共计 540 个字符,预计需要花费 2 分钟才能阅读完成。
利用 Browser Shots 插件,只需要输入网站链接,即可轻松在文章插入任何网站链接的截图。
使用方法:
安装 Browser Shots 插件后,会在编辑器上增加“Browser Shots”短代码按钮。
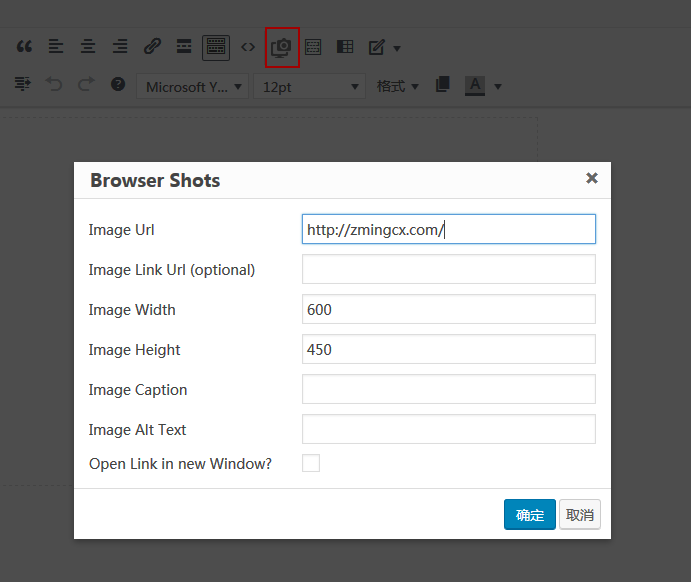
点击按钮,会弹出信息输入框:
分别是:
- 图片网址
- 图片链接网址(可选)
- 图像宽度
- 图像高度
- 图片说明
- 图像 Alt
- 是否新窗口中打开链接?
输入网址链接及图像宽度和高度等,点击“确定”插入短代码,发布文章后,会看到文章中自动生成的网址链接的截图,点击图片会自动跳转到网址链接。
因生成的图片存储在 WordPress.com 服务器上,所以国内加载可能有些慢。
如果想在主题中使用这个截图功能,可以用下面的代码:
<img data-src="https://zmingcx.com/<?php echo BrowserShots::get_shot(" data-lazy="true" src="https://www.xgss.net/wp-content/themes/puock/assets/img/z/load.svg"https://prothemedesign.com', 600, 450); ?>" />可以修改其中的网址和宽度及高度 3 个参数。
其实插件实现的功能,直接用代码也很简单,有时间再写一篇直接用代码实现类似功能的方法,分享一下。
正文完
星哥玩云-微信公众号