共计 496 个字符,预计需要花费 2 分钟才能阅读完成。
看腻了 WordPress 后台默认大红大绿的配色风格,是不是想改为自己喜欢的颜色风格呢?
如果动手能力强,可以通过下面的代码自定义后台每个元素的颜色风格:
function admin_styles(){echo'<style type="text/css"> 样式 </style>';}
add_action('admin_head', 'admin_styles');
但工作量极大,不是每个人都这种能力。下面推荐一款可以自定义 WordPress 后台颜色风格的插件:Backend Designer。
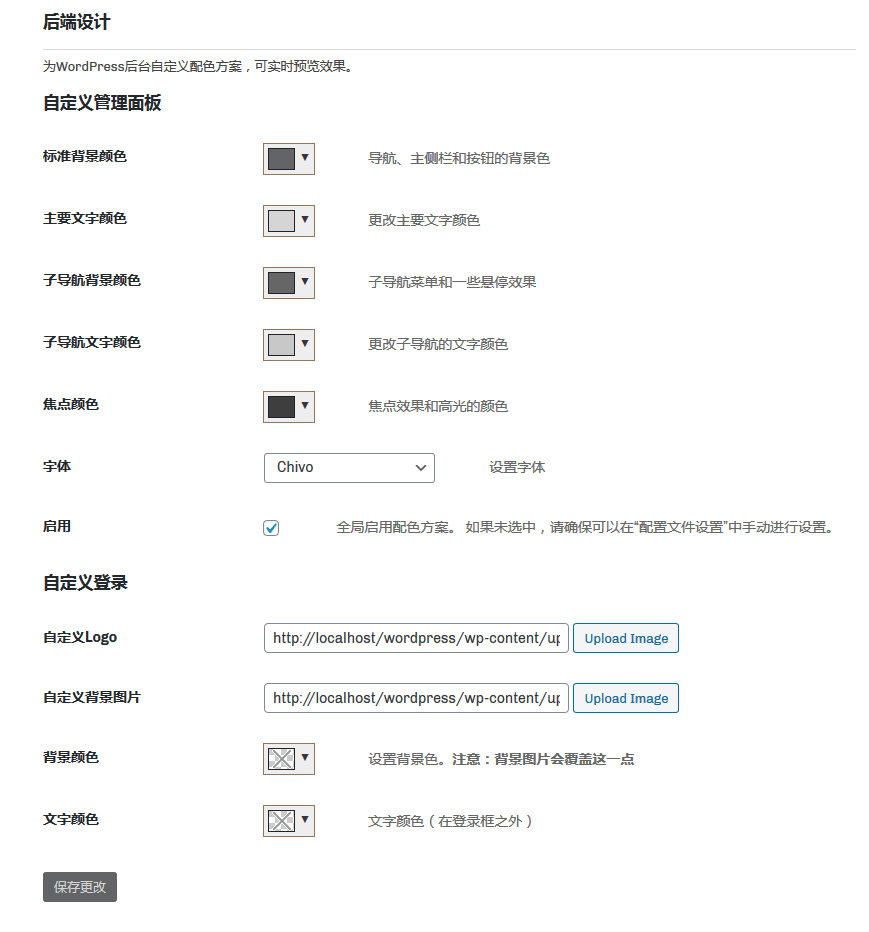
通过该插件可以方便地调整后台导航、按钮和文字颜色,并可实时预览。
启用插件后,WP 后台 → 外观 → 后台设计,进入后台颜色设计页面,调整自己喜欢的颜色风格并保存。
勾选“全局启用配色方案”后,所有用户进后台都是设计后的颜色风格,自己也不能在个人资料中修改其它配色。
插件还可以调整 WordPress 登录页面的背景及文字颜色等。网盘下载的插件我已添加了中文语言文件。
正文完
星哥玩云-微信公众号