共计 1826 个字符,预计需要花费 5 分钟才能阅读完成。
一、宕机问题解决
准备两台 Tomcat,当其中一台 Tomcat 挂掉(服务器宕机),便找另一台服务器继续运行
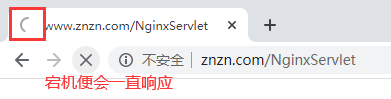
1、模拟宕机问题

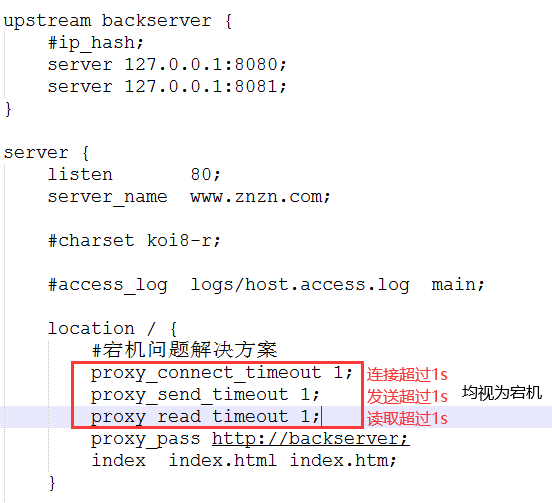
2、修改 nginx.conf 文件重启 Nginx

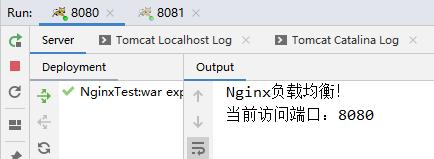
3、正常响应


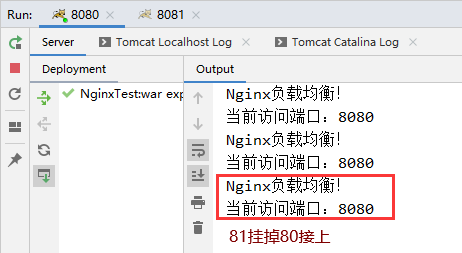
4、再次模拟宕机问题便会找到下一个存活服务器继续运行

二、跨域问题解决
Nginx 解决跨域问题,实现方案:
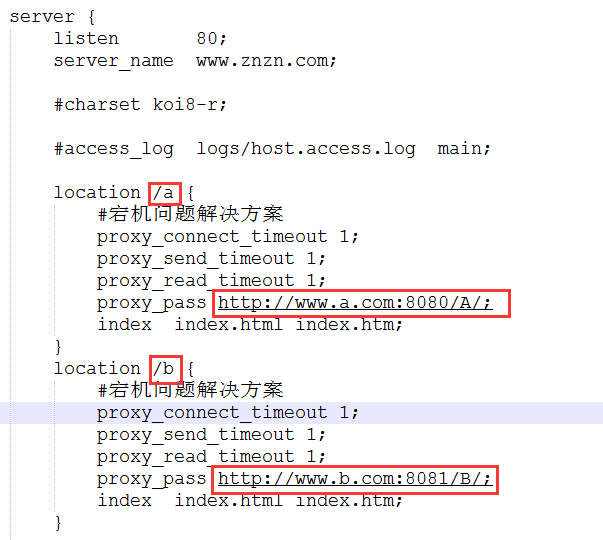
www.a.com:8080/a
www.b.com:8081/b
如果在 b 工程的页面直接发送 ajax 请求 a 时会发生跨域问题,那么解决方案为:将 A 和 B 同时代理到 Nginx,由 Nginx 做请求路由,直接在 B 工程页面中直接访问 Nginx 即可
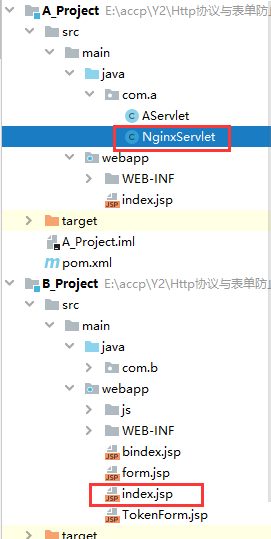
1、目录展示

2、导入依赖

3、NginxServlet
package com.a;
import Javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@WebServlet(“/NginxServlet”)
public class NginxServlet extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//1、接收数据
String username = request.getParameter(“username”);
System.out.println(“ 接收的数据:”+username);
//2、响应结果
response.getWriter().write(“success”);
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doPost(request,response);
}
}
4、index.jsp
<%–
Created by IntelliJ IDEA.
User: zheng
Date: 2020/2/10
Time: 15:01
To change this template use File | Settings | File Templates.
–%>
<%@ page contentType=”text/html;charset=UTF-8″ language=”java” %>
<html>
<head>
<title>Nginx 解决跨域问题 </title>
<script type=”text/javascript” src=”https://www.linuxidc.com/Linux/2020-02/js/jquery-1.8.3.min.js”></script>
<script>
$(function () {
$(“#button”).click(function () {
$.ajax({
url:”http://www.znzn.com/A/NginxServlet?username=”+$(“#username”).val(),
type:”GET”,
success:function (result) {
alert(result);
}
})
});
})
</script>
</head>
<body>
数据:<input type=”text” name=”username” id=”username”/>
<input type=”button” id=”button” value=” 请求 ”/>
</body>
</html>
5、修改 nginx.conf 文件、重启 Nginx

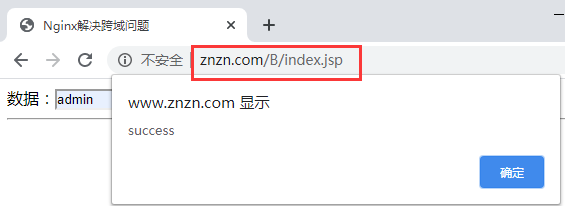
6、效果展示