共计 6636 个字符,预计需要花费 17 分钟才能阅读完成。
在 segmentfault 看到这篇文章,觉得整理的很详细,所以转载过来和大家分享一下。
原文地址:http://segmentfault.com/blog/ciaocc/1190000002407912
作者:ciaocc
版权贵 ciaocc 所有,转载请注明版权。
概要
标签提供关于 HTML 文档的元数据。元数据不会显示在页面上,但是对于机器是可读的。它可用于浏览器(如何显示内容或重新加载页面),搜索引擎(关键词),或其他 web 服务。—— W3School
必要属性
| 属性 | 值 | 描述 |
|---|---|---|
| content | some text | 定义与 http-equiv 或 name 属性相关的元信息 |
可选属性
| 属性 | 值 | 描述 |
|---|---|---|
| http-equiv | content-type / expire / refresh / set-cookie | 把 content 属性关联到 HTTP 头部。 |
| name | author / description / keywords / generator / revised / others | 把 content 属性关联到一个名称。 |
| content | some text | 定义用于翻译 content 属性值的格式。 |
SEO 优化
- 页面关键词 ,每个网页应具有描述该网页内容的一组唯一的关键字。
使用人们可能会搜索,并准确描述网页上所提供信息的描述性和代表性关键字及短语。标记内容太短,则搜索引擎可能不会认为这些内容相关。另外标记不应超过 874 个字符。
1 |
<meta name="keywords" content="your tags" />
|
- 页面描述,每个网页都应有一个不超过 150 个字符且能准确反映网页内容的描述标签。
1 |
<meta name="description" content="150 words" />
|
- 搜索引擎索引方式 ,robotterms 是一组使用逗号(,) 分割的值,通常有如下几种取值:none,noindex,nofollow,all,index 和 follow。确保正确使用 nofollow 和 noindex 属性值。
|
|
- 页面重定向和刷新:content 内的数字代表时间(秒),既多少时间后刷新。如果加 url, 则会重定向到指定网页(搜索引擎能够自动检测,也很容易被引擎视作误导而受到惩罚)。
1 |
<meta http-equiv="refresh" content="0;url=" />
|
- 其他
|
|
移动设备
- viewport:能优化移动浏览器的显示。如果不是响应式网站,不要使用 initial-scale 或者禁用缩放。
大部分 4.7- 5 寸设备的 viewport 宽设为 360px;5.5 寸设备设为 400px;iphone6 设为 375px;ipone6 plus 设为 414px。
12 |
|
- width:宽度(数值 / device-width)(范围从 200 到 10,000,默认为 980 像素)
- height:高度(数值 / device-height)(范围从 223 到 10,000)
- initial-scale:初始的缩放比例(范围从 >0 到 10)
- minimum-scale:允许用户缩放到的最小比例
- maximum-scale:允许用户缩放到的最大比例
- user-scalable:用户是否可以手动缩 (no,yes)
- minimal-ui:可以在页面加载时最小化上下状态栏。(已弃用)
注意,很多人使用 initial-scale= 1 到非响应式网站上,这会让网站以 100% 宽度渲染,用户需要手动移动页面或者缩放。如果和 initial-scale= 1 同时使用 user-scalable=no 或 maximum-scale=1,则用户将不能放大 / 缩小网页来看到全部的内容。
- WebApp 全屏模式:伪装 app,离线应用。
1 |
<meta name="apple-mobile-web-app-capable" content="yes" /> <!-- 启用 WebApp 全屏模式 -->
|
- 隐藏状态栏 / 设置状态栏颜色:只有在开启 WebApp 全屏模式时才生效。content 的值为 default | black | black-translucent。
1 |
<meta name="apple-mobile-web-app-status-bar-style" content="black-translucent" />
|
- 添加到主屏后的标题
1 |
<meta name="apple-mobile-web-app-title" content="标题">
|

- 忽略数字自动识别为电话号码
1 |
<meta content="telephone=no" name="format-detection" />
|
- 忽略识别邮箱
1 |
<meta content="email=no" name="format-detection" />
|
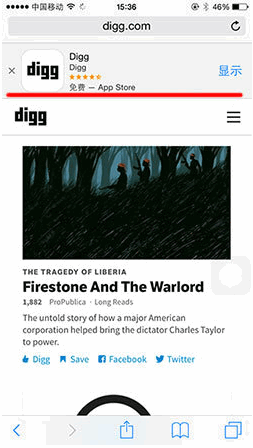
- 添加智能 App 广告条 Smart App Banner:告诉浏览器这个网站对应的 app,并在页面上显示下载 banner(如下图)。参考文档
1 |
<meta name="apple-itunes-app" content="app-id=myAppStoreID, affiliate-data=myAffiliateData, app-argument=myURL">
|

- 其他 参考文档
|
|
网页相关
- 申明编码
1 |
<meta charset='utf-8' />
|
- 优先使用 IE 最新版本和 Chrome
|
|
- 浏览器内核控制 :国内浏览器很多都是双内核(webkit 和 Trident),webkit 内核高速浏览,IE 内核兼容网页和旧版网站。而添加 meta 标签的网站可以控制浏览器选择何种内核渲染。 参考文档
1 |
<meta name="renderer" content="webkit|ie-comp|ie-stand">
|
国内双核浏览器默认内核模式如下:
1. 搜狗高速浏览器、QQ 浏览器:IE 内核(兼容模式)
2. 360 极速浏览器、遨游浏览器:Webkit 内核(极速模式)
- 禁止浏览器从本地计算机的缓存中访问页面内容:这样设定,访问者将无法脱机浏览。
1 |
<meta http-equiv="Pragma" content="no-cache">
|
- Windows 8
12 |
|
- 站点适配:主要用于 PC- 手机页的对应关系。
|
|
- 转码申明:用百度打开网页可能会对其进行转码(比如贴广告),避免转码可添加如下 meta
1 |
<meta http-equiv="Cache-Control" content="no-siteapp" />
|
其他参考文档
COMPLETE LIST OF HTML META TAGS
W3C META TAGS
METATAGES in HTML5
MDN META TAGS
正文完
星哥玩云-微信公众号















