOME}/lib:${JRE_HOME}/libexport PATH=.:${JAVA_HOME}/bin:$PATH1.5 使配置生效以及检查是否生效
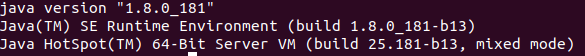
# 生效1.source /etc/profile# 检查2.java -version 如果设置成功,则会出现 JDK 的版本信息,如下图

2. Tomcat9.0.12 的安装配置
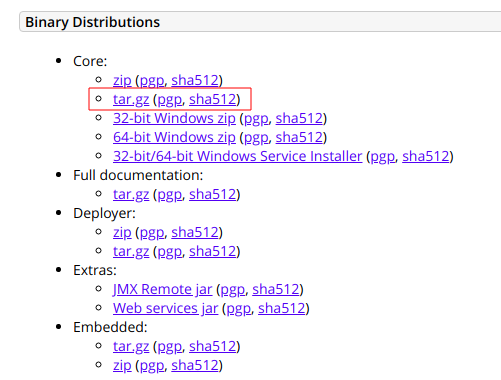
2.1 下载 ( 下载链接)
我下载的是 Tomcat9, 这个可以跟 JDK8 兼容,然后往下拉看到图示内容,点击下载

2.2 解压
# 后面的文件名视你下载的文件名而定1.tar -zxvf apache-tomcat-9.0.12.tar.gz2.3 移动到指定目录(一般是 /opt 下)
# 用 sudo 不然权限不够# 此处也一样,直接将解压出来的文件夹移动到 /opt 下并且重命名为 tomcat91.sudo mv apache-tomcat-9.0.12 /opt/tomcat92.4 更改文件夹的权限(鉴于电脑都是自己用,所以直接把权限改成 777 也没事,根据你的情况而定)
# 此命令在 /opt 下执行,或直接在 /opt 下打开终端输入即可sudo chmod -R 777 tomcat92.5 配置环境变量
# 切换目录到 /opt/tomcat9/bin1.cd /opt/tomcat9/bin# 用 gedit 打开吧,不然 vim 可能不太会用2.sudo gedit ./startup.sh打开以后,最后一行是 exec “$PRGDIR”/”$EXECUTABLE” start “$@”,我们将以下内容添加到它的前面的位置即可
export JAVA_HOME=/usr/local/jdk1.8export JRE_HOME=${JAVA_HOME}/jreexport CLASSPATH=.:${JAVA_HOME}/lib:${JRE_HOME}/libexport PATH=.:${JAVA_HOME}/bin:$PATHexport TOMCAT_HOME=/opt/tomcat92.6 启动 tomcat 服务器并检测是否配置成功
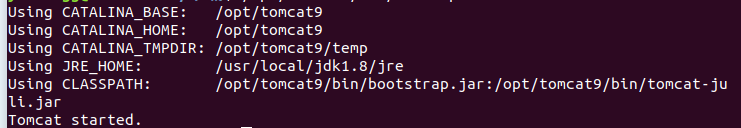
# 启动,打开 startup.sh 这个文件,根据路径而输入命令,或者直接输入1./opt/tomcat9/bin/startup.sh当出现下方内容:

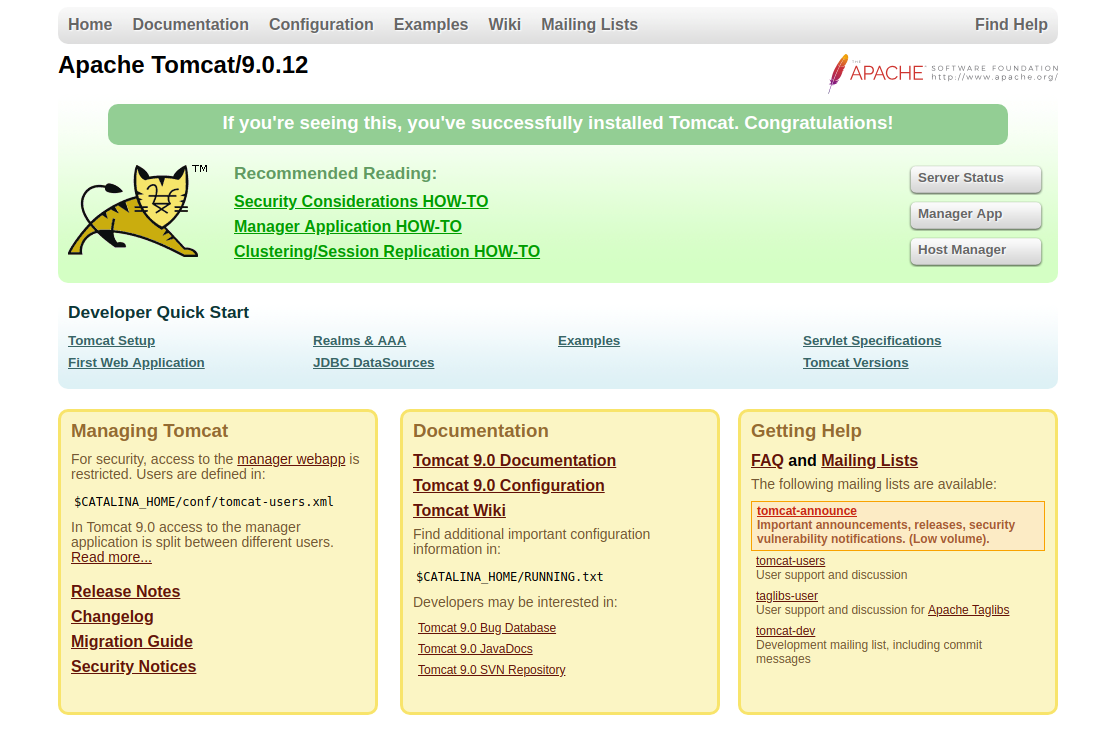
代表 tomcat 服务器启动成功,我们在浏览器输入地址 http://localhost:8080/,当浏览器出现下方内容,代表 tomcat 服务器正常运行了

3. IDEA 的下载安装
3.1 下载(下载地址)
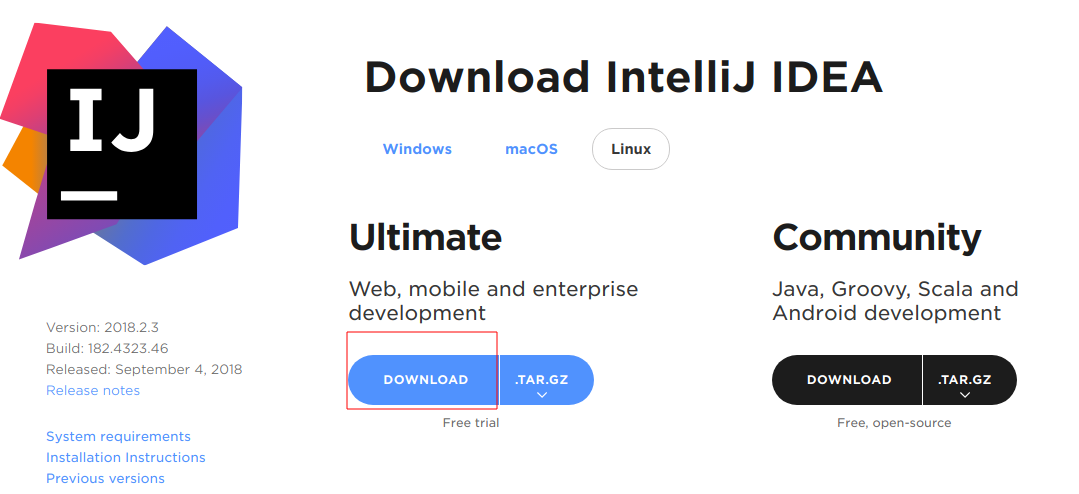
下载左边的版本

3.2 解压
1.tar -zxvf ideaIU-2018.2.3.tar.gz3.3 移动到指定目录(一般还是移动到 /opt 下)
1.sudo mv ideaIU-2018.2.3 /opt
3.4 安装完成
后续使用的时候,需要激活,可以在某宝买一个,五块钱,我就是买了 XD,好像是一年有效期
4. IDEA 创建 web 工程
4.1 创建一个新的 web 工程
File->New->Project
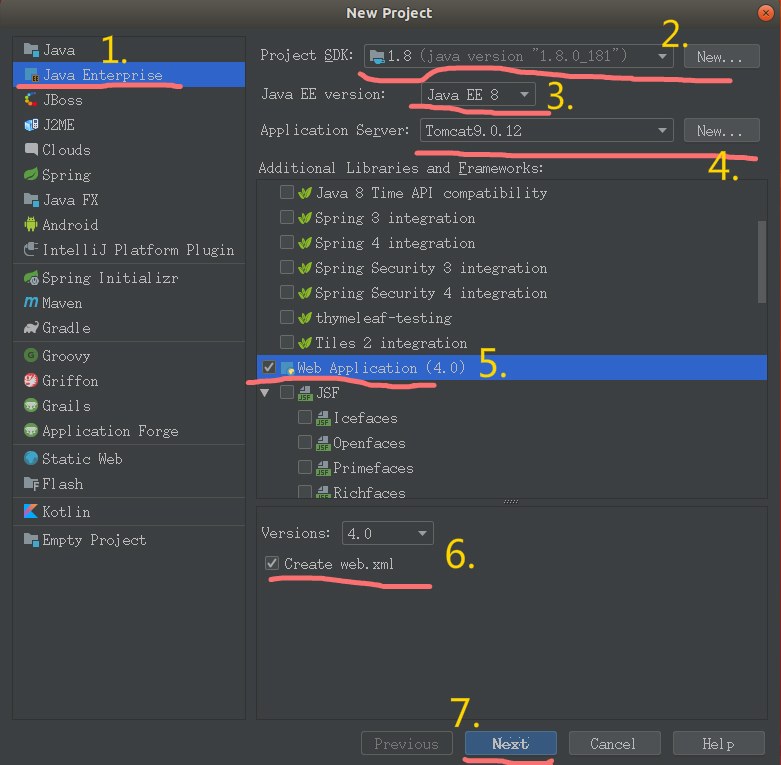
然后按照下图操作,其中 2 和 4 都是找到所需的安装路径

点击 next 之后会让你输入项目名字

然后点击 Finish 就完成创建了
4.2 web 工程的一些基本配置
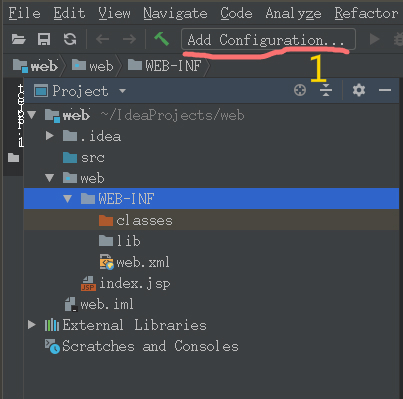
如下图所示,右键WEB-INF,NEW->Directory
创建两个文件夹 classes 和lib, 作用不解释了,如下图所示,别创建错位置了噢

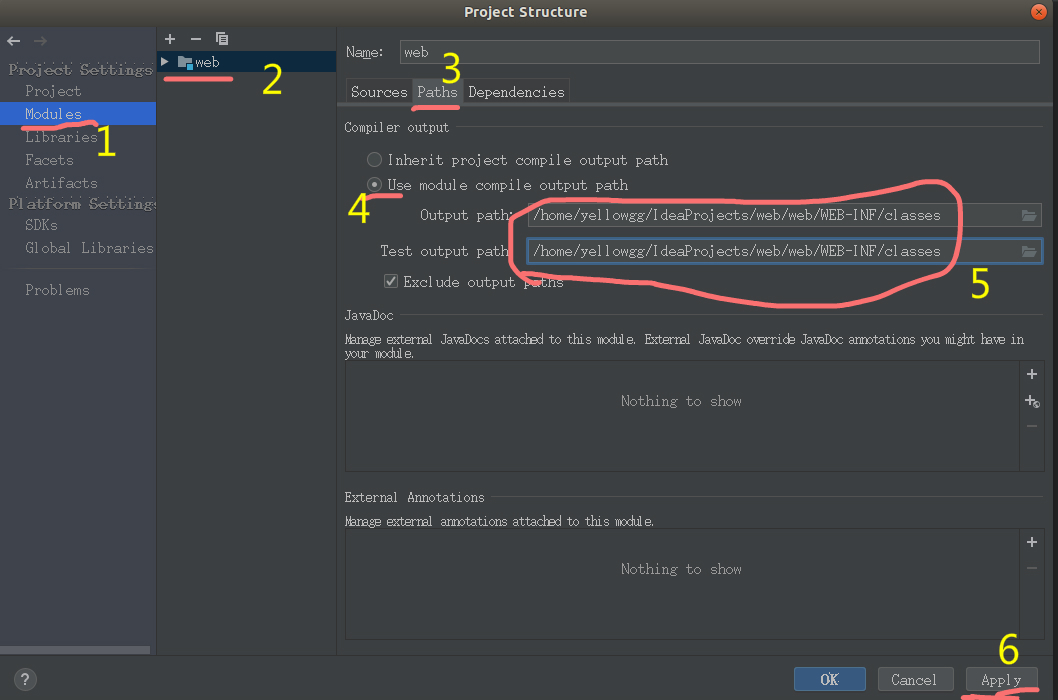
然后点击左上角File->Project Structrue,之后就按照下图操作。其中 5 选的两个文件夹是刚才我们所创建的classes

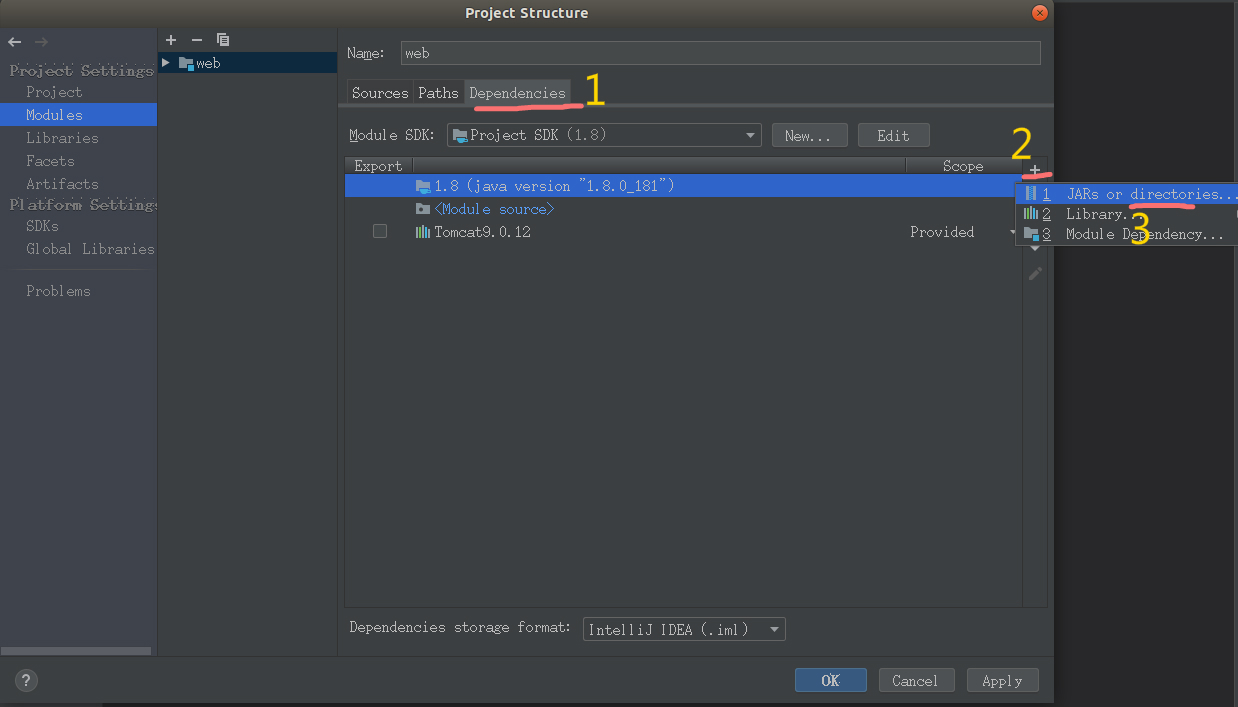
配置完 classes 文件夹之后,就到 lib 文件夹,如下图操作

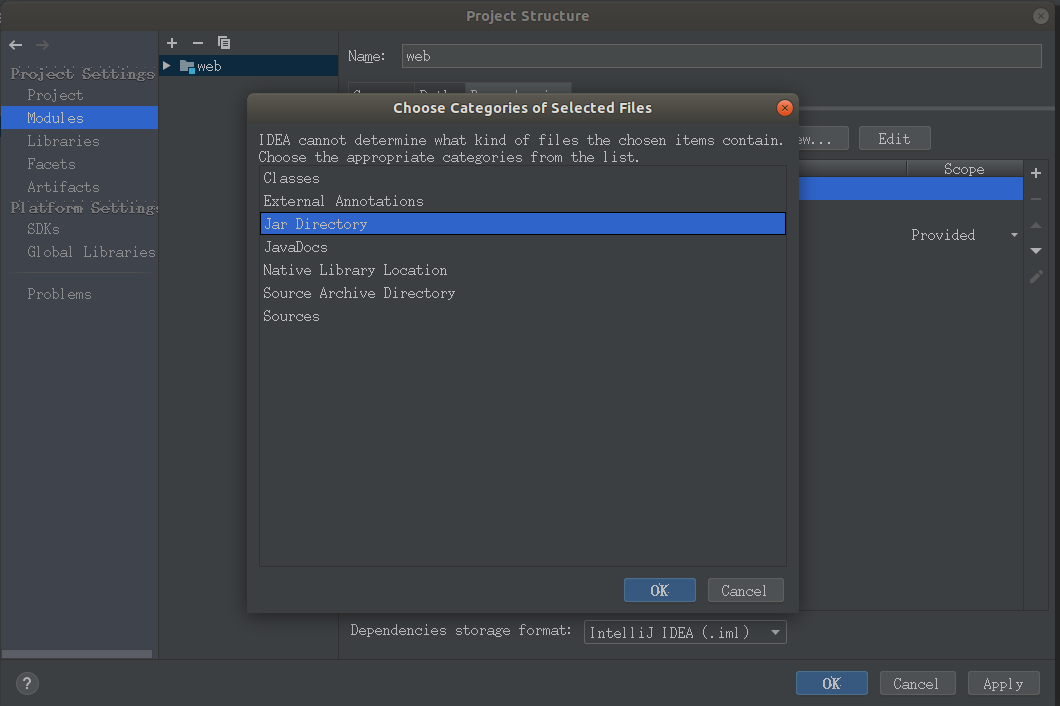
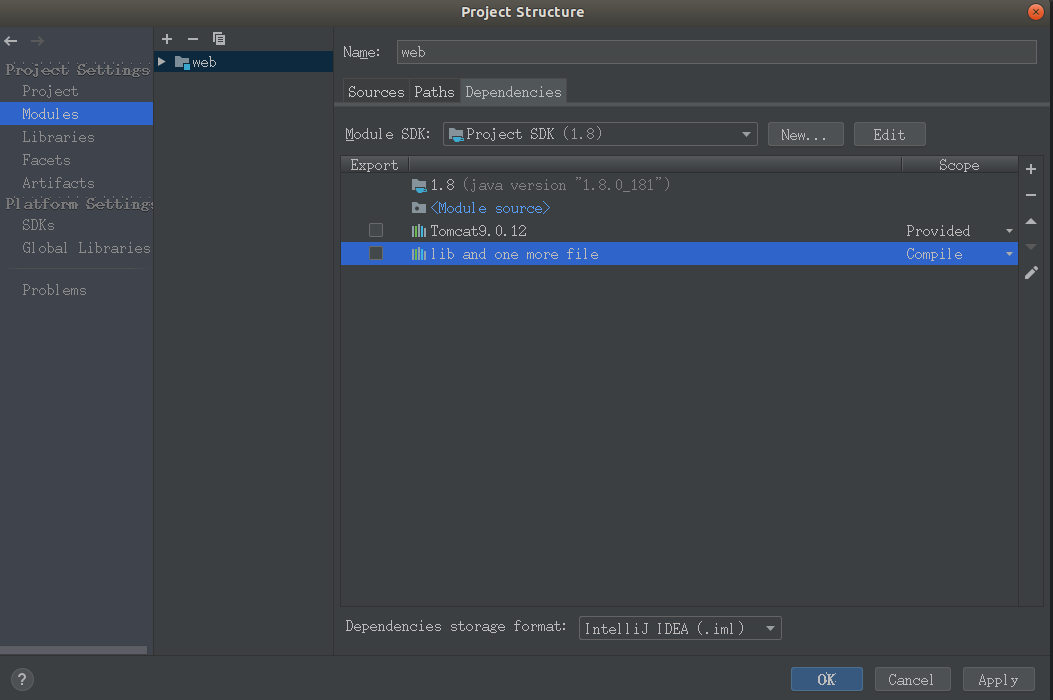
点击之后选择我们创建的 lib 文件夹,然后继续下图操作即可


至此,web 工程的简单配置结束。
4.3 IDEA 关联 tomcat 的配置(灰常重要)
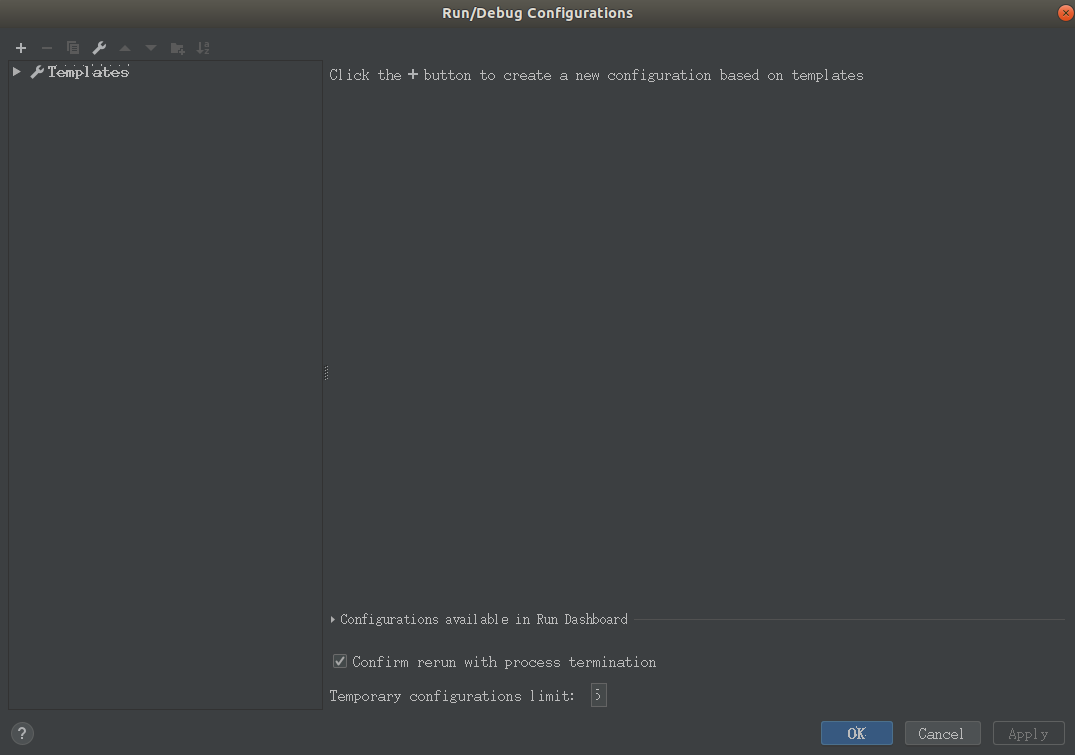
点击 绿色小斧头 旁边的Add Configuration

出现下图

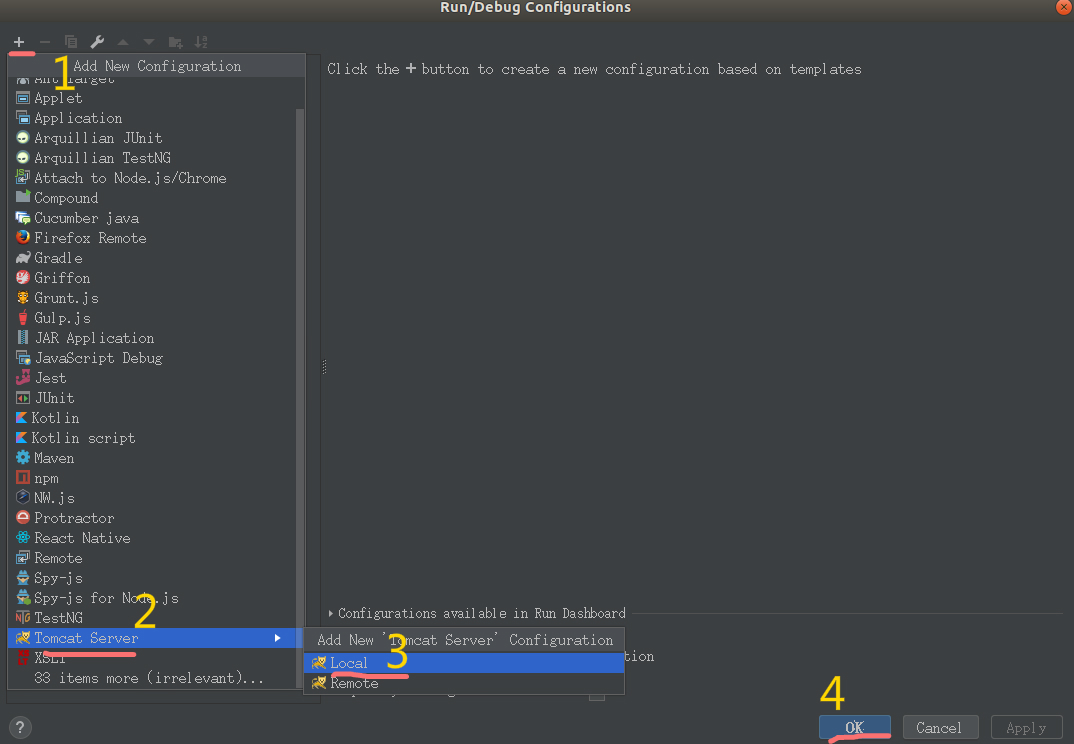
然后按图示操作

创建好 tomcat 服务器之后,在上方的命名处重命名就行。
下一步继续按图示操作

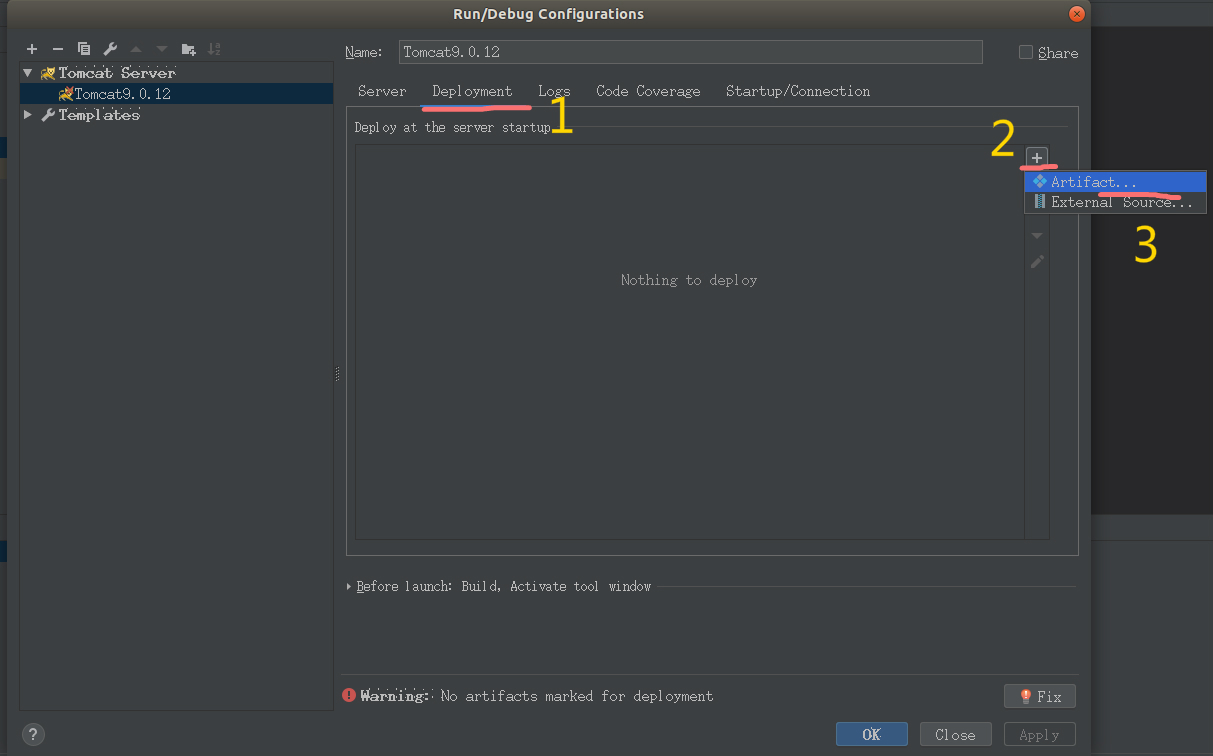
点击完之后,出现下图,直接默认的就好,然后点Apply

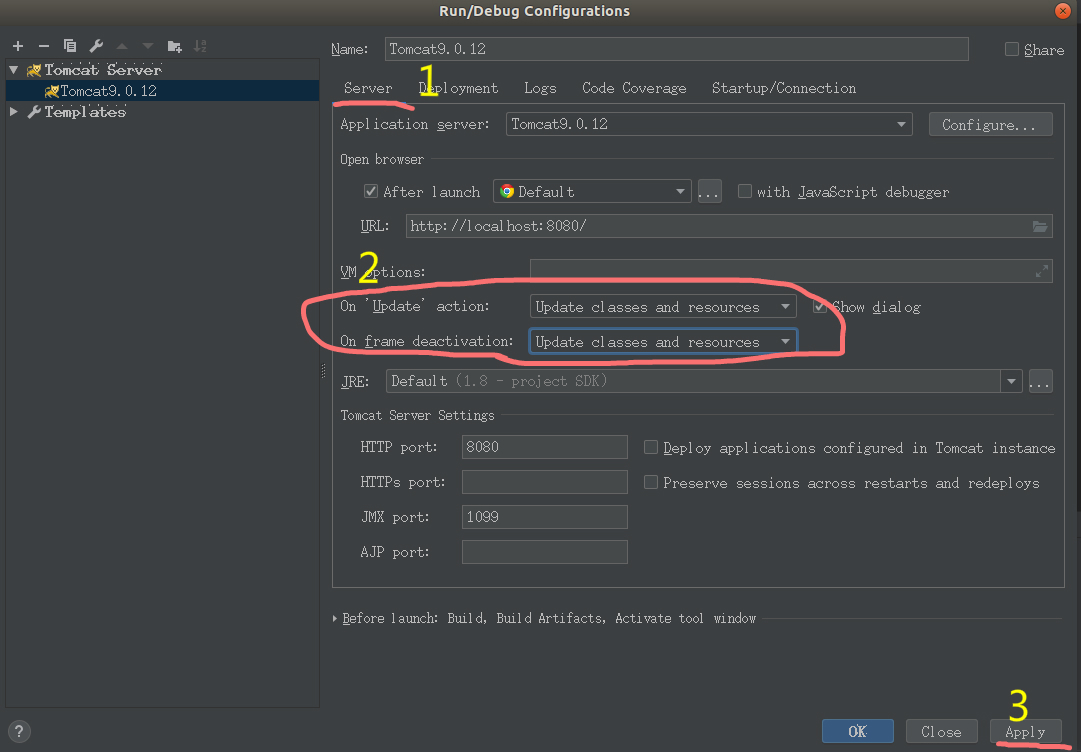
之后就继续按图操作

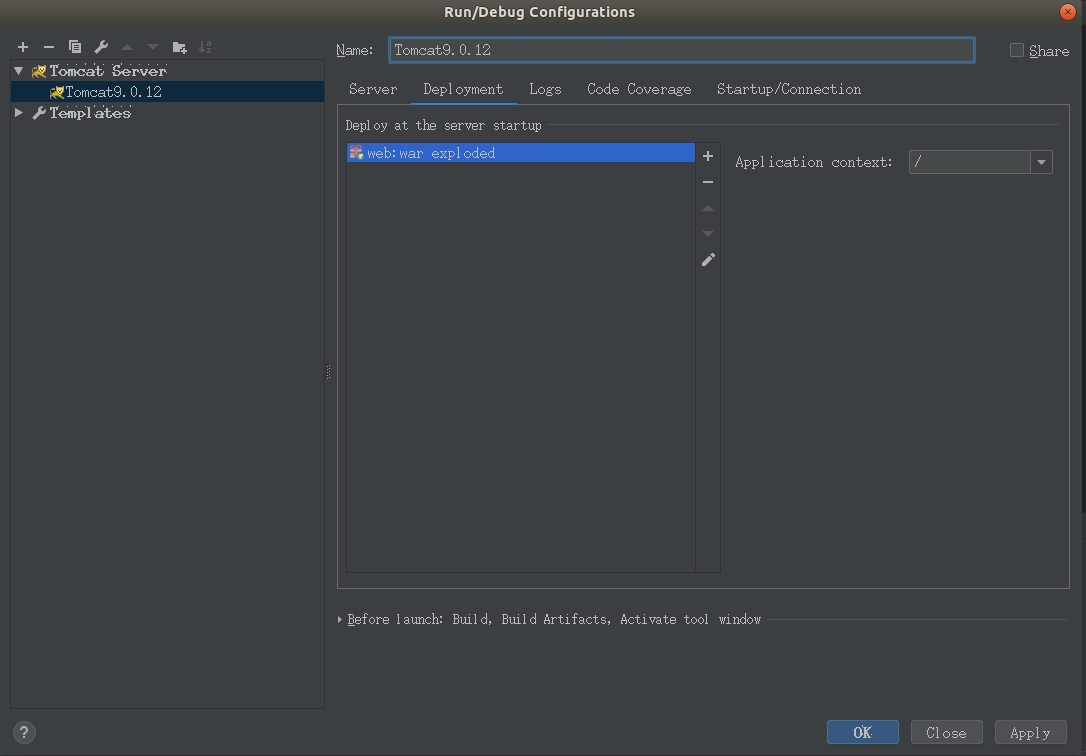
在第 2 步中将那两个东西设置成图中一样,作用也不多说了,值得注意的是,这个第 2 步是在完成上一步的操作后才出现的选项
至此,tomcat 服务器也配置好了,接下来就可以测试了。
4.4 运行测试
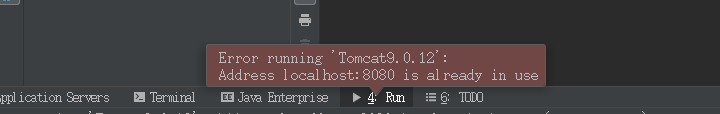
我们编辑 index.jsp,然后就可以点击 绿色小三角 运行了。其中有点问题,如下图

这是端口被占用了,因为我们一开始安装 tomcat 时测试打开的,所以我们先把它关闭,IDEA 这边才能继续打开
# 直接打开终端输入1./opt/tomcat9/bin/shutdown.sh之后继续点击 绿色小三角,系统就会自动弹出浏览器访问页面了

5. 创建并运行 servlet 程序
5.1 编写 servlet 源程序
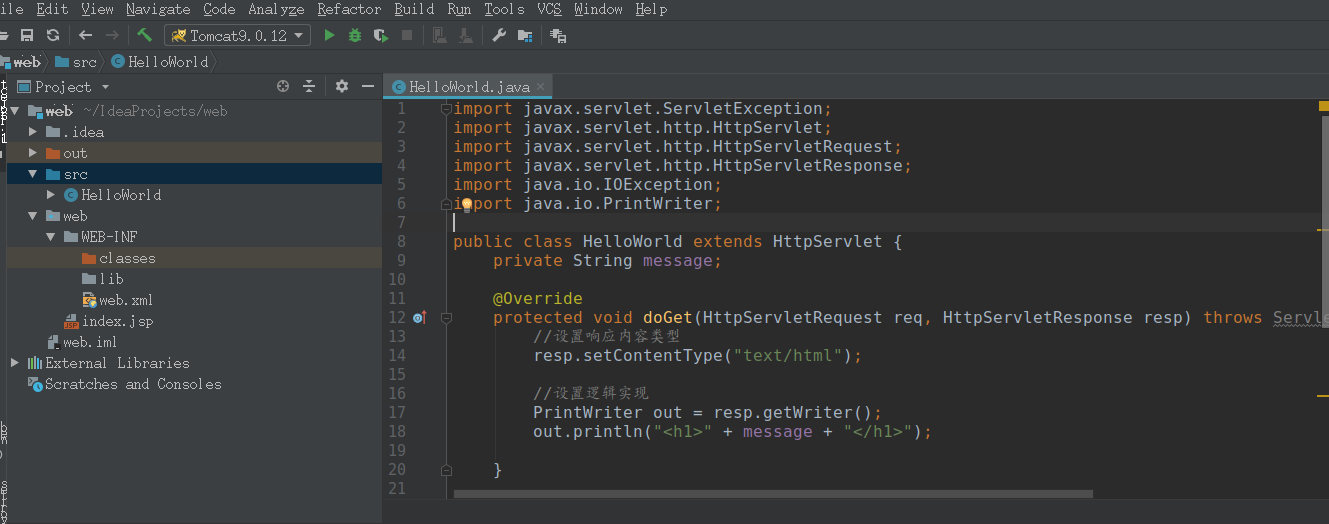
我们在 src 文件夹下创建一个新类并继承 HttpServlet
然后输入以下代码即可
效果图:
源代码:
import javax.servlet.ServletException;import javax.servlet.http.HttpServlet;import javax.servlet.http.HttpServletRequest;import javax.servlet.http.HttpServletResponse;import java.io.IOException;import java.io.PrintWriter;public class HelloWorld extends HttpServlet { private String message; @Override protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { // 设置响应内容类型 resp.setContentType("text/html"); // 设置逻辑实现 PrintWriter out = resp.getWriter(); out.println("<h1>" + message + "</h1>"); } @Override public void destroy() { super.destroy(); } @Override public void init() throws ServletException { message = "hello world"; }}然后就可以点击 绿色小斧头 编译了。编译之后会发现我们创建的 classes 目录下生成了.class 文件。
5.2 部署 servlet
在 WEB-INF 目录下 web.xml 文件的 <web-app> 标签中添加如下内容:
<servlet>
<!-- 这里的 servlet-name 和下面的保持一致 -->
<servlet-name>HelloWorld</servlet-name>
<!-- 这里采用完整包名 + 类名的格式 -->
<servlet-class>HelloWorld</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>HelloWorld</servlet-name>
<url-pattern>/HelloWorld</url-pattern>
</servlet-mapping>5.3 运行测试
点击 绿色小三角 运行,等控制台输出完毕,浏览器自动打开先前的 index.jsp,然后我们在地址栏输入 http://localhost:8080/HelloWorld 即可跳转到我们编写的 servlet,如下图

至此,我们终于完成了一系列的安装配置与测试了,如果你看到这里,谢谢你。















